ネットで見かけたWebテク
1. Four Major Reasons to Create Your Own Infographic | iBrandStudiohttp://ibrandstudio.com/articles/infographic-data-visualization-benefits
インフォグラフィックスをつくるべき理由と、
インフォグラフィックスの良さは、
- リンクによる流入を得るためのコンテンツとなる
- 図表的で面白いフォーマットで紹介できる
- ユーザーに認知される
- 新しいクライアントを集める材料となる
1.で説明されている、

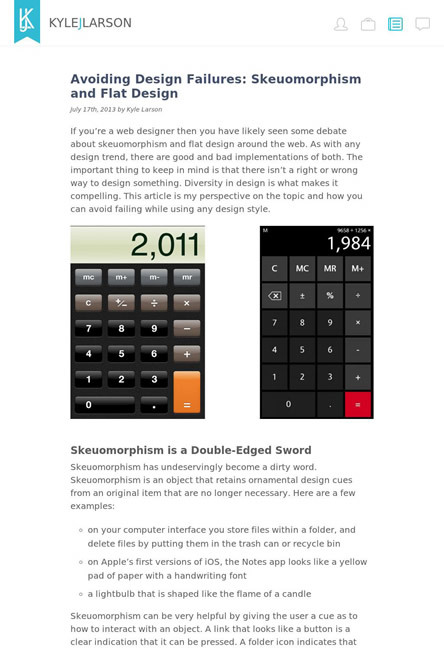
2. Avoiding Design Failures: Skeuomorphism and Flat Designhttp://www.kylejlarson.com/blog/2013/avoiding-design-failures-skeuomorphism-and-flat-design/
スキュアモーフィズムとフラットデザインについて、
- スキュアモーフィズムは諸刃の剣である
- フラットデザインの人気の上昇
- 失敗しないためにはデザインの原則を用いること
といった項目に分けて解説されています。
例として、

3. 日本ではこれから?!流行のフラットデザイン国内事例17個+α / SQUEEZE - Web Design Studio -#1. A source of backlinkshttp://squeeze.jp/blog/web-design/flat-design-in-japan/
フラットデザインが用いられた国内サイトをあつめたギャラリーです。
最後に別枠でマイクロソフトのページも紹介されていますが、

4. Web Design Trend Showcase: Big Video Headershttp://line25.com/articles/web-design-trend-showcase-big-video-headers
大きなサイズのビデオが使われたサイトのギャラリーとテクニック紹介です。
背景に動画を使うためのチュートリアルやjQueryプラグインも多数掲載されています。

5. 25 Awesome Examples of Art-Inspired Websiteshttp://www.webdesignfact.com/2013/07/examples-of-art-inspired-websites.html
アートから刺激を受けたWebデザインのギャラリーです。
絵画風のイラストなど、

そのほか、
- Bootstrapの新バージョン3のRC1がリリース!
デスクトップからモバイル優先に、 IE7, Firefox3. 6はサポート外に | コリス
モバイルファースト、IE7はサポート外など、 Foundationと同じ方向性のようです。 - 新しい
「Nexus 7」 の第一印象--フルHDスクリーンと背面カメラを搭載 - CNET Japan
Googleから新しいNexus 7が発表されました。 「18歳未満はLINE禁止」 はデマ LINE運営会社が否定 - ねとらぼ
そもそもLINEは「ID」 を設定しなくても使えるという前提を知っていないと、 わかりにくい話ですね。
先週の気になるWebサービス
JavascriptOO.comhttp://www.javascriptoo.com/
JavaScriptのライブラリを探せるサービスです。
Animation、
絞り込んだライブラリは、
詳細ページではサンプルコードとデモを確認でき、