ネットで見かけたWebテク
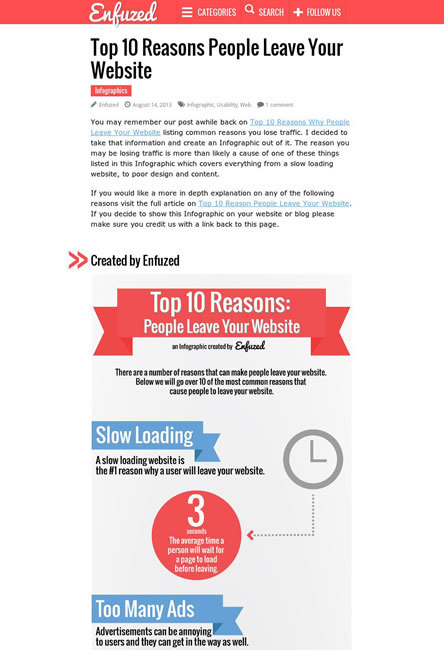
1. Top 10 Reasons People Leave Your Website | Infographicshttp://enfuzed.com/top-10-reasons-people-leave-your-website/
Webサイトから人が離れる10の理由を、
- 読み込みが遅い
- 広告が多すぎる
- ポップアップやモーダルウィンドウを開く
- ビデオやサウンドを自動再生する
- デザインやユーザビリティがお粗末
- 広告ページへのリダイレクト
- コンテンツやレイアウトがお粗末
- 情報が古い
- モバイル端末を考慮していない
- 連絡先や運営元に関する情報がない

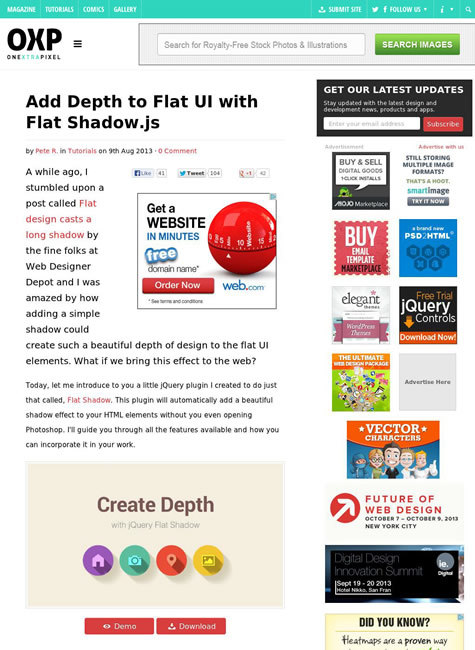
2. Add Depth to Flat UI with Flat Shadow.jshttp://www.onextrapixel.com/2013/08/09/add-depth-to-flat-ui-with-flat-shadow-js/
Flat ShadowというjQueryプラグインを利用して、
フラットデザインと相性のいい、

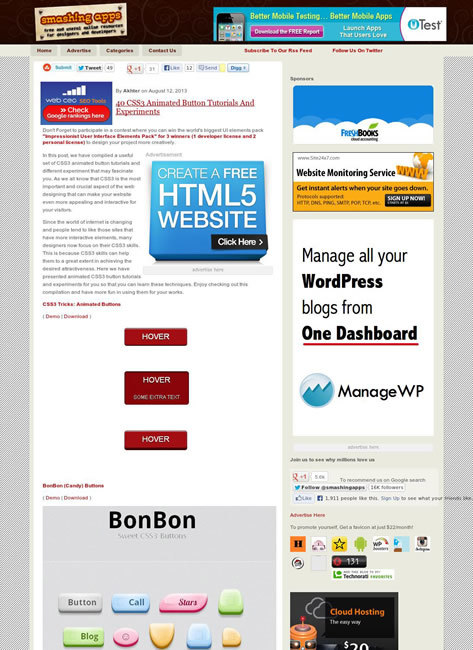
3. 40 CSS3 Animated Button Tutorials And Experiments | Free and Useful Online Resources for Designers and Developershttp://www.smashingapps.com/2013/08/12/40-css3-animated-button-tutorials-and-experiments.html
CSS3を使った、
ロールオーバー時に色が変わり、
中には、

4. 15 Responsive Navigation jQuery Pluginshttp://speckyboy.com/2013/08/01/15-responsive-navigation-jquery-plugins/
レスポンシブなナビゲーションを実現するjQueryプラグインを多数紹介しています。スマートフォンサイズでの表示のときに、
サイドメニューが横からスライドして現れるものや、

5. Dominating Bold Type in Website Design: New Examples - Designmodohttp://designmodo.com/bold-type-website-design/
太い書体が使われたWebデザインのギャラリーです。文字中心にシンプルに作られたものが多いようでした。
細いフォントの方が最近のトレンドですが、

そのほか、
- FeedPress
FeedBurnerの代わりになりそうなRSSフィード管理ツールです。以前はURI.LVという名前でした。 - 6秒間の動画を友人限定で共有する
「ともらっち」--ソーシャルランチ生みの親が新サービス - CNET Japan
友達間で動画を見せ合うスマートフォン向けサービスです。 - 手軽でおすすめなスクリーンキャストを撮れる無料アプリ
『QuickCast』 : ライフハッカー [日本版]
パソコンの操作を録画するMac用無料アプリの紹介です。
先週の気になるWebサービス
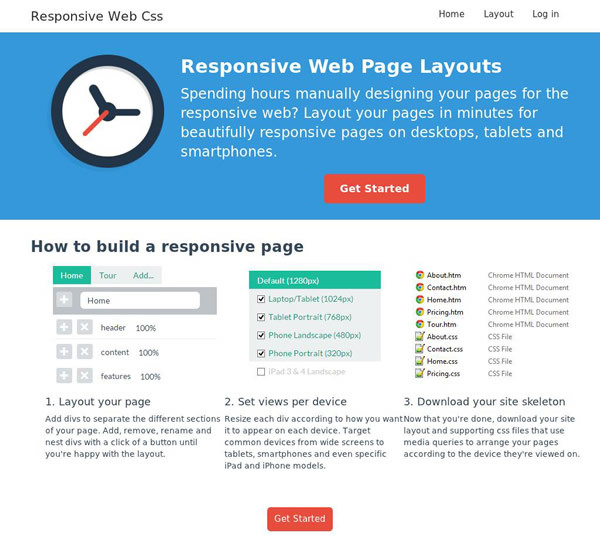
Design Your Own Responsive Page Layout - Responsive Web CSShttp://www.responsivewebcss.com/
レスポンシブなレイアウトのベースとなるCSSを作成するWebサービスです。
コンテンツ領域、
ちょっと分かりにくいのですが、
レイアウトが完成したら、