ネットで見かけたWebテク
1. 80+ Essential Web Design Tools For The Web Developers in 2013http://www.divine-project.com/web-design-tools
Webデザインに役立つツールやジェネレータを探せるサイトです。
以下のカテゴリに分けて掲載されています。
- ワイヤーフレーム作成
- CSSグリッドのフレームワーク
- JavaScriptライブラリとjQueryプラグイン
- 配色ツール
- CSSジェネレータ
- ベクターアイコンとアイコンフォント
- アイコン検索エンジン
- レスポンシブデザイン用ツール
- 文法チェック
- デザインのフィードバックが得られるサイト
- コラボレーションサービス
- ドキュメント作成ツール
- オンライン画像編集ツール
- Photoshopファイル形式のUIキット
- WordPressテーマ

2. Pros and Cons of Flat Design - Designmodohttp://designmodo.com/pros-cons-flat-design/
フラットデザインの長所と短所を考察した記事です。
以下の項目について、
- 流行していること
- インターフェイスがシンプルなこと
- 明るくはっきりした色の使用
- 目立つタイポグラフィ
- シンプルであること
- デザインの装飾について
また、

3. Getting Inspired By Innovative User Experience Concepts - The Usabilla Bloghttp://blog.usabilla.com/getting-inspired-by-innovative-user-experience-concepts/
革新的なユーザー体験を得られそうな、
iPadのソフトウェアキーボード上で指をスライドさせることでカーソル移動や選択ができる機能のアイデアはいいですね。

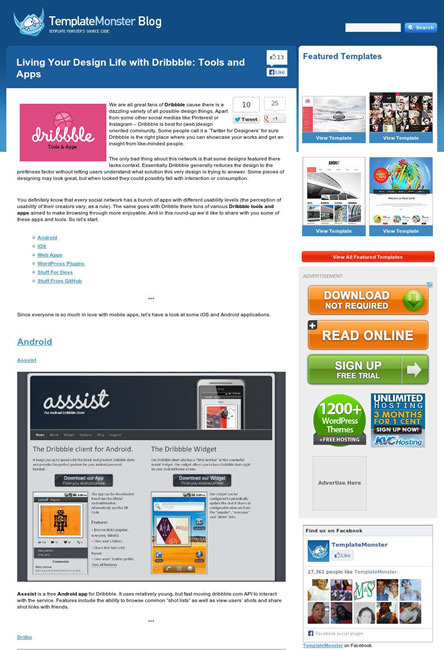
4. Living Your Desing Life with Dribbble: Tools and Apps - Template Monster Bloghttp://blog.templatemonster.com/2013/08/21/dribbble-tools-and-apps/
Dribbble関連のツールやアプリを紹介した記事です。
デザイナーのポートフォリオ&ソーシャルメディアサイトのDribbbleを、

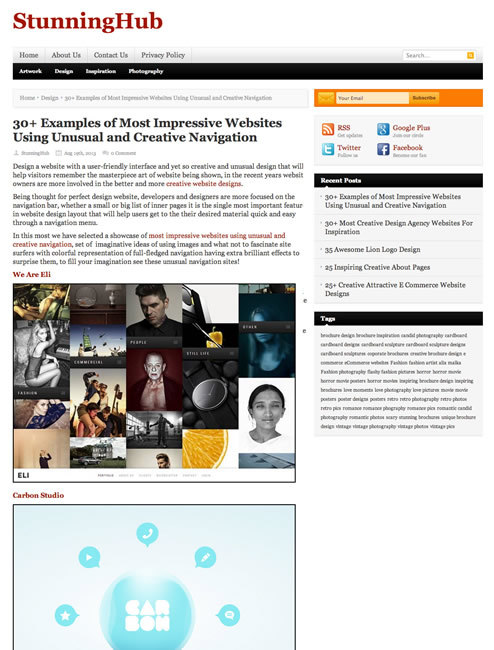
5. 30+ Examples of Most Impressive Websites Using Unusual and Creative Navigation | StunningHubhttp://stunninghub.com/30-examples-of-most-impressive-websites-using-unusual-and-creative-navigation/
クリエイティブで変わったナビゲーションのWebサイトを多数紹介しています。
変わったインターフェイスながら自然と使い方が分かるサイトが多く、

そのほか、
- Amazon.
co. jp、 プライム会員の新特典、 Kindleタイトルが毎月1冊無料で読める -INTERNET Watch
「Kindleオーナー ライブラリー」が日本でもスタートしました。 - アップル、
「iWork for iCloud beta」 を全ユーザーに公開 - CNET Japan
クラウド版のPages、Numbers、 Keynoteベータ版を一般公開したそうです。 - NHK、
HTML5対応、 過去番組表も利用できる、 ネットとテレビの融合サービス 「NHKハイブリッドキャスト」 9月開始 (1/ 1):MarkeZine (マーケジン)
対応テレビだけでなく、タブレットなどとの連携も考えられているとのこと。
先週の気になるWebサービス
Bunkr is more than just a presentation tool: collect, organize, presenthttps://www.bunkr.me/
Bunkrは、
ネット上の画像やムービーなどをクリッピングしておき、
ブックマークレットを使うと、
プレゼンスライドは、
無料プランだと、