ネットで見かけたWebテク
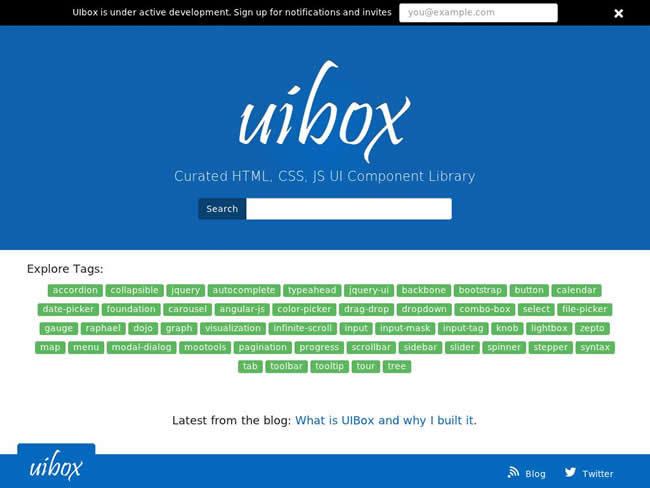
1. UIBox - Curated HTML, CSS, JS UI Component Library>http://www.uibox.in/
UIコンポーネントを探せるサービスです。HTML、
以下のようなタグでも探すことができます。
- accordion
(アコーディオン) - carousel
(カルーセル) - dropdown
(ドロップダウン) - infinite-scroll
(無限スクロール) - sidebar
(サイドバー) - tab
(タブ) - tooltip
(ツールティップ)
各UIコンポーネントの詳細ページには、

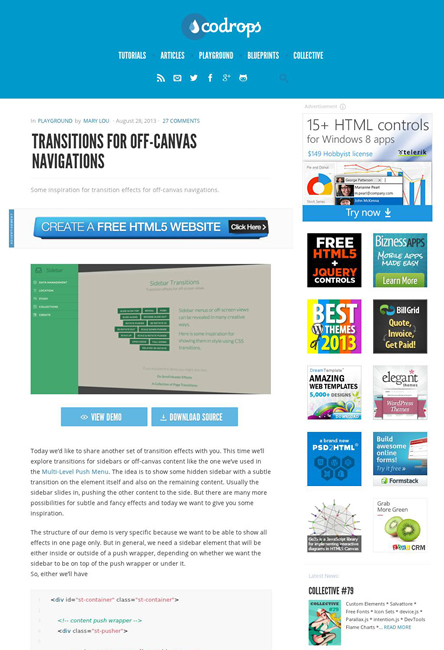
2. Transitions for Off-Canvas Navigations | Codropshttp://tympanus.net/codrops/2013/08/28/transitions-for-off-canvas-navigations/
サイドメニューが出現するとともに既存のページがずれる
通常のOff-Canvasではサイドメニューの分横にスライドするのですが、
もちろん、

3. 60 free resources you really must try | Webdesigner Depothttp://www.webdesignerdepot.com/2013/08/60-free-resources-you-really-must-try/
Web制作に役立つ、

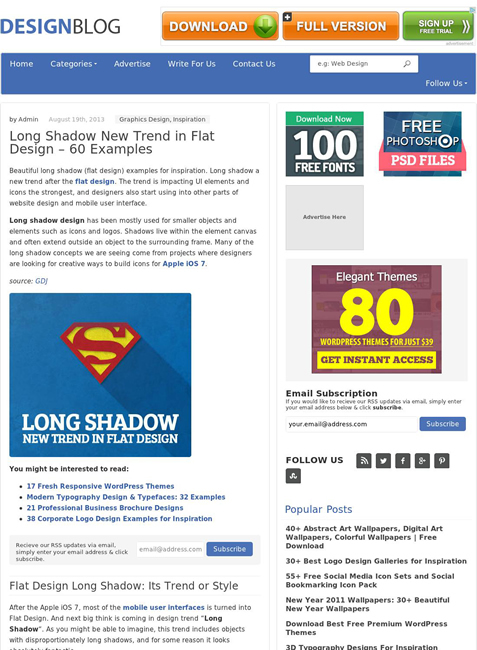
4. Long Shadow New Trend in Flat Design | Graphics Design | Design Bloghttp://blog.karachicorner.com/2013/08/long-shadow-new-trend-in-flat-design/
ロングシャドウのちょっとした解説と、
iOS 7で多くのモバイル向けユーザーインターフェイスはフラットデザインになり、

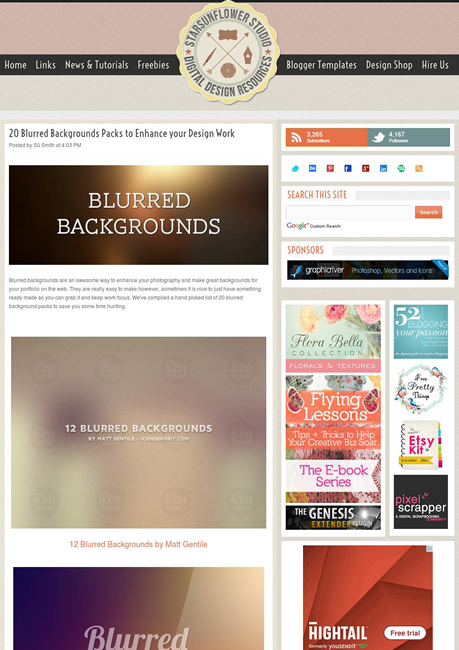
5. 20 Blurred Backgrounds Packs to Enhance your Design Work - StarSunflower Studiohttp://starsunflowerstudio.blogspot.jp/2013/08/20-blurred-backgrounds-packs-to-enhance.html
ぼかした背景画像素材を紹介した記事です。
iOS 7のユーザーインターフェイスに、

そのほか、
- 私が
「ウェブもメールも無くしたiPhone」 を使うようになった理由とそのやり方 : ライフハッカー [日本版]
ついつい使ってしまうようなアプリをどんどん削除した人の話です - Parallels Access for iPad発表、
Mac / Windows をiPadネイティブ操作 (動画) - Engadget Japanese
リモートデスクトップですが、操作感にこだわっているようです - Googleのスマホ連携用HDMIスティック
「Chromecast」 が直輸入、 ただし… - AKIBA PC Hotline!
日本で使うのはちょっと困難とのこと。回避方法もあるようですが
先週の気になるWebサービス
wri.pe - simple and smart notepadhttps://wri.pe/
wri.
マークダウン記法に対応しており、
メモ内に日付を入れると、
ノートは作成されると
Gmailのような管理を考えているようで、