ネットで見かけたWebテク
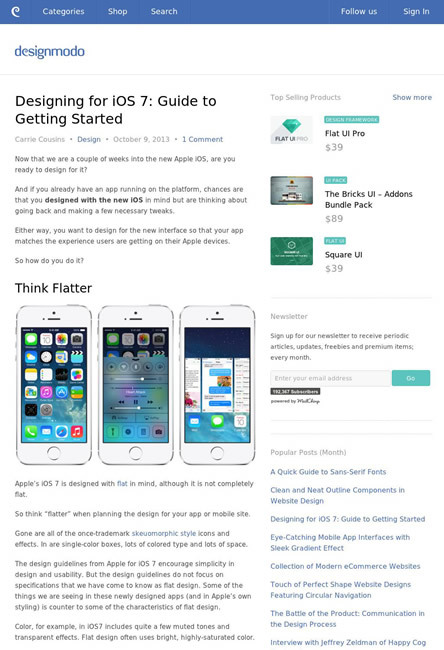
1. Designing for iOS 7: Guide to Getting Started - Designmodohttp://designmodo.com/ios-7-design-guide/
iOS 7向けデザインのためのガイドです。iOS 7のデザインに合わせたインターフェイスを作るためのヒントが紹介されています。
以下の項目に分けて解説しています。
- フラットに考える
- 文字に焦点を当てる
- ボーダーをなくす
- 視差効果を考える
- レイヤーを使って奥行きを作る
- アイコンに気を遣う
賛否両論あるiOS 7のUIですが、

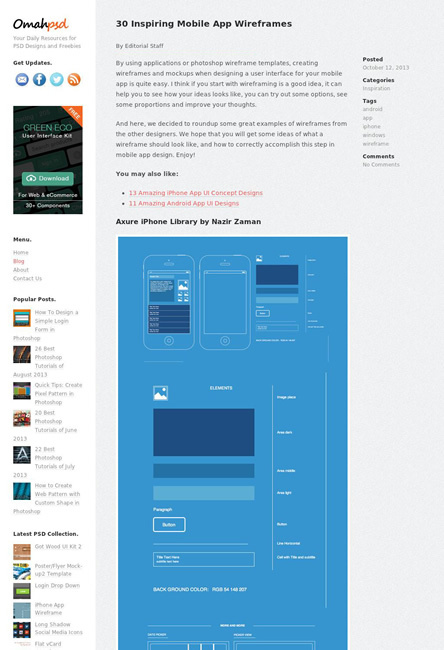
2. 30 Inspiring Mobile App Wireframes | OmahPSDhttp://omahpsd.com/2013/10/mobile-app-wireframes/
モバイルアプリのワイヤーフレームの実例を大量に紹介した記事です。
手書きのものもありますが、

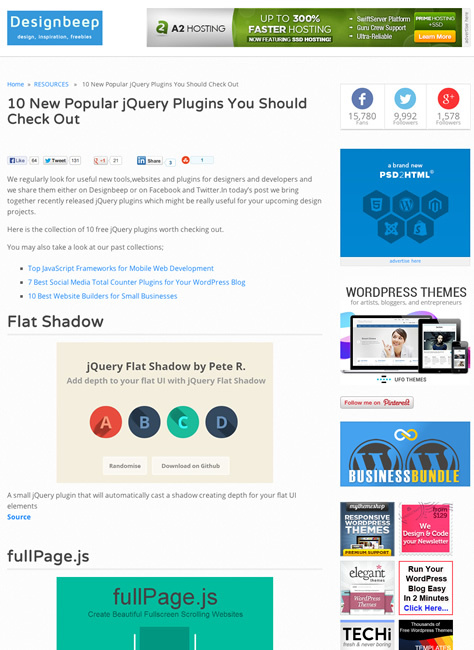
3. 10 New Popular jQuery Plugins You Should Check Out - Designbeephttp://designbeep.com/2013/10/09/10-new-popular-jquery-plugins-check/
最近の新しいjQueryプラグインを10個紹介しています。
縦に長いページをスクロールで見せていくタイプのサイトに利用できるものが複数あります。そういったサイトがやはり最近のトレンドなんですね。

4. IcoMoon, Fontello and Fontastic.me: Best of Icon Fonts - noupehttp://www.noupe.com/css/icomoon-fontello-and-fontastic-me-best-of-iconfonts-79457.html
メジャーなアイコンフォントサービス3つを取り上げています。
IcoMoon、
HTML5のdata属性を利用したアイコンの設定ができるところも、

5. A Collection of Separator Styles | Codropshttp://tympanus.net/codrops/2013/10/03/a-collection-of-separator-styles/
「区切り」
縦長なシングルページサイトなどでよくある、
区切り部分を曲線にしたり、

そのほか、
- Amazon の決済機能を自分のサイトに導入できる 「Login and Pay with Amazon」 | WWW WATCH
米国限定ですが、Amazonアカウントを使用した決済機能が導入できるようになりました。 - キングジム テプラ PRO SR5900P発表、
無線LAN対応でiPhoneからの直接出力も可能 - Engadget Japanese
iPhoneアプリから無線LANでテプラのラベルを出力できます。
先週の気になるWebサービス
Portfoliobox - Your online portfolio websitehttp://www.portfoliobox.net/
Portfolioboxは、
無料版では40枚
画像ファイルを複数まとめてドラッグ&ドロップするだけで、
EC機能も持っており、
似たようなサイトはたくさんありますが、