ネットで見かけたWebテク
1. Ultimate Resources to Responsive Designhttp://www.9kdesigns.com/resources/ultimate-resources-to-responsive-design
レスポンシブWebデザインに関する素材や情報源をまとめて紹介した記事です。
以下の項目に分けて多数のサイトが掲載されています。
- CSSフレームワーク
- プラグイン
(JavaScript、 WordPress) - レスポンシブなナビゲーション
- レスポンシブな画像
(スクリプトとテクニック) - レスポンシブデザイン用のツール

2. Contact Pages - Good vs Bad - The Usabilla Bloghttp://blog.usabilla.com/good-vs-bad-contact-pages/
問い合わせページの良い例と悪い例とを解説した記事です。
- 良い問い合わせページ
- 人間味がある
- 見やすい
- 探しやすく使いやすい
- 信頼できる
- 悪い問い合わせページ
- 人間味がない
- 混乱させられる
- 信頼できない
悪い例として、

3. Best Online Resources for Learning Web Design & Development | WebDesignerHub.comhttp://www.webdesignerhub.com/best-online-resources-learning-web-design-development/
Webデザインや開発に関して学べるサイトを多数紹介しています。
チュートリアルやテクニックがまとまったサイトや、

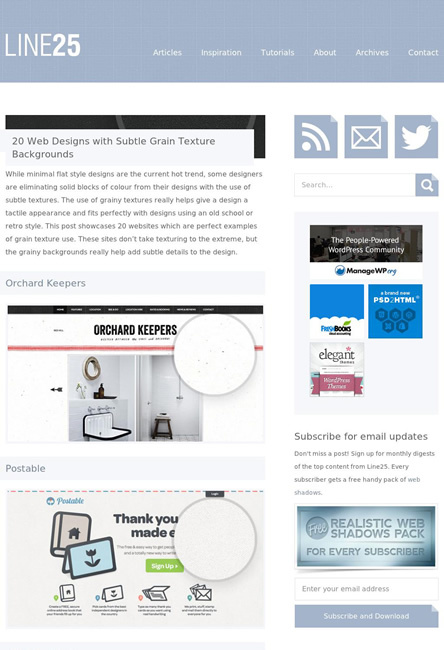
4. 20 Web Designs with Subtle Grain Texture Backgroundshttp://line25.com/articles/20-web-designs-with-subtle-grain-texture-backgrounds
背景に布や紙のようなテクスチャを使ったWebデザインのギャラリーです。フラットデザインでは排除されるテクスチャ類ですが、
Subtle

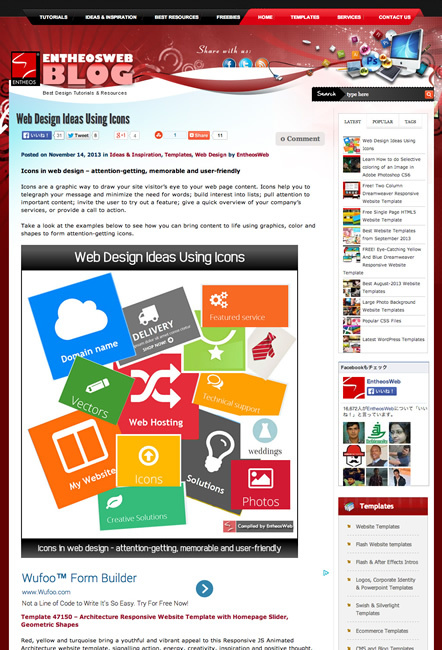
5. Icons in web design - attention-getting, memorable and user-friendly | EntheosWebhttp://blog.entheosweb.com/ideas/web-design-ideas-using-icons
アイコンを使ったWebデザインのギャラリーです。
注目を集めやすい、

そのほか、
- Twitter、
公式のツイートまとめ機能 「custom timelines」 を発表 - ITmedia ニュース
TogetterやNAVERまとめのようにツイートをまとめる公式の機能が登場しました - ジャスティン・
ビーバーも出資する、 自分撮り写真交流アプリケーションの 「Shots Of Me」 | TechCrunch Japan
日本では流行らなそうですが、ジャスティン・ ビーバーも出資ということが話題にはなりそうです - 複数のクレジットカードを1枚に--新デバイス
「Coin」、 予約受付を開始 - CNET Japan
クレジットカード以外のカードにも対応できるらしいので、ポイントカード類がまとめられると便利ですね
先週の気になるWebサービス
TweetDeck by Twitter - TweetDeckhttp://tweetdeck.com/
ツイッターが公式のツイートまとめ機能を発表しましたが、
TweetDeckはMac/
ツイートはドラッグ&ドロップで追加していけます。しかし、
Custom timelinesをちょっと使ってみた感じでは、