ネットで見かけたWebテク
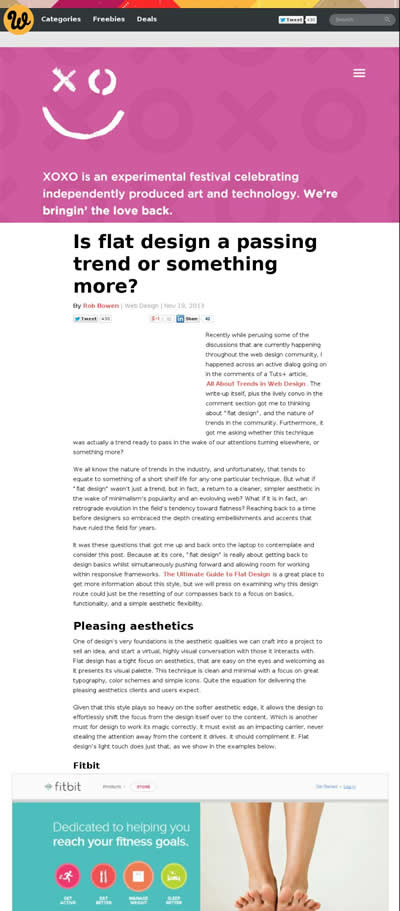
1. Is flat design a passing trend or something more? | Webdesigner Depothttp://www.webdesignerdepot.com/2013/11/is-flat-design-a-passing-trend-or-something-more/
フラットデザインは過ぎゆくトレンドなのか、
以下の項目に分けて、
- 心地よい美学
- レスポンシブへの対応のしやすさ
- 読み込みの速さ
- ユーザビリティと機能性を高める
これまでいろいろなところで語られているのと同様、

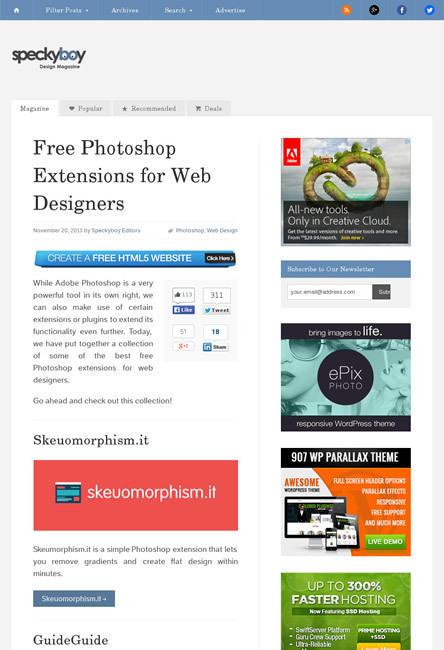
2. Free Photoshop Extensions for Web Designershttp://speckyboy.com/2013/11/20/free-photoshop-extensions-web-designers/
Webデザインに役立つPhotoshopのプラグインやエクステンションを多数紹介しています。
グリッドの作成、

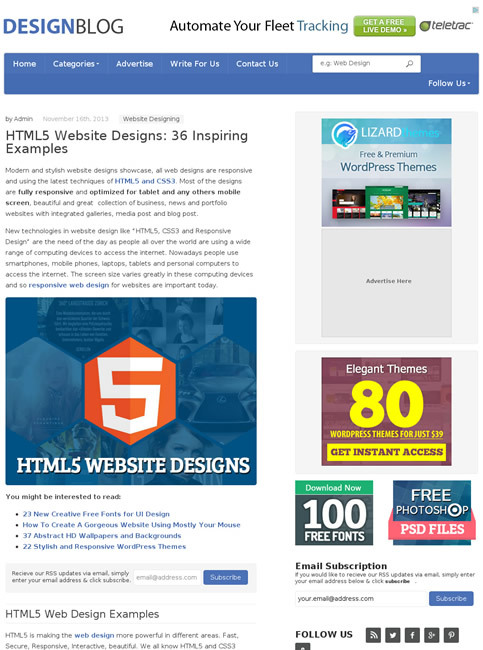
3. HTML5 Website Designs: 36 Inspiring Examples | Website Designing | Design Bloghttp://blog.karachicorner.com/2013/11/html5-website-designs-examples/
HTML5で作られた参考になりそうなWebデザインのギャラリーです。
かなり作り込まれた、

4. 45 Free PSD Files For Web Designers | IM Creatorhttp://imcreator.com/blog/free-psd-files-for-web-designers
Webデザインに役立つPhotoshopファイル形式の素材を大量に紹介しています。
アイコン素材やiPhoneなどのデバイスを精密に描いた画像などが掲載されています。

5. 15 Cool Web Design Apps That You Really Need To Try Out | Web Design | Webmasterstand.com - Design. Resources. Development.http://www.webmasterstand.com/web-design/15-cool-web-design-apps-that-you-really-need-to-try-out.html
Webデザインに役立つさまざまなツールが紹介されています。
ジャンルもバラバラですし、

そのほか、
- 米DropboxがiOS 7対応アプリを公開~AirPlayに対応しPDF表示も改善 -INTERNET Watch
iOS用のDropboxアプリが新しくなりました - 6秒ループ動画
「Vine」 のアプリが日本語対応に -INTERNET Watch
iOS、Android用アプリが日本語化されました - Pinterest、
オリジナル旅行ガイドが作れる 「Place Pins」 を発表 - ITmedia ニュース
地図はfoursquareのもので英語表記となっているようです
先週の気になるWebサービス
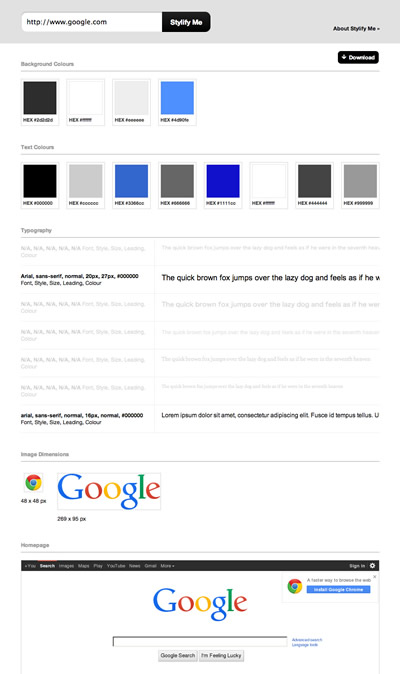
Stylify Me - Online Style Guide Generatorhttp://stylifyme.com/
Stylify Meは、
URLを入力すると、
まだそれほどメジャーじゃないからかもしれませんが、
ダウンロードボタンがあるので押してみると、