ネットで見かけたWebテク
1. 5 Reasons Why CSS Could Be The Hardest Language Of Allhttp://www.hongkiat.com/blog/css-is-the-hardest-language/
CSSが難しい言語な理由を5つ挙げています。
- エラーレポートが出ない
- 変数がない
- ブラウザ毎の互換性が悪い
- CSSの特殊性
- CSS vs あなたのクライアント
4はCSSの優先順位についてですが、
2や3、

2. Why negative is positive in web design | Webdesigner Depothttp://www.webdesignerdepot.com/2013/12/why-negative-is-positive-in-web-design/
Webデザインにおいてのネガティブスペース
小さな要素の周りの余白のことを

3. 25 CSS3 Tutorials for Web Designers in 2013 - Bloom Web Designhttp://bloomwebdesign.net/2013/12/best-css3-tutorials-web-designers-2013/
2013年に公開されたCSSのチュートリアルを多数紹介した記事です。
CSS3を利用した、

4. 50 Best Portfolio Websites of 2013http://www.9kdesigns.com/inspiration/50-best-portfolio-websites-2013
2013年の優れたポートフォリオサイトを紹介しています。
大きな画像、

5. 30 Grey & Silver Website Layouts for Design Inspiration | SpyreStudioshttp://spyrestudios.com/30-grey-silver-website-layouts/
グレーやシルバーベースのWebデザインを多数紹介しています。
堅さや強さを感じさせるというグレーやシルバーですが、

そのほか、
- Flickrの写真がやっと埋め込み可能に
(しかもセットをすべて見られる) | TechCrunch Japan
これまでの単なる画像の直リンクではなく、クレジットが出たり前後の写真に移動したりできます - 書店で本にスマホをかざせば直筆POP、
電子版の購入も 三省堂とBookLiveがARアプリ展開 - ITmedia ニュース
GPSの位置情報で、対応書店内にいる場合にだけ利用できる仕組みとのこと - 2013年に最も検索されたキーワードは?
--ヤフーとグーグルが発表 - CNET Japan
Googleの「ハウツー/ 方法」 の急上昇ランキングの1位は 「パズドラ 攻略方法」 だそうです
先週の気になるWebサービス
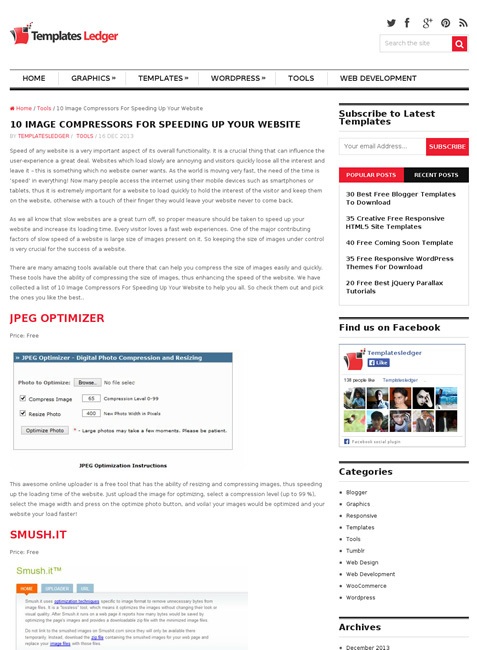
10 Image Compressors For Speeding Up Your Websitehttp://templatesledger.com/10-image-compressors-speeding-website/
今回は、
実用性重視なのかあっさりしたサイトが多いですが、
画質の劣化はあるもののなるべくキレイに圧縮するものと、
ちなみに、