ネットで見かけたWebテク
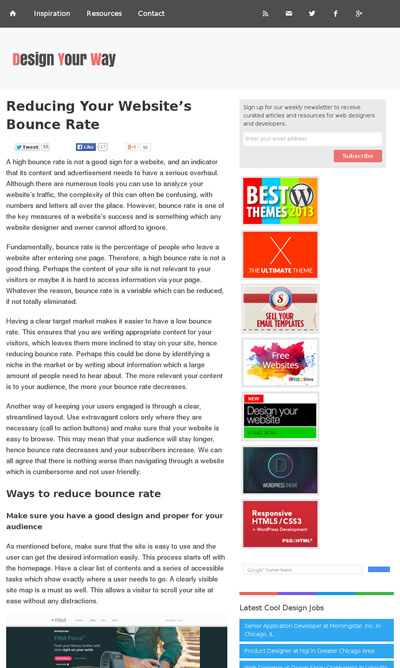
1. Reducing Your Website's Bounce Ratehttp://www.designyourway.net/blog/resources/reducing-your-websites-bounce-rate/
Webサイトの直帰率を減らす方法について解説しています。
- よい設計と訪問者への最適化
- 迷惑なページ要素
(いら立たせる広告、 ポップアップなど) を使用しない - 良いタイポグラフィを使う
- ページの読み込み時間を短くする
- レスポンシブかつ使いやすいサイトにする
- 独自の404ページを持つ
- 関連するコンテンツを表示する

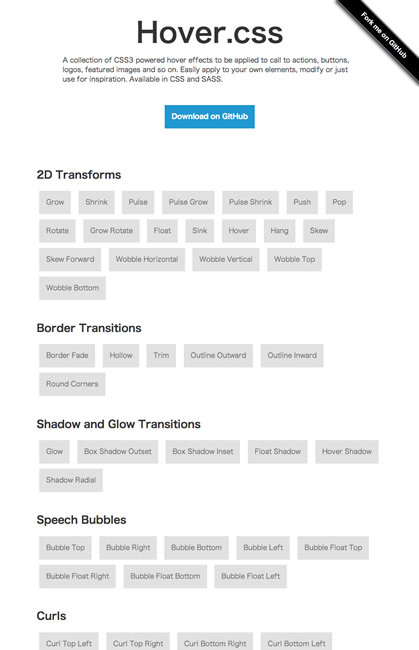
2. Hover.css - A collection of CSS3 powered hover effectshttp://ianlunn.github.io/Hover/
マウスオーバーでボタンにいろいろな効果を与えるコードを配布しています。
CSS3を利用した拡大/

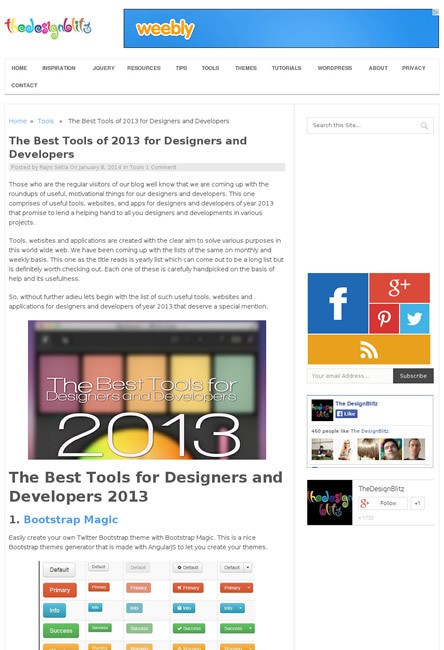
3. The Best Tools of 2013 for Designers and Developershttp://thedesignblitz.com/the-best-tools-of-2013-for-designers-and-developers/
Webデザインに役立つツールを大量に紹介した記事です。
2013年1年分のまとめということで78個ものツールが掲載されていました。

4. A Showcase of 20 Super Minimalist Portfolio Websites | OmahPSDhttp://omahpsd.com/2014/01/minimalist-portfolio-websites/
ミニマルなポートフォリオサイトのギャラリーです。
ミニマルなデザインはレスポンシブにしやすいという利点もあると思いますが、

5. 10 Great Bootstrap Design Tools For Web Designers and Developers 2014 | DesignDrizzlehttp://designdrizzle.com/10-great-bootstrap-design-tools-for-web-designers-and-developers-2014/
Bootstrapのためのデザインツールを多数紹介しています。Bootstrapを利用したサイトを作る場合に、
Githubに買収された

そのほか、
- iOS 7ベータ3で、
Appleは円形ボタンを多用、 電話、 電源オフ画面も変更 | TechCrunch Japan
文字だけのボタンではなくアイコンを使う方向性に戻っているようですね 「Gmail」、 「Google+」 ユーザー宛にアドレス不要で送信可能に - CNET Japan
自分に電子メールを送信できる相手は、サークルで設定できるそうです - ASCII.
jp:無料の無線LANサービス 「Facebook Wi-Fi」、 日本でも拡大なるか
お店にチェックインするだけでWi-Fiに無料接続できるサービスが日本上陸です
先週の気になるWebサービス
Useful Tools For Testing Your Site On Mobile Devices | Free and Useful Online Resources for Designers and Developershttp://www.smashingapps.com/2014/01/09/useful-tools-for-testing-your-site-on-mobile-devices.html
今回は、
レスポンシブWebデザインのサイトを作った場合、
単にウインドウサイズを変更しているだけのものと、
結局は実機でのテストが一番確実なんですが、