ネットで見かけたWebテク
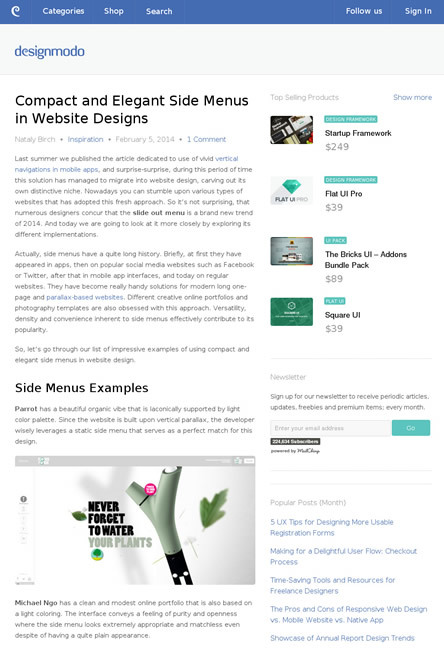
1. Compact and Elegant Side Menus in Website Designs - Designmodohttp://designmodo.com/side-menus-websites/
コンパクトで洗練されたサイドメニューの事例を多数紹介した記事です。
サイドメニューはだいたい以下のような歴史を持つそうです。
- もともとはアプリケーションのインターフェイスとして生まれた
- FacebookやTwitterなどソーシャルメディアのWebサイトで使われて一般的となった
- モバイルアプリで使われるようになった
- 今ではWebサイト全般で用いられている
1ページ完結サイトやパララックススクロールのサイトとの相性がいいところも、
事例紹介を見ると、

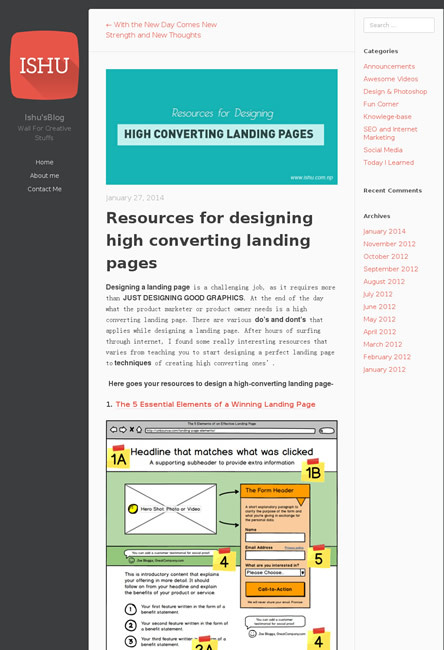
2. Resources for designing high converting landing page | Ishu'sBloghttp://www.ishu.com.np/resources-for-designing-high-converting-landing-pages/
効果的なランディングページのデザインに役立つインフォグラフィックスがまとめてあります。
ランディングページの各構成要素について細かく解説しているものなど、

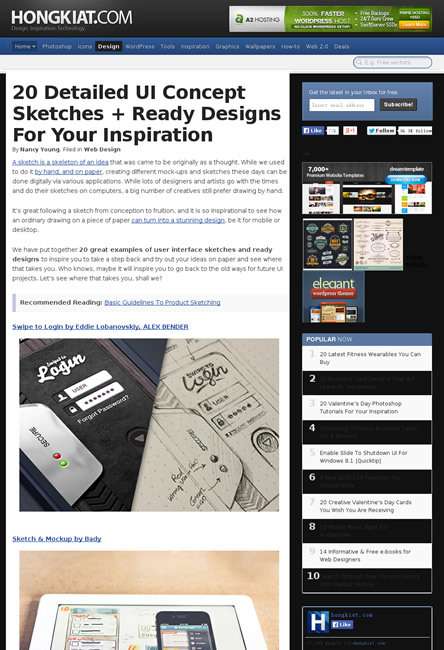
3. 20 Detailed UI Concept Sketches + Ready Designs For Your Inspirationhttp://www.hongkiat.com/blog/detailed-ui-sketches-designs/
モバイルアプリのUIの手書きスケッチと、
立体感も含め、

4. Responsive Website Designs | Web Design | Graphic Design Junctionhttp://graphicdesignjunction.com/2014/01/responsive-website-design/
レスポンシブWebデザインのサイトのギャラリーです。あまりこの手のギャラリー記事で見かけなかったサイトが多く、
最近流行のレスポンシブかつシングルページで、

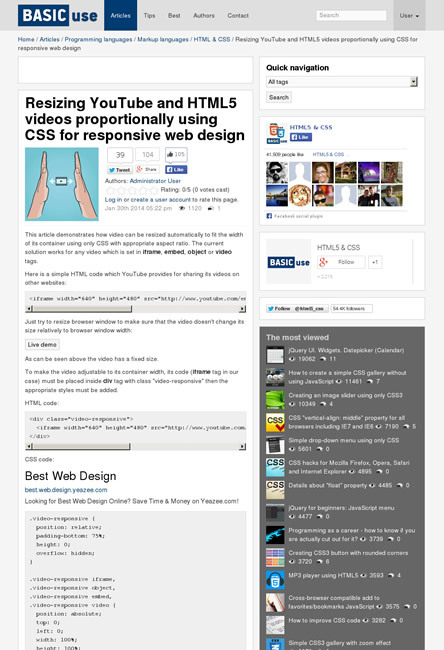
5. Resizing YouTube and HTML5 videos proportionally using CSS for responsive web design / HTML & CSS / Markup languages / Programming languages / Articles - BASICusehttp://basicuse.net/articles/pl/textile/html_css/resizing_youtube_and_html5_videos_proportionally_using_css_for_responsive_web_design
YouTube動画やHTML5ビデオを、
幅を100%に指定して、

そのほか、
- テキスト周りで使えるCSSの小技いろいろ | Webクリエイターボックス
長いテキストの省略、折り返しする/ しないなどが紹介されています - スマートフォンサイト制作時に覚えておきたいCSS 15 | NxWorld
画像を使わずCSSでなんとかする方法を中心に紹介されています - 知っておいて良かった!
サイト制作後も助かる保守方法まとめ | コムテブログ
保守や運用支援を請け負うために役立ちそうなまとめです
先週の気になるWebサービス
色色 [:iroiro]http://synthsky.com/iroiro/
「色色」
仕組みとしては、
「Export」
作ったカラーパレット