ネットで見かけたWebテク
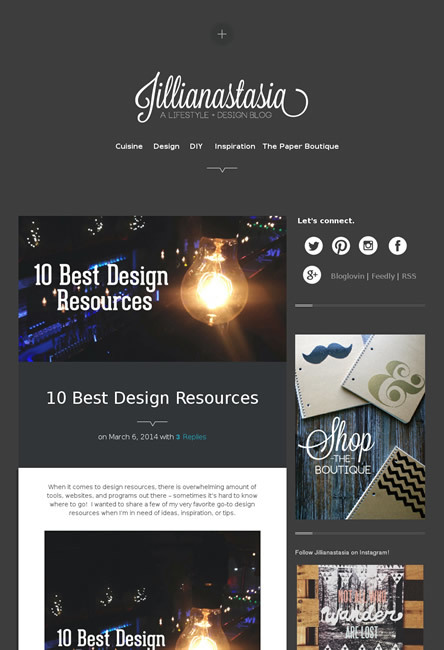
1. 10 Best Design Resources | Jillianastasiahttp://jillianastasia.com/best-design-resources/
Webデザイナーのためのデザイン素材や、
ノウハウや情報を与えてくれるブログや、
バナー広告を社名などで探せるMoatというサイトが面白いです。海外のバナー広告は日本のものとはちょっとテイストが違いますが、

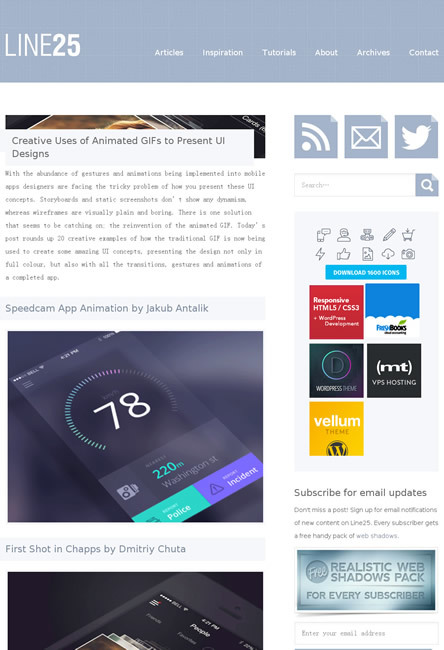
2. Creative Uses of Animated GIFs to Present UI Designshttp://line25.com/articles/creative-uses-animated-gifs-present-ui-designs
UIデザインを見せるために、
たしかにどれも操作方法がよくわかって、
パソコンやモバイルデバイスの操作画面の動きを見せるものや、
FacebookではGIFアニメを貼っても動かないのですが、

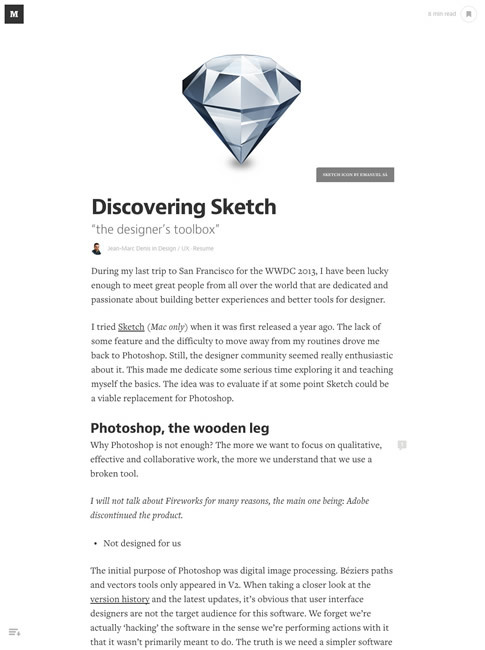
3. Discovering Sketch ? Design / UX ? Mediumhttps://medium.com/design-ux/25545f6cb161
Web制作用のデザインツール
Fireworksの開発終了が話題になったときに、
ちなみに、

4. Showcase of Creative Personal Portfolio Websites | Splashnology.comhttp://www.splashnology.com/article/creative-personal-portfolio-websites/11772/
クリエイティブなポートフォリオサイトのギャラリーです。
最近この手のギャラリー記事は、

5. Vine: The Visual Amuse-Bouche Helping Brands Build Buzz - Business 2 Communityhttp://www.business2community.com/social-media/vine-visual-amuse-bouche-helping-brands-build-buzz-0796681
Vineに話題となるようなコンテンツを上げて、
Visa、

そのほか、
- What’s new for designers, March 2014 | Webdesigner Depot
デザイナーのための便利なツールや素材などのリストです - 25 Brand New Freebie Icon Sets from Dribbble Members
Dribbbleより、フリーのアイコンセットを多数紹介しています - C.
ROWE - Wireframe Kit
ワイヤーフレーム用の素材がダウンロードできます
先週の気になるWebサービス
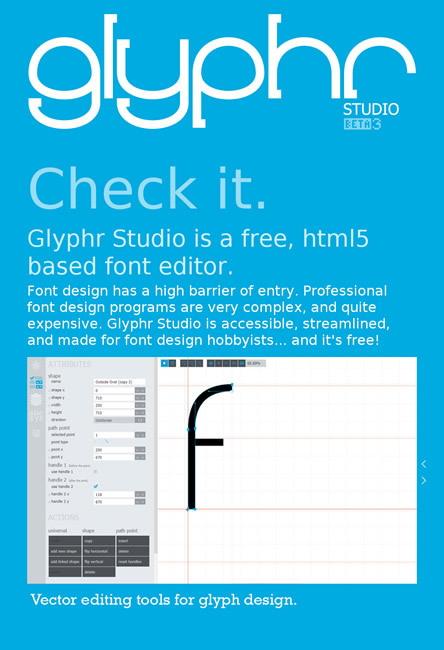
Glyphr Studio, the free HTML5 based font editorhttp://glyphrstudio.com/
ブラウザ上で動くフォントエディターです。HTML5ベースで作られています。まだベータ版ですが、
ちょっと使ってみただけですが、
作ったフォントはTTXという形式のXMLファイルで保存され、