ネットで見かけたWebテク
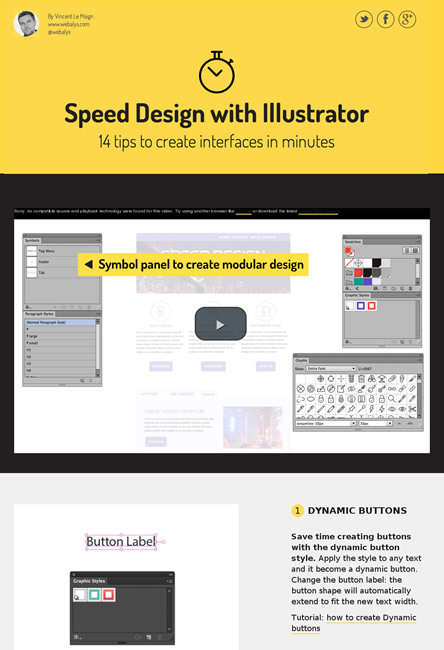
1. Speed Design with Illustrator. 14 tips to create interfaces in minuteshttp://www.designsprint.net/
Adobe Illustratorでインターフェイスをデザインするテクニックを紹介しています。Illustratorを使ってスピーディーにWebデザインを行うためのヒントが豊富です。
- テキストに合わせて大きさが可変するボタン
- 段落スタイルの利用
- グローバルスウォッチでカラーを一括変換
- シンボルを利用したユニット式のデザイン
- アイコンフォントのアイコンを字形パネルで選択
- CSSフレームワークのカラム分けをグリッドで用意しておく
- グリッドにスナップ
(吸着) するように設定 - アートボードを使い複数のページを1つのドキュメントで管理する
- 9スライスを使ってリサイズ時にオブジェクトが崩れないようにする
- 画像のマスクはIllustrator上で
- テンプレートを用意しておく
- ボタンやメニューなどのグラフィックスタイルを用意しておく
- テキストの回りこみ
- 角の形状を個別に指定可能
(Illustrator CCから)
といった各項目について、
ポイントを日本語に要約した記事もありました。

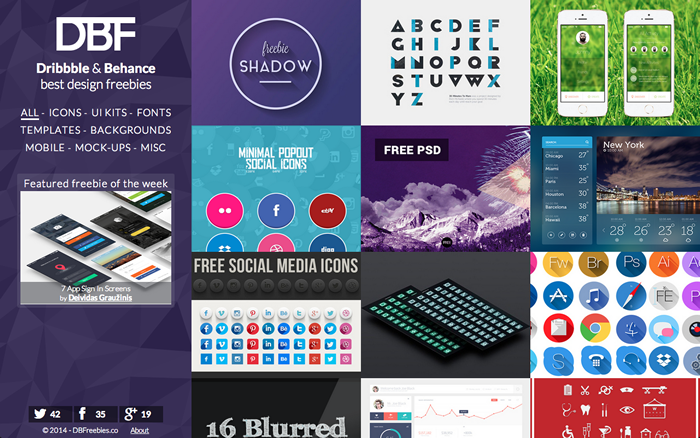
2. DB Freebies Design Resources from Behance and Dribbblehttp://dbfreebies.co/
DribbbleとBehanceからフリー素材を探せるサイトです。
クリエイターのポートフォリオ&ソーシャルメディアであるDribbbleとBehanceに掲載された作品から、

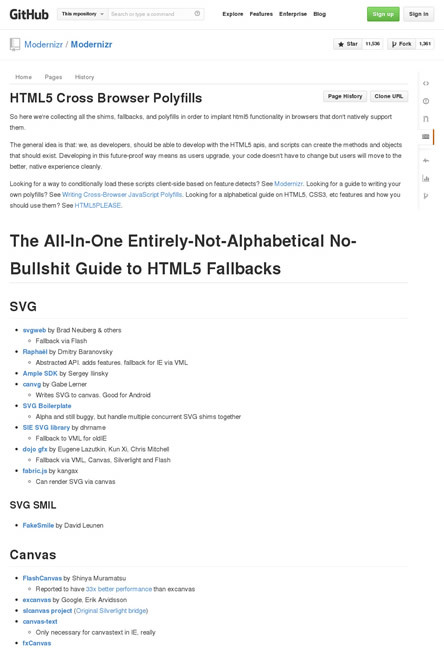
3. HTML5 Cross Browser Polyfills ・ Modernizr/Modernizr Wikihttps://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-Browser-Polyfills
HTML5の新要素やAPIについて、
Polyfillsとは、

4. 25 Examples of Modern Minimal Web Designhttp://speckyboy.com/2014/03/14/modern-minimal-web-design/
ミニマルなWebデザインのギャラリーです。
見た目はシンプルながらも、

5. Sign In / Login UI Designs | Inspiration | Graphic Design Junctionhttp://graphicdesignjunction.com/2014/03/sign-in-login-app-ui-designs/
モバイルアプリのサインイン/
Dribbbleに投稿されているコンセプトデザインをまとめたもので、

そのほか、
- Google Docs用アドオンストアがオープン、
表計算や文書作成に新機能を追加可能に - Engadget Japanese
Google ドキュメントにもアドオンストアが登場しました - 新しい Google Maps Embed API が公開、
埋め込み地図のカスタマイズが簡単に | WWW WATCH
埋め込みコード生成用のページも用意されています - Chromecastが日本にも上陸か、
Google 「数週間以内により多くの国々で発売」 と明かす | アプリオ
アプリが日本語化され、日本での販売が近いと予想されています
先週の気になるWebサービス
12 Best Bootstrap Design Toolshttp://inspiretrends.com/12-best-bootstrap-design-tools/
今回は、
Bootstrap Designerは有料のツールで、
また、
わたしはフロントエンドフレームワークではBootstrap派ではなくFoundation派なのですが、