ネットで見かけたWebテク
1. Efficiently Simplifying Navigation, Part 2: Navigation Systems | Smashing Magazinehttp://www.smashingmagazine.com/2014/05/09/efficiently-simplifying-navigation-systems/
効果的でシンプルなナビゲーションについてまとめた記事です。
まず、
- メニューバー
- 普通のドロップダウンメニュー
- メガメニュー
(大きなエリアがドロップダウンするメニュー) - ページ内をエリア分け
- フィルタリング
そして、
- 検索
- サイトマップ
- アルファベット順の目次
- タグ
タグでナビゲーションするというのは一般的になってきたようですが、

2. 50 Shades of Wireframeshttp://www.onextrapixel.com/2014/05/09/50-shades-of-wireframes/
ワイヤーフレーム作成のためのツールや方法を紹介しています。
手順が解説してあり参考になります。
- まず、
ツールと手段を選ぶ - 次に、
細部をどこまで作り込むかのレベルを決める - 最後に、
全てを一緒に結びつける
ツールと手段としては、

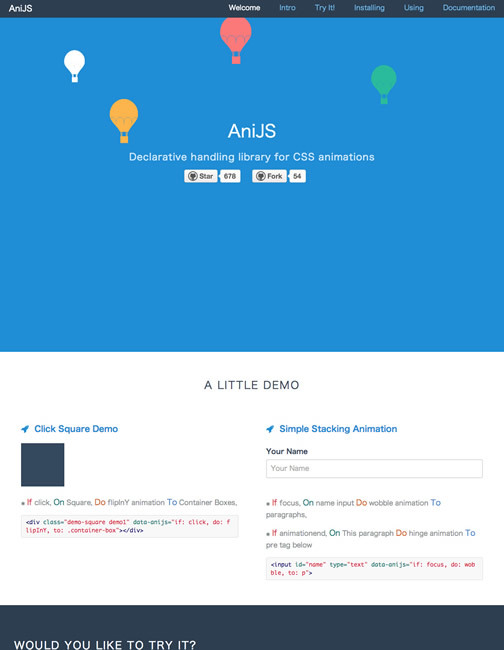
3. AniJS, Declarative handling library for CSS animationshttp://anijs.github.io/
簡単な記述で設定できるアニメーション用のライブラリです。このページ自体がデモになっていて、
「data-anijs="if: click, do: flipInY, to: .container-box"」

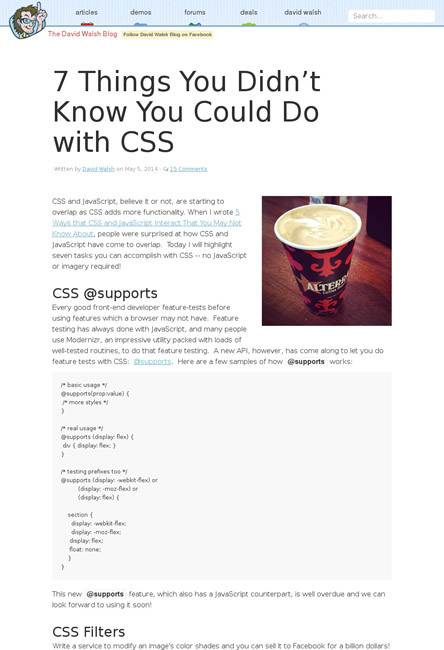
4. 7 Things You Didn't Know You Could Do with CSShttp://davidwalsh.name/css-facts
あまり知られていない、
CSSで円を描けることや、

5. 18 Free UI and Wireframe Kits | Freebieshttp://webdesignledger.com/freebies/18-free-ui-and-wireframe-kits
ワイヤーフレーム作成に役立つ、
Photoshop形式のファイルが多いのですが、

そのほか、
- iPadで簡単にアニメーションを作成出来る無料アプリ!
Adobe Voiceがリリース! - iPhone Mania
AdobeからiPad用の動画制作アプリが登場しました - Facebookがf8で発表した
『匿名ログイン』 とは? |アプリ広告に革新? 『オーディエンスネットワーク』 も解説。 (1/ 2)
Facebook認証を匿名で使えるようになるということです 【LINE】 ユーザーが制作したスタンプを販売できるプラットフォーム 「LINE Creators Market」、 本日より審査が完了したスタンプの販売・ 購入が可能に
ユーザーが制作したスタンプがいよいよ公開されました
先週の気になるWebサービス
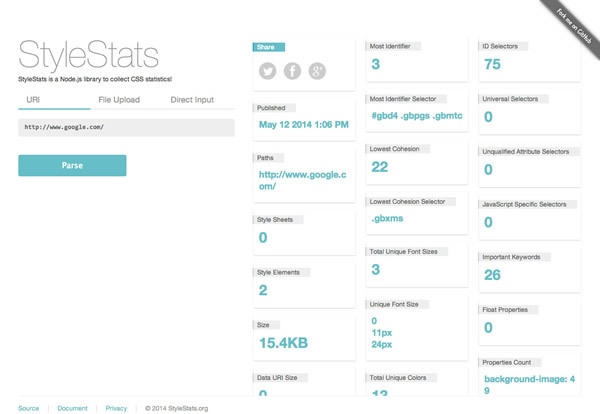
StyleStats - Useful tool to collect CSS statisticshttp://www.stylestats.org/
URLやファイルからCSSを解析するサービスです。コード品質をチェックすることが目的として作られているようです。
StyleStatsは、
解析結果の各項目については、
他と比較しないとなかなか指標が分かりにくいので、