ネットで見かけたWebテク
1. Calls To Action: How To Really Make Money With Your Websitehttp://www.business2community.com/online-marketing/calls-action-really-make-money-website-0883341
オンラインビジネスを成功させる鍵である、
たとえば、
- ファイルをダウンロード
- メーリングリストに参加
- カート/
ウィッシュリストに追加 - ソーシャルメディアでのシェア
これらのアクションを誘導するための、
以下の要素がポイントとなってくるようで、
- 配置
- 色
- メッセージ
- 数
- 説得力のある要素

2. 10 Ways to Create an Effective Website Design Brief | SpyreStudioshttp://spyrestudios.com/10-ways-create-effective-website-design-brief/
効果的なWebデザインを作る10の方法を紹介しています。
- Webサイトの問題に対してクライアントと会話をする
- クライアントの製品や会社を定義する
- クライアントのターゲットとする市場を定義する
- Webサイトの機能についてクライアントの目標を把握する
- あなたのポートフォリオに対する意見を聞くことを恐れない
- クライアントの好き嫌いを把握する
- ビジュアルやインスピレーションについて尋ねる
- デザインを始める前にコンテンツについて話し合う
- CMSを使う
- プロジェクト成功を測定する方法を決める

3. How I designed a website without Photoshop ? Web Design ? Mediumhttps://medium.com/web-design/53e4fdd4457
Photoshopを使わずにWebデザインする方法を解説した記事です。
フレームワークにTwitter Bootstrapを使い、

4. One page web design has never looked so good!http://desgr.com/one-page-web-design-inspiration/
シングルページ完結型のWebサイトのギャラリーです。
縦にスクロールしていくタイプのものが主流ですが、

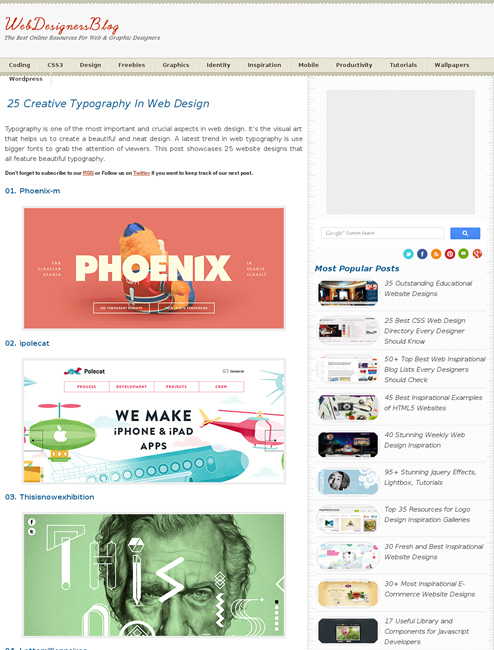
5. 25 Creative Typography In Web Design | Best Online Resources for Designershttp://www.webdesignersblog.net/design/creative-typography-web-design/
Webデザインに使われるクリエティブなタイポグラフィの事例をまとめた記事です。
凝った書体もあればそうでないものもあり、

そのほか、
- ユニクロ、
オリジナルTシャツを作ってそのまま注文できるアプリ 「UTme!」 をリリース 1枚1,990円 | アプリオ
スマホを振ってグラフィックをリミックスできるというのが面白いですね - スマホに直接スタンプを押す電子チケット、
コブクロのライヴから導入 : ギズモード・ ジャパン
ただの画面コピーではスタンプが押せないので不正防止対策もできているそうです - 100人との共同作業も可能:Apple、
「Pages for iCloud」 でEPUB出力をサポート - ITmedia eBook USER
クラウド版のPagesも徐々に進化しています
先週の気になるWebサービス
Best Validating Tools For Testing Your Website on Mobile Devices | SmashingApps.comhttp://www.smashingapps.com/2014/05/21/best-validating-tools-for-testing-your-website-on-mobile-devices.html
モバイル端末でのWebページの見え方をチェックするWebサービスをまとめた記事を紹介します。
紹介されているものを全部見てみたのですが、
Responsinatorは、
Handset Emulators/