ネットで見かけたWebテク
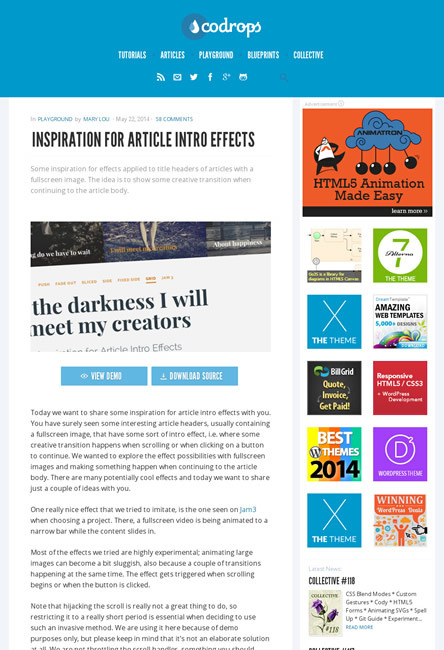
1. Inspiration for Article Intro Effects | Codropshttp://tympanus.net/codrops/2014/05/22/inspiration-for-article-intro-effects/
全画面の背景画像+タイトル
Mediumでもおなじみの、
なお、
このデモを作るにあたって参考にしたという、

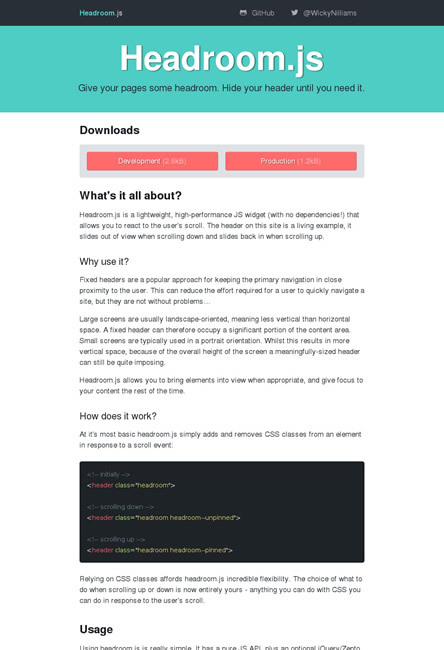
2. Hide your header on scroll - Headroom.jshttp://wicky.nillia.ms/headroom.js/
不要なときは隠れて、
固定ヘッダは便利な一方、
ヘッダが隠れるタイミングや、

3. Cody - Free HTML/CSS/JS resourceshttp://codyhouse.co/
HTML/
どのライブラリもレスポンシブ対応で、

4. Tutorials for Creating 3D Effects in CSS3 and JavaScripthttp://www.webresourcesdepot.com/3d-effects-in-css3-javascript/
CSS3とJavaScriptを使って立体的効果を加えるための、
立体的なエフェクトを使ったスライドショーや、

5. Tools, jQuery Plugins And Resources For Web Designershttp://www.designyourway.net/blog/resources/freebies-jquery-plugins-and-resources-for-web-designers/
Webデザインに役立つjQueryプラグインやライブラリ/
レスポンシブなテーブル、

そのほか、
- Google ウェブマスター向け公式ブログ: Fetch as Google でページをレンダリングできるようになりました
Googleのロボットがページをクロールした状態をプレビューできます - YouTube、
ファンがクリエイターを直接支援できる投げ銭機能を導入へ | アプリオ
YouTubeが今後導入を検討している新機能を紹介する動画に出ていたようです - Google、
「忘れられる権利」 対応の削除リクエストフォームをEUユーザー向けに公開 - ITmedia
欧州のユーザーだけですが、検索結果の削除をリクエストできるようになりました
先週の気になるWebサービス
Minimalist Online Markdown Editorhttp://markdown.pioul.fr/
「Minimalist Online Markdown Editor」
画面が左右に2分割されていて、
日本語は特に問題なく表示できました。URLを指定して画像を入れた場合、
ログインなどは不要ですぐに使うことができ、
ソースコードはGitHubで公開されています。