ネットで見かけたWebテク
1. Using Popups on Your Website: Mini Guide - Web Design Fanatichttp://www.webdesignfanatic.com/using-popups-on-your-website-mini-guide/
Webサイトでポップアップウィンドウを使う場合の手引きをまとめた記事です。
なるべく使わない方がいいポップアップですが、
- やりすぎない
- 押しつけがましくしない
- 便利な何かを提供する
- ソーシャルメディアボタンをポップアップしない
- ポップアップを閉じるボタンを隠したり無効にしたりしない
もしポップアップを使うなら、

2. 10 great text editors for web designers | Web design | Creative Bloqhttp://www.creativebloq.com/netmag/10-great-text-editors-web-designers-71412411
Webデザイナーのためのテキストエディタを10個紹介しています。Mac/
また、

3. 20 Impressive CSS3 Techniques, Libraries and Examples | Tutorialzinehttp://tutorialzine.com/2014/07/20-impressive-css3-techniques-libraries-and-examples/
CSS3のテクニックやライブラリなどをまとめた記事です。
CSSの可能性を追求したテクニックも多く、

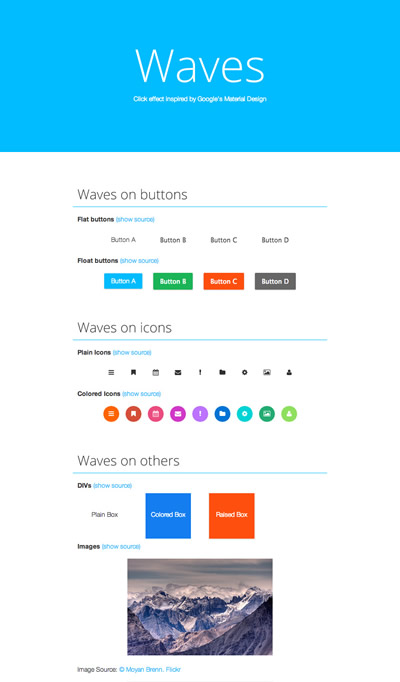
4. Waveshttp://publicis-indonesia.github.io/Waves/
Googleのマテリアルデザインに影響を受けた、
押した位置から変化があるのでより反応が分かりやすく、

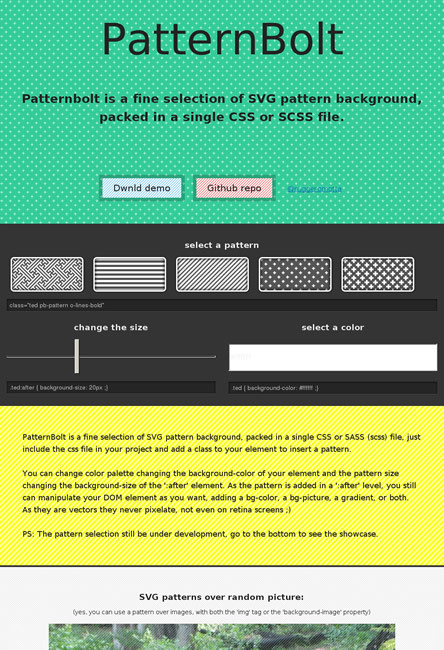
5. PatternBolthttp://buseca.github.io/patternbolt/
SVGで描画される背景パターンをCSSで提供しています。このサイト上でパターンの種類やサイズ、
画像を使わずに背景にストライプなどを適用できるので、

そのほか、
- Facebook、
「保存」 機能をリリース、 URL、 場所などを 「あとで読む」 リストに保存できる - TechCrunch
リンクや場所などを含む投稿にしか使えませんが、これは求めていた人の多い機能でしょう - Google、
アプリ内購入可能アプリは 「無料」 表示せず──欧州委員会の要請受け - ITmedia ニュース
子どもが知らずにゲームアイテムを購入してしまうといった問題への対策とのこと - 好きな写真やイラストから簡単にiPhone向けカスタム絵文字が作れるアプリ、
Imojiが登場 - TechCrunch
iMessageで利用できるスタンプを簡単に作れるようです
先週の気になるWebサービス
MapClipperhttp://mapclipper.com/
MapClipperは、
新規のノートを作るか、
クリップした地図はただの静止画なので、
なお、