ネットで見かけたWebテク
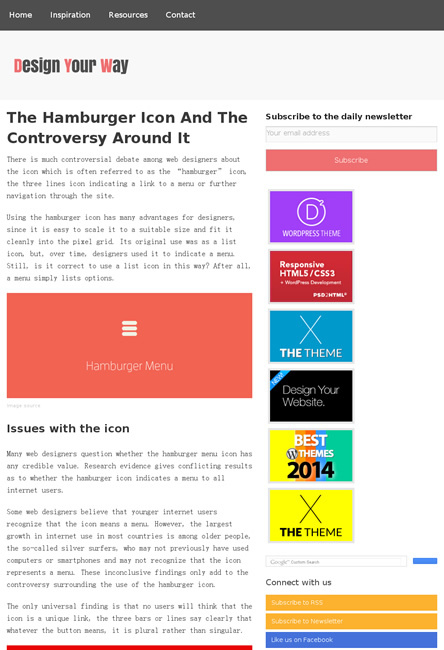
1. The Hamburger Icon And The Controversy Around Ithttp://www.designyourway.net/blog/inspiration/the-hamburger-icon-and-the-controversy-around-it/
ハンバーガーアイコンとそれに対する論争についてまとめています。
以前も取り上げましたが、
スマートフォンアプリなど、
また、
さらに、
はっきり

2. The secrets of the Guardian's responsive redesign | Web design | Creative Bloqhttp://www.creativebloq.com/netmag/guardian-redesign-71412518
「Guardian」
まだリニューアルは完了していないようですが、
情報量の多いニュースサイトが、

3. Our favourite design tools at UNITiD interaction designershttp://unitid.nl/english/our-favourite-tools-at-unitid-interaction-designers-2014/
デザイナーのための、
グラフィックツールはもちろん、
どういったツールかに加え、

4. Top Resources That Should Be In A Designer’s Toolboxhttp://www.onextrapixel.com/2014/07/31/top-resources-that-should-be-in-a-designers-toolbox/
Webデザインに利用できるツールの数々を紹介した記事です。これらのツールがあればデザイナーになれるよ、
Webサイトのビルダーツール、

5. 20+ Free Social Media Icons Sets For Designers | social media icon set | Graphic Design Inspirationhttp://www.graphicdesignsinspiration.com/2014/08/20-free-social-media-icons-sets-for-designers/
各種ソーシャルメディアのロゴやマークの入ったアイコンセットを多数紹介しています。
フラットデザインのもの、

そのほか、
- Facebook、
数日中にチャット機能をMessengerアプリに全面的に切り替える - TechCrunch
別アプリのほうがいろいろと便利ですし、ユーザーも受け入れやすいと思います - FacebookやTwitterなどふつうのサイトに短命画像/ビデオをポストできるモバイルアプリPhantom、
東京のスタートアップから - TechCrunch
「短命画像」って何だろうと思ったのですが、 SnapChatみたいにすぐに消える画像のことでした - 400万DL突破のニュースアプリ
『SmartNews』 がついにテレビCM放映 - 週アスPLUS
SmartNewsのテレビCMが始まっていますね
先週の気になるWebサービス
55+ Useful CSS3 Tools & Online Generatorshttp://www.designrazzi.net/css3-website-tools.html
今回は、
角丸やシャドウ、
カテゴリ分けなどされていないまとめですが、
わたしは、