ネットで見かけたWebテク
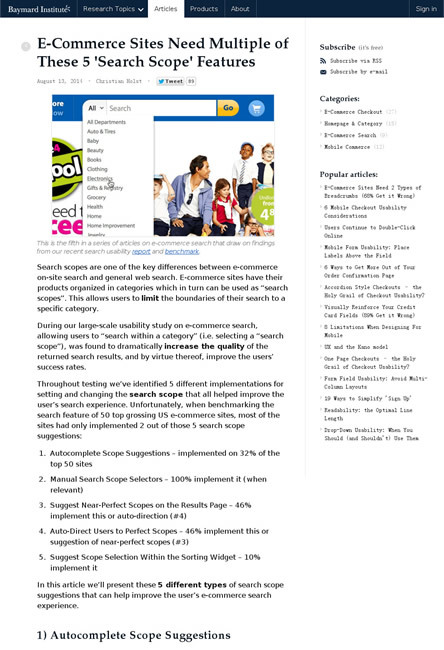
1. E-Commerce Sites Need Multiple of These 5 'Search Scope' Features - Articles - Baymard Institutehttp://baymard.com/blog/search-scope
ECサイトの検索機能に必要な5つの役割を解説した記事です。
以下の5つが紹介されています。括弧内の数字はアメリカ売上トップ50のECサイトの何パーセントに実装されているかを示したものです。
- 自動補完による検索キーワードの提案
(32%) - 検索範囲
(カテゴリなど) を選択できる (100%) - 検索結果ページで類似商品を提案する
(46%) - 検索ワードによりマッチするページに自動で移動する
(46%) - 並べ替えの際に範囲を提案する
(10%)
4は、
5は、

2. What’s new for designers, August 2014 | Webdesigner Depothttp://www.webdesignerdepot.com/2014/08/whats-new-for-designers-august-2014/
Webデザインに役立つツールや素材などをまとめた記事です。
Webアプリ、

3. CSS And Javascript Animation Libraries To Create Awesome Effectshttp://www.designyourway.net/blog/resources/css-and-javascript-animation-libraries-to-create-awesome-effects/
アニメーションライブラリを、
CSSライブラリの方がシンプルに簡単に実装できます。しかし、

4. 20+ Killer WordPress Form Plugins Just For You! ? 1stwebdesignerhttp://www.1stwebdesigner.com/wordpress/wordpress-form-plugins/
WordPressサイトにフォームを追加するためのプラグインをまとめた記事です。問合せフォームなどを簡単に実装できるWordPressプラグインが大量に紹介されています。
日本語化されていないものも多そうですが、

5. Low Poly Trend: Six Free Generators for Backgrounds and Images - noupehttp://www.noupe.com/design/low-poly-trend-six-free-generators-for-backgrounds-and-images-84108.html
フラットデザインとの相性もいい、
写真を元にローポリゴン風画像を作るジェネレーターもあり、

そのほか、
- Amazon、
モバイル決済に参入 SquareとPayPalより低い手数料で - ITmedia ニュース
日本で展開したら、その知名度からSquare、 PayPalは厳しいんじゃないでしょうか - グーグル、
「Gmail」 向けスパム対策フィルタを新たに発表 - CNET Japan
「૦」と 「o」 のような似た言葉をわざと入れ替えたフレーズにも対応するそうです - ChromeのSafe Browsingサービスが今度から怪しげなソフトウェアのダウンロードにも警告を出す - TechCrunch
「人を欺くソフトウェア」のダウンロードも警告対象に含まれるようになるそうです
先週の気になるWebサービス
LOREM ICON a FREE icons placeholder for your Websites!http://loremicon.com/
アイコンのダミー画像を生成するWebサービスです。写真画像のためのダミー画像生成サービスは数多くありますが、
あらかじめ用意してあるアイコンから、
生成されるのはPNG画像です。サイズはアイコンファミリーによってまちまちで、