ネットで見かけたWebテク
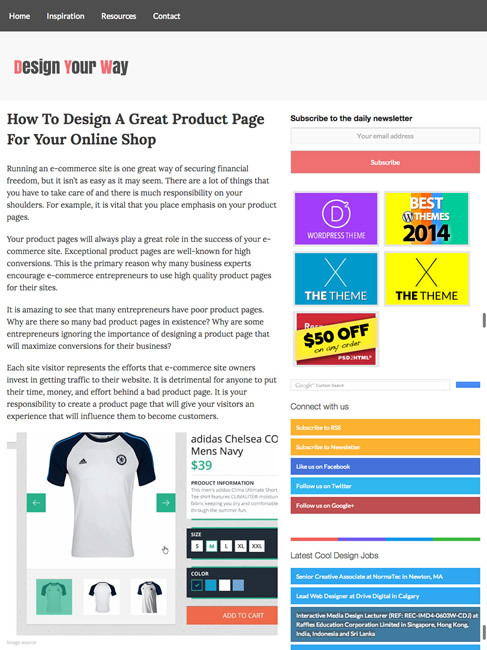
1. How To Design A Great Product Page For Your Online Shophttp://www.designyourway.net/blog/inspiration/how-to-design-a-great-product-page-for-your-online-shop/
オンラインショップの商品ページをデザインするためのヒントです。
以下の項目に分けて、
- 訪問者の注目を集めるようにするが、
やり過ぎない - ユーザーが質問する前に答えを提供する
- 必要な全ての情報を提供する
- 余白を使ってボタンのコンバージョンを上げる
- 商品の良さをいろんな角度から伝える
- 「お客様の声」
を載せる - 無料で提供する商品や関連商品を紹介する
デザインのテクニックというよりも、

2. Centering in CSS: A Complete Guide | CSS-Trickshttp://css-tricks.com/centering-css-complete-guide/
CSSで要素をセンター揃えにする方法をまとめた記事です。水平方向、
垂直方向のセンター揃えは、

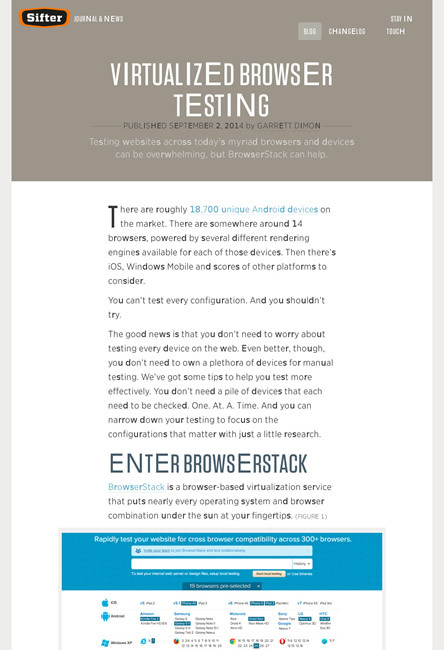
3. Virtualized Browser Testing ― Sifterhttps://sifterapp.com/blog/2014/09/virtualized-browser-testing/
BrowserStackを使ったブラウザチェックのワークフローやテクニックを紹介しています。BrowserStackは、
BrowserStackはただWebページのスクリーンキャプチャを撮るだけでなく、
この記事でのブラウザチェックのワークフローは、
- アクセス解析などからターゲットブラウザをある程度絞る
- 絞った範囲のブラウザでスクリーンキャプチャを撮る
- バーチャルマシン上の特定のブラウザで動作チェックする

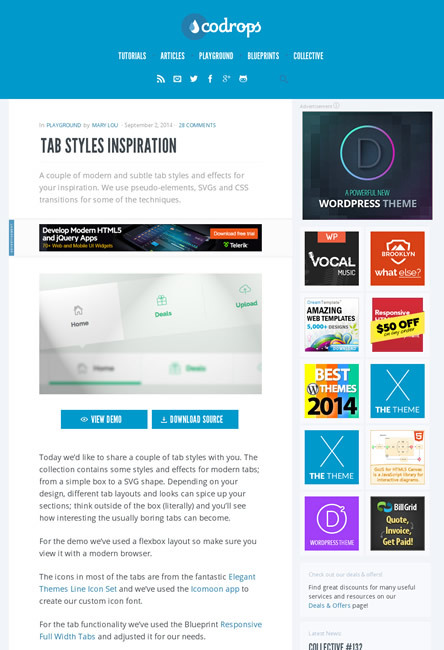
4. Tab Styles Inspiration | Codropshttp://tympanus.net/codrops/2014/09/02/tab-styles-inspiration/
様々なスタイルや効果を持ったタブのUI集です。タブナビゲーションを作る際のヒントとなるサンプルが揃っています。
シンプルですが、

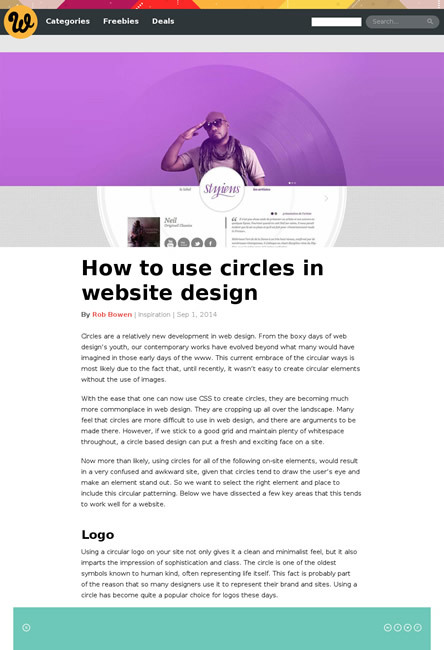
5. How to use circles in website design | Webdesigner Depothttp://www.webdesignerdepot.com/2014/09/how-to-use-circles-in-website-design/
円形の要素を使ったWebデザインのギャラリーです。円形はWeb上で扱いにくくあまり使われていなかったため、
以下のカテゴリに分けて実例を紹介しています。
- ロゴ
- ナビゲーション
- アイコン
- 画像プレビュー
- ボタン類

そのほか、
- 米ヤフー、
YUIライブラリを廃止 - CNET Japan
Yahooが提供していたユーザーインターフェイスのライブラリYUIが正式に廃止されました - Googleフォームで
「テーマ」 (カスタマイズ可) が利用可能に - TechCrunch
ヘッダに画像を入れたり、文字周りを調整できるようです - YouTube がクリエーター支援機能
「視聴者ファンディング」 開始、 動画ページから直接支払い - Engadget Japanese
支払いも受け取りもGoogleウォレットを使います。Googleウォレットが普及しないと支払う人も増えないのが懸念事項でしょう
先週の気になるWebサービス
qunb - Create and share beautiful data visualizations of your web analyticshttps://www.qunb.com/
qunbは、
訪問者、
スライドは、