ネットで見かけたWebテク
1. How Flat Design Increases Conversion Rates - Speckyboyhttp://speckyboy.com/2014/09/17/flat-design-increases-conversion-rates/
フラットデザインがコンバージョンレート
以下、
- ミニマリズムがコンバージョンを261%増加させた例
- コンテンツファーストとモバイルファースト
- フラットなボタンがコンバージョンを35.
81%増加させた例 - 悪いフラットデザインは見つけられやすさを失う
- 読みやすさが
(購入や資料請求などの) 作業完了まで行き着くユーザーを増やす - なぜフラットデザインは難しいのか

2. 8 Misconceptions About Website Redesign Reasonshttp://www.motocms.com/blog/project-news/misconceptions-website-redesign/
Webサイトをリデザインする間違った理由を8つ挙げています。
以下のような理由だけでリデザインをすると、
- 競合のWebサイトの方が優れているように見える
- 見た目が悪く感じる
- 1年以上デザインリニューアルをしていない
- 競合がデザインリニューアルをした
- 売上が落ちている
- ソーシャルメディアとの連携がない
- SEOがうまくいっていない
- 評判を取り戻したい

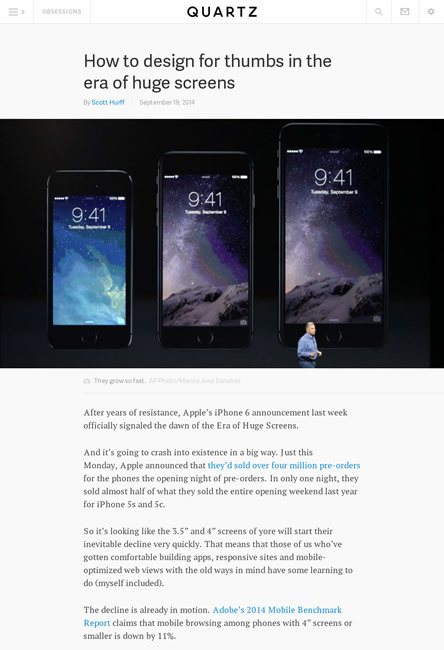
3. How to design for thumbs in the era of huge screens - Quartzhttp://qz.com/268433/how-to-design-for-thumbs-in-the-era-of-huge-screens/
大きなスクリーン時代に
Appleが採用した、

4. Off-Canvas Menu Effects | Codropshttp://tympanus.net/codrops/2014/09/16/off-canvas-menu-effects/
普段は隠れているメニューが、
このオフキャンバスメニューを、

5. Free PSD Files: 26 New PSD Graphics for Designers | Freebies | Graphic Design Junctionhttp://graphicdesignjunction.com/2014/09/free-psd-files-26-new-psd-graphics-for-designers/
テンプレートやモックアップとして用意されたフリーのPSD素材へのリンク集です。
iOS 8のアイコンテンプレートやUIキット、

そのほか、
- Amazon、
新電子書籍リーダー 「Kindle Voyage」 やFireタブレット新モデル発表 - ねとらぼ
Kindleの新機種が販売開始されました - アマゾン、
PC ブラウザで読めるKindle Cloud Reader 提供開始。漫画・ 雑誌と洋書のみ - Engadget Japanese
日本語の一般書籍は未対応なのですが、一歩前進です 「iOS 8」 の 「ファミリー共有」 対抗? :Amazon、 Kindle以外でも利用可能なコンテンツ共有サービス 「Family Library」 - ITmedia ニュース
Appleへの対抗か、今になってAmazonもファミリー共有が可能になります
先週の気になるWebサービス
Essential Visual Feedback Tools For Web Designers | Smashing Magazinehttp://www.smashingmagazine.com/2014/09/16/essential-visual-feedback-tools-for-web-designers/
Webサイト制作時のデザイン修正のやりとりに使える、
この記事では、
- LiveCapture
- TrackDuck
- BugMuncher
- BugHerd
- Notable
この記事の作者は、