ネットで見かけたWebテク
1. Styling SVG (Scalable Vector Graphic) with CSS | RealcomBizhttp://www.realcombiz.com/2014/10/styling-svg-scalable-vector-graphic.html
SVG画像をCSSでデザインする方法を解説した記事です。SVG画像はCSSを使って、
インラインスタイルとしてsvgタグ内に直接スタイルを記述できるほか、
また、
レスポンシブにSVG画像を配置するテクニックも紹介されています。

2. 7 Bootstrap Editors for Rapid Development of Responsive Websites - BootstrapBayhttp://bootstrapbay.com/blog/bootstrap-editors/
Bootstrapをベースとした、
Webサイトのプロトタイプを迅速に作る際に役立つツールが各種紹介してあり、

3. 36 Examples of Web Design Homepage Layout Conceptshttp://designwoop.com/2014/10/36-examples-web-design-homepage-layout-concepts/
WebサイトのTOPページデザインの、
Dribbbleに参加しているデザイナーの作品をまとめており、

4. Mobile Editing Apps - iOS Code Editorshttp://haeckdesign.com/blog/favorites/technology/mobile-editing-apps
モバイルでWebページのコードを編集できるアプリをまとめています。iOS向けのものがほとんどですが、
まず最初に紹介されているのが、
iPhoneも6/

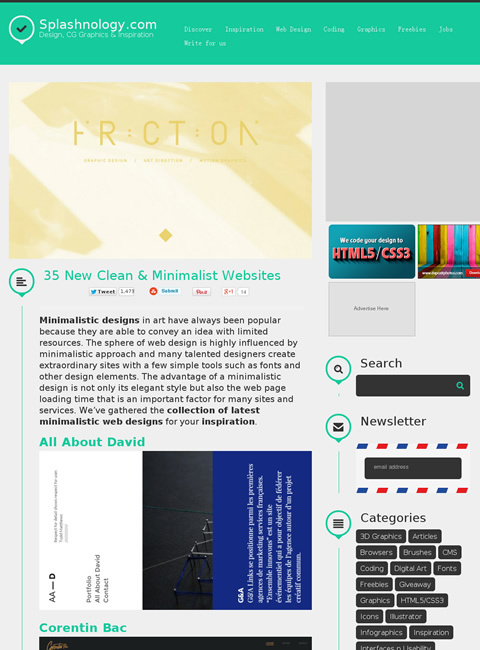
5. 35 New Clean & Minimalist Websites | Splashnology.comhttp://mag.splashnology.com/article/clean-minimalist-websites/13146/
ミニマルでシンプルなWebデザインのギャラリーです。
「≡」

そのほか、
- Twitpic、
「やっぱり終了します。ごめんなさい」 10月25日までにエクスポートを - ITmedia ニュース
「終了しません」宣言ではなく 「しないかも」 宣言だっただけのようです - KDDIが
「中心のない」 新ポータル Syn. 構想発表。12社13サービスに共通サイドメニューを設置 - Engadget Japanese
アプリに共通メニューを採用して囲い込みということですね - iPad版
「LINE」 が登場 スマホとのマルチデバイス利用が可能に - ITmedia Mobile
今さら?と思う人もいるでしょうが、 PC以外でのマルチデバイスに対応したのがポイントです
先週の気になるWebサービス
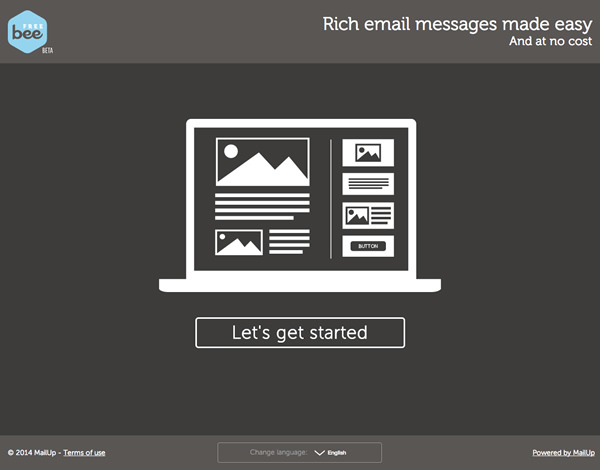
BeeFree | Free email editor to build responsive design messageshttps://beefree.io/
あらかじめ用意されたテンプレートを利用して、
PC版とモバイル版の2種類のプレビューができ、
テスト配信ではBeeFreeのサーバー上の画像がリンクされていましたが、
このBeeFreeを提供しているのはMailUpというメール配信や管理のサービス業者で、