ネットで見かけたWebテク
1. Best web design software and graphic design software revealed by 126 designers | PSDtoWP.nethttps://psdtowp.net/design-software.html
Webデザイン&グラフィックデザインのソフトウェアについて、
ベスト5は以下の結果でした。
- Adobe Photoshop
(72票) - ペン、
紙、 ノート (52票) - Adobe Illustrator
(42票) - Sketch
(17票) - Adobe InDesign
(8票)
2位に、
5位以下は票数が少なく、
「Apple Mac」
アンケートに答えたデザイナー各人のベスト3がコメント付きで紹介してあり、

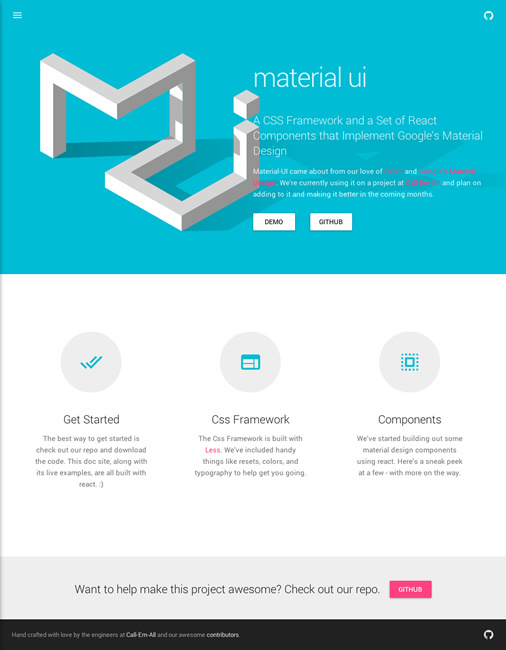
2. Material UIhttp://material-ui.com/
Googleのマテリアルデザインをモチーフにした、
ボタンやダイアログ、

3. A Cool Collection Of jQuery Plugins To Make Your Website More User Friendly | SmashingApps.comhttp://www.smashingapps.com/2014/11/06/a-cool-collection-of-jquery-plugins-to-make-your-website-more-user-friendly.html
ユーザーインターフェイスに関するjQueryプラグインをまとめています。
スクロール関連の動きを制御するものや、

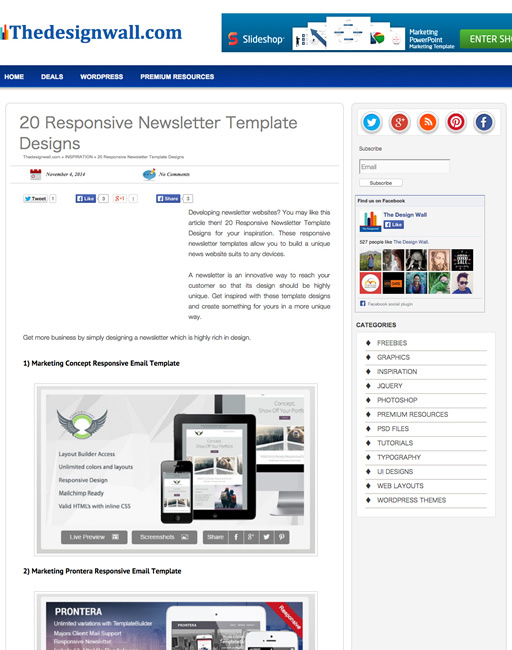
4. 20 Responsive Newsletter Template DesignsThedesignwall.comhttp://www.thedesignwall.com/20-responsive-newsletter-template-designs/
レスポンシブなHTMLメールのテンプレートを20種類紹介しています。
HTMLメールの場合はそれほど複雑なレイアウトをしないので、

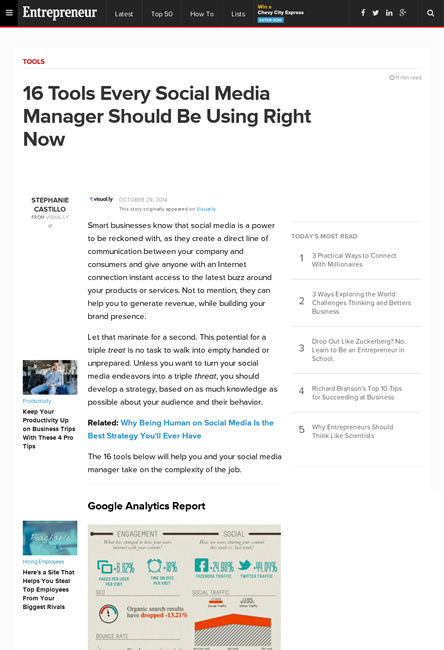
5. 16 Tools Every Social Media Manager Should Be Using Right Nowhttp://www.entrepreneur.com/slideshow/239078
ソーシャルメディア関連の各種ツールをまとめた記事です。
複数のソーシャルメディアを一元管理したり、

そのほか、
- MS、
「RemoteIE」 のプレビュー版を公開--各種OSで最新 「IE」 のテストが可能に - builder by ZDNet Japan
IE 10での表示チェックをリモートで行えるサービスがmodern.IEに登場しました - 無料のモバイルOfficeアプリで使えない
「プレミアム機能」 一覧 - ITmedia ニュース
Office 365のサブスクリプションがないとOffice for iPad/iPhoneで使えない機能をまとめています - 米アマゾン、
会話する円筒形スピーカーEchoを発売。クラウド接続の音声エージェント機能搭載 - Engadget Japanese
音声操作で音楽をストリーミング再生するスピーカーとのこと
先週の気になるWebサービス
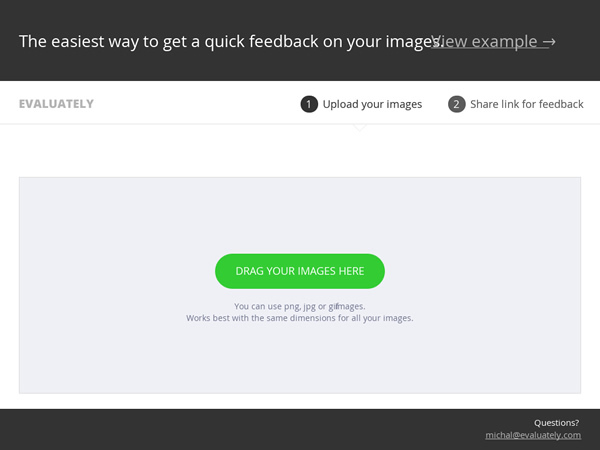
Evaluatelyhttp://www.evaluately.com/
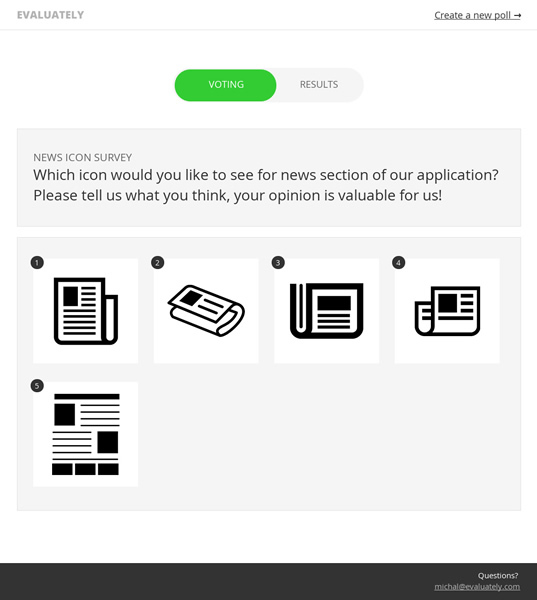
Evaluatelyは、
複数画像をまとめてドラッグ&ドロップすると、
投票ページの作成時にメールアドレスを入れるようになっており、
以下は、
- http://www.evaluately.com/10164a7c343b/
図6 画像を使った投票ページを簡単に作れるサービス 
図7 投稿ページのサンプル