ネットで見かけたWebテク
1. 7 Crucial Web Design Trends For 2015 | Sponsoredhttp://webdesignledger.com/sponsored/7-crucial-web-design-trends-for-2015
2015年を迎えるにあたっての、
- タイポグラフィに柔軟性を
- Webコーディングの衰退
- 進化したレスポンシブデザイン
- フラットデザインがピクセルの世界を制覇する
- 画像は大きいほどいい
- スクロールによるアニメーション、
視差効果、 ちょっとしたインタラクション - Webグラフィックスの夜明け
1は、
7は、

2. Current Design Trends for Digital Shops and E-commerce Websites - DesignM.aghttp://designm.ag/web-designs/trends-for-digital-shops-ecommerce-websites/
ECサイトの最近のデザイントレンドを解説しています。
- 市場性のあるホームページ
- 固定ヘッダ
- 切り替わるコンテンツ
(スライダーなど) - なめらかで美しいタイポグラフィ
また、

3. 知っておくと便利!あのサイトでさりげなく使われていたCSS小技集 | コムテブログhttp://commte.net/blog/archives/4861
CSSの新しい要素などを使ったテクニック集をまとめています。
CSSを使いこなすことで、

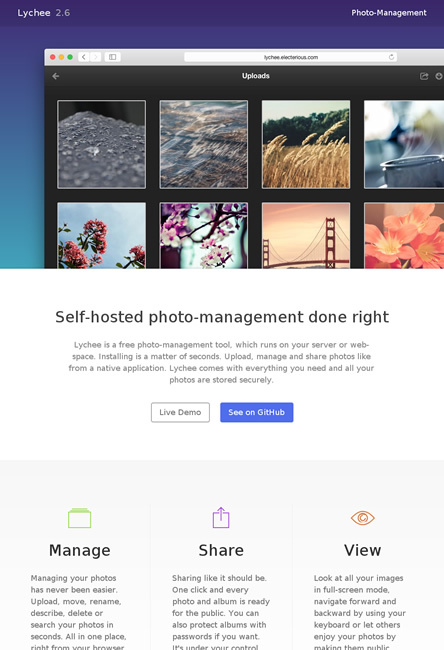
4. Lychee ― Self-hosted photo-management done righthttp://lychee.electerious.com/
自分のサーバーにインストールして、
写真をソーシャルメディアでシェアすることもできますし、

5. 30 Inspiring Dark Web Designshttp://sixrevisions.com/web_design/30-inspiring-dark-web-designs/
モノクロ写真など、
モノクロ写真の一部がカラーという表現や、

そのほか、
- グーグル、
個人向けにChromebookを販売開始--各社主要モデルのスペックを比較 - CNET Japan
ついにChromebookの国内個人向け販売が開始されました。 - 女性利用者の多かったPinterest、
男性利用者が急増中 - TechCrunch
日本ではあまり話題にならなくなったPinterestですが、世界的に見て男性利用者が増えているとのこと - Facebook、
データポリシーの改定案を公開--コメントや提案を受け付け - CNET Japan
「データポリシー」も 「Privacy Basics」 も日本語化されていました
先週の気になるWebサービス
7 Helpful Tools To Identify Font | SmashingApps.comhttp://www.smashingapps.com/2014/11/12/7-helpful-tools-to-identify-font.html
今回は、
大きく以下の2つのパターンに分かれています。
- 画像をアップロードするか画像のURLを指定することで、
何のフォントかを調べてくれる - いくつかの質問に答えていくことでフォントを絞り込む
Webサービスとはちょっと違いますが、
ここで紹介されているFlickrのグループがそうですし、