ネットで見かけたWebテク
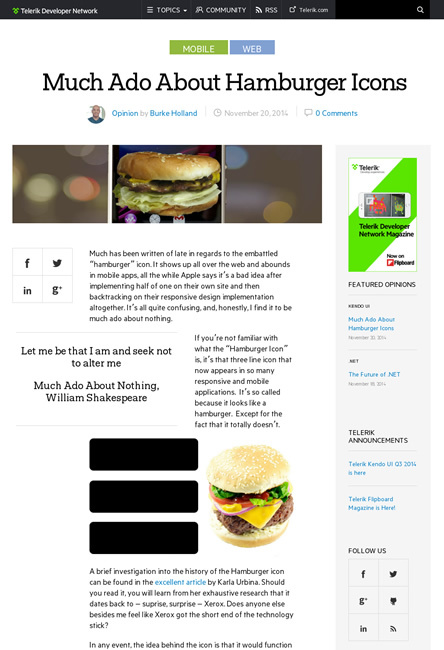
1. Much Ado About Hamburger Icons -Telerik Developer Networkhttp://developer.telerik.com/featured/much-ado-hamburger-icons/
ハンバーガーアイコンの問題点と使用する際に気をつけることをまとめた記事です。ハンバーガーアイコンをタップするとメニューが開閉するUIについては、
特にこの記事では、
オフキャンバスの代わりとして、
確かに、
- 開いてみないとメニューの内容が分からない
- 現在行っている作業と脈略のない別の内容へと誘導することになる
- メニュー項目を選ぶまでに踏む段階が多い
- ハンバーガーアイコンと
「閉じるボタン」 とが同じ左上に表示されると混乱しやすい
もちろん、

2. 8 proven techniques that build trust in your website | Webdesigner Depothttp://www.webdesignerdepot.com/2014/11/8-proven-techniques-that-build-trust-in-your-website/
Webサイトの信頼性を高めるテクニックを解説しています。
- バッジやエンブレムを作って表示する
- クライアントのロゴを表示する
- 決済サービスのロゴを表示する
- 強力なAboutページを用意する
- 顔写真を表示する
- ソーシャルメディアでのフォロワー数を表示する
- お客様の声を表示する
- 便利な情報を提供する

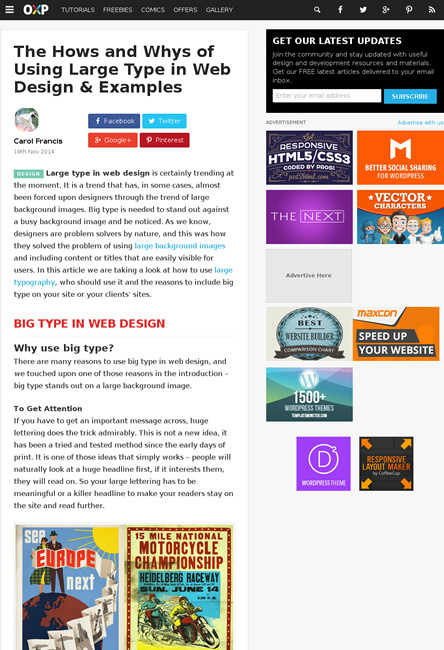
3. The Hows and Whys of Using Large Type in Web Design & Exampleshttp://www.onextrapixel.com/2014/11/19/the-hows-and-whys-of-using-large-type-in-web-design-examples/
大きな文字をWebデザインに使用する方法と理由を解説しています。
どのように大きな文字を使うかのサンプルとして、

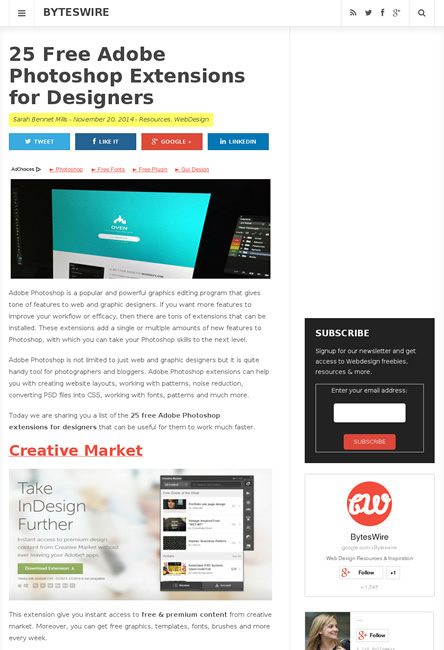
4. 25 Free Adobe Photoshop Extensions for Designers l BytesWireBytesWirehttp://www.byteswire.com/25-free-adobe-photoshop-extensions-for-designers/
デザイナー向けのフリーのPhotoshopエクステンションをまとめた記事です。
スライスに関する作業効率化など、

5. 75+ Awesome Examples of Business Website Designhttp://www.inspireyourway.com/corporate-business-website-design/
最近賞を獲ったコーポレートサイトやビジネスサイトのデザインギャラリーです。
一部、

そのほか、
- mydevice.
io common smartphones and tablets devices values
スマートフォン、ファブレット、 タブレットの様々なデバイスの物理的ピクセル数とCSSピクセル数などの表です - 25 Free & Beautiful Photography Mockup Templates For Designers | Freebies
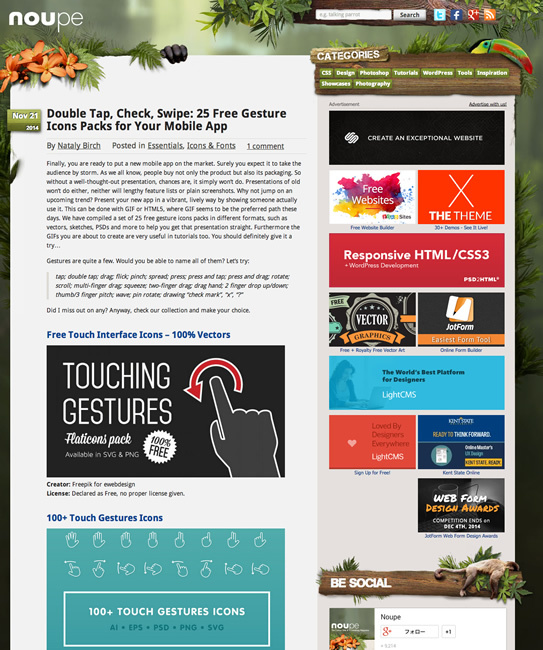
モバイルデバイスなどの、はめ込み合成写真が作れるモックアップ素材を多数紹介しています - Double Tap, Check, Swipe: 25 Free Gesture Icons Packs for Your Mobile App - noupe
指によるジェスチャー操作を示すアイコン素材を多数紹介しています
先週の気になるWebサービス
Skillshare - School LandingPageshttp://www.skillshare.com/
Skillshareは、
Adobe Illustrator/
講座の告知や募集をしたい人と学びたい人とのマッチングをする、
フリーミアムのモデルとなっており、
講師として活躍すれば報酬を受け取れるようですので、