ネットで見かけたWebテク
1. 5 Simple Steps to Designing a Perfect Footer - Crazyleaf Design Bloghttp://www.crazyleafdesign.com/blog/5-simple-steps-designing-perfect-footer/
完璧なフッタを作るための5つのステップを紹介しています。
- 視覚的に目を引く要素を入れる
- ページ全体のデザインと調和させる
- お問合せなどの連絡を取るためのリンクを入れる
- 情報と重要なコンテンツを紹介する
- 信頼性を構築するための要素を入れる
「会社概要」
5は、

2. Tips and Tricks to Design with Pixel Perfection in Adobe Illustrator - Designmodohttp://designmodo.com/pixel-perfect-illustrator/
IllustratorをWebデザインなどに使う場合に、
- ピクセルグリッドの概念を理解する
- 新規ドキュメント作成時の設定
- 環境設定
- 「ピクセルにスナップ」
機能を理解する - ピクセルプレビューを使う
- ピクセルの値を整数値に直す
- ピクセルに揃わないオブジェクトを
「ピクセルグリッドに整合」 させる

3. What To Consider When Choosing A WordPress Theme - Smashing Magazinehttp://www.smashingmagazine.com/2014/12/04/what-to-consider-when-choosing-a-wordpress-theme/
WordPressのテーマ選びで考慮すべきことをまとめています。
- 値段:無料か有料か
- スピード:軽量のものか機能豊富な重いものか
- デザインとユーザーエクスペリエンス
- レスポンシブ
- SEO
- カスタマイズのしやすさ
- セキュリティ

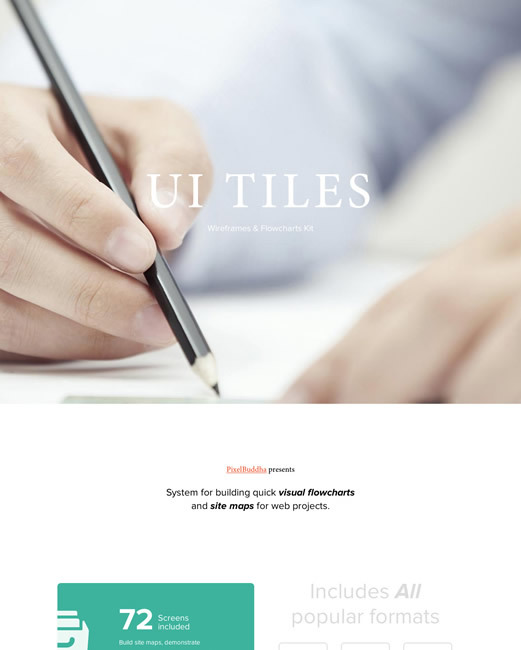
4. UI Tiles: Website Flowchartshttp://pixelbuddha.net/ui-tiles/
ワイヤーフレーム作成時に役立つAI、
サイトの用途別のレイアウトパターンが用意されているので便利に使えそうです。

5. Best Practices for Creating Fullscreen Website Backgrounds | Trendshttp://webdesignledger.com/trends-2/best-practices-for-fullscreen-backgrounds
フルスクリーンの背景を使ったWebサイトを作るノウハウを紹介した記事です。
コントラストをハッキリさせる、

そのほか、
“思い出せない言葉” が変換可能、 「ATOKナントカ変換サービス」 登場……試用版が期間限定公開 | RBB TODAY
「なんとか○○」でうろ覚えの単語を変換できる面白い機能が登場しました 「僕が彼女を有名にする」--ユーザー参加型アイドル応援アプリ 「CHEERZ」 始動 - CNET Japan
アイドル本人が投稿した写真を見て応援できるSNSとのこと- extrapolated art - Cambridge Machine Learning Group | Yarin Gal
名画の外側を描き足しているこのサイトがすごいと話題になっていました。Photoshopですね
先週の気になるWebサービス
Excellent Collection Of Web Color Picking, Palettes & Scheme Generating Tools For Designers | SmashingApps.comhttp://www.smashingapps.com/2014/12/04/amazing-web-color-picking-palettes-scheme-generating-tools-for-designers.html
色を選んだりカラーパレットを作るなど、
Adobeが提供するKulerのような、
- 写真からカラーパレットを作るツール
- 色から写真を探すツール
- Webページのアクセシビリティチェックをするためにグレースケールに変換するツール
iPad用のカラーパレット作成アプリも、