ネットで見かけたWebテク
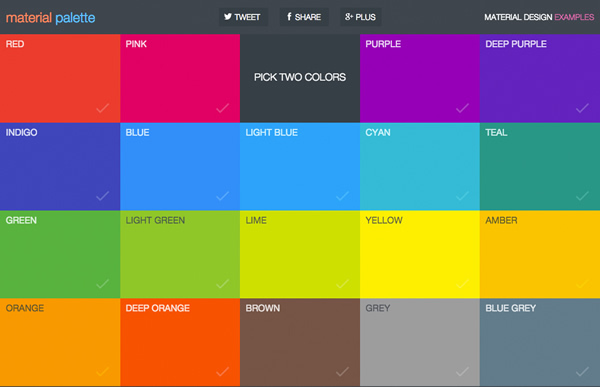
1. The Do's and Don'ts of Building HTML5 Hybrid Appshttp://speckyboy.com/2014/12/18/dos-donts-building-html5-hybrid-apps/
HTML5&CSS&JavaScriptで作る、
- 気をつけること
- 重たいライブラリ、
フレームワーク、 プラグインを使わない - 多目的なアプリや複雑なアプリには向いていない
- 全ての要素を一度に読み込まない
- アニメーションや画像の多いアプリには向いていない
- 最初からiOSとAndroid両方で完璧に動くことを期待しない
- やるべきこと
- AngularJSのようなJavaScripe MVCフレームワークを使う
- IonicのようなUIライブラリの仕様を検討する
- パフォーマンスを改善するためHTML/
CSS/ JSのファイルサイズを減らす - 全ての画像を軽量化する
- パフォーマンスのテストをする
- Chrome Canaryのエミュレーター機能を使う
- ローカルストレージを活用する
- ハイブリッドアプリ開発用のフレームワークの学習を検討する
- 重たいライブラリ、
Webサイト制作の延長線上でできそうなHTML5によるアプリ開発ですが、

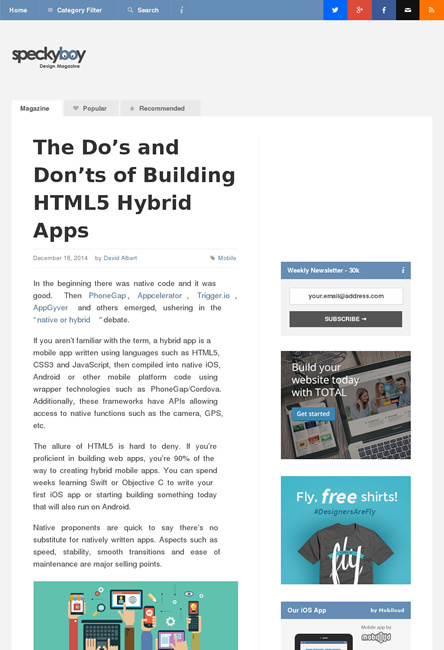
2. CSS Animation for Beginnershttp://robots.thoughtbot.com/css-animation-for-beginners
CSS3のanimationプロパティと@keyframesを使ってアニメーションを作る方法を、
シンプルながらも、

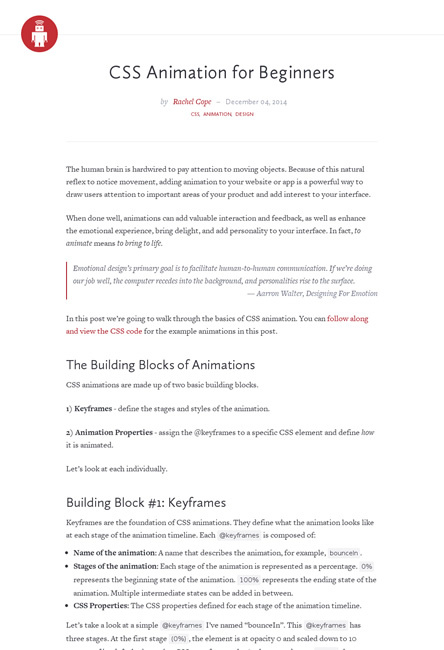
3. Creating Responsive Images with CSShttp://sixrevisions.com/css/responsive-images/
レスポンシブに画像を処理するためのCSSテクニックを紹介した記事です。
レスポンシブなCSSフレームワークを使うと、

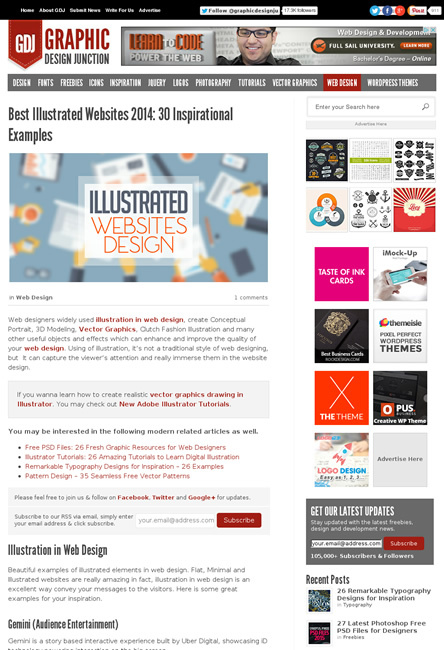
4. Best Illustrated Websites 2014 | Web Design | Graphic Design Junctionhttp://graphicdesignjunction.com/2014/09/illustrated-websites-2014/
イラストを使用したWebデザインのギャラリーです。
マンガ風のもの、

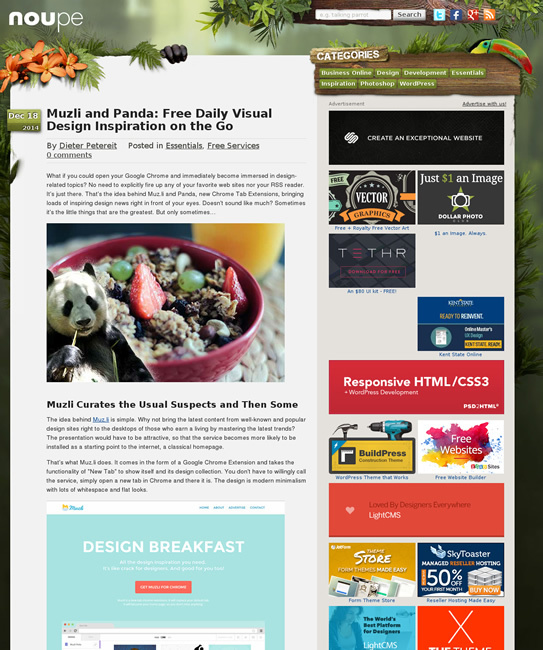
5. Muzli and Panda: Free Daily Visual Design Inspiration on the Go - noupehttp://www.noupe.com/essentials/muzli-and-panda-free-daily-visual-design-inspiration-on-the-go-86447.html
デザインのヒントになりそうな作品やニュースを閲覧できる、
Pandaは最近バージョンアップしたようで、

そのほか、
- スマホの画面で魚影を確認!
Bluetooth接続の魚群探知機が登場 - 週アスPLUS
魚群探知機もスマホと連動する時代です - 横須賀市が自治体初のIngress特設ページ開設。無人島へのフェリー料金半額など観光振興に活用 -
Ingressで観光振興というのは今後も増えそうですね - dアニメストア、
12月18日よりChromecast対応。テレビでも視聴可能に - AV Watch
このあと、Apple TVを使ってのAirPlayでの再生にも対応しました
先週の気になるWebサービス
Material Design Color Palette Generator - Material Palettehttp://www.materialpalette.com/
マテリアルデザインのカラーパレットを作成するWebサービスです。あらかじめ用意されている色から2色選ぶだけで、
作ったパレットはダウンロードできるのですが、
ベースの2色は19色からしか選べませんが、