ネットで見かけたWebテク
1. Flat Design vs. Material Design: How Are They Different? - Designmodohttp://designmodo.com/flat-vs-material/
フラットデザインとマテリアルデザインの違いと、
フラットデザインはデザインのトレンドで、
マテリアルデザインの良い点と悪い点としては、
- 良い点
- ドロップシャドウを使うなど3次元的なレイヤーを持つことで操作がわかりやすい
- ガイドラインがきっちり決まっている
- 複数のプラットフォームで同じユーザー体験を提供できる
- アニメーションが用意されている
- 悪い点
- Googleのガイドラインに縛られている
- 全てのシステムで意図したフレームレートを実現できるわけではない
- アニメーションはモバイルユーザーのバッテリーを消費する
- アニメーションや装飾などで独自の創造性を活かしにくい

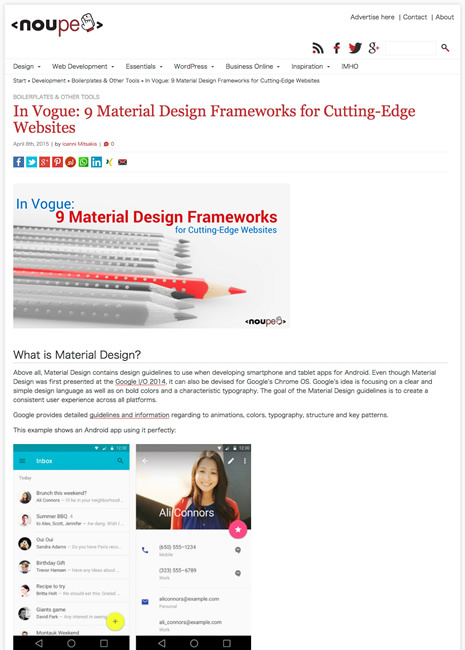
2. 9 Material Design Frameworks for Cutting-Edge Websites | NOUPEhttp://www.noupe.com/design/in-vogue-9-material-design-frameworks-for-cutting-edge-websites-90808.html
マテリアルデザインのフレームワークを紹介しています。
CSSフレームワークや、

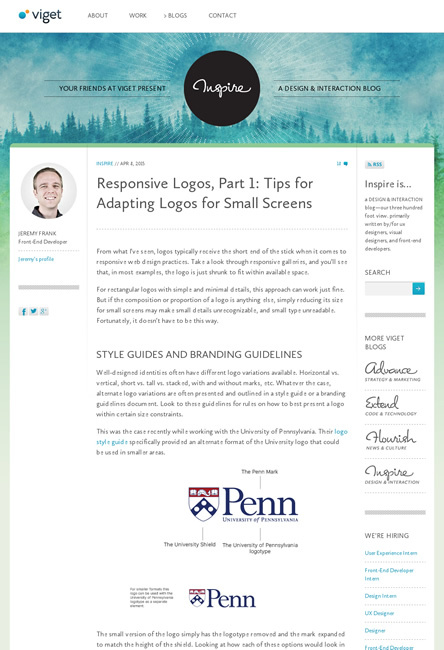
3. Responsive Logos, Part 1: Tips for Adapting Logos for Small Screens | Vigethttp://viget.com/inspire/responsive-logos-part-1-tips-for-adapting-logos-for-small-screens
レスポンシブなロゴについての記事で、
スマートフォンなど小さな画面向けにロゴを簡略化したり、

4. Why Designers Should Never Use Fake Text In Web Designhttp://thenextweb.com/dd/2015/04/09/why-designers-should-never-use-fake-text/
Webデザインをするときに、
コンテンツファーストのアプローチで、
無意味なテキストを使うくらいなら、

5. Our Favorite jQuery Plugins and Libraries For Spring 2015 | Tutorialzinehttp://tutorialzine.com/2015/04/our-favorite-jquery-plugins-and-libraries-for-spring-2015/
jQueryのプラグインやライブラリを大量に紹介しています。
Githubに掲載されているものから、

そのほか、
「Dropbox」 日本のユーザー数、 約1000万に 電通も採用 「ビジネス向け」 販促でソフトバンクグループと提携 - ITmedia ニュース
ビジネス向けDropboxの日本国内での販売を強化するそうです- ツイキャス、
ユーザー登録数 「1000万件」 突破--サービス開始から5年2カ月 - CNET Japan
こちらもユーザー数1000万件突破しました - Pinterest、
1年で国内アクティブユーザー3倍に 日本市場向け開発チームを新設 - ITmedia ニュース
実数非公開ながら日本語サービススタートから1年でユーザー数3倍とのことです
先週の気になるWebサービス
Streamable - simple video sharinghttp://streamable.com/
Streamableは、
また、
動画をブログやホームページに埋め込むためのコードも生成するので、
インターフェイスがとにかくシンプルで、