ネットで見かけたWebテク
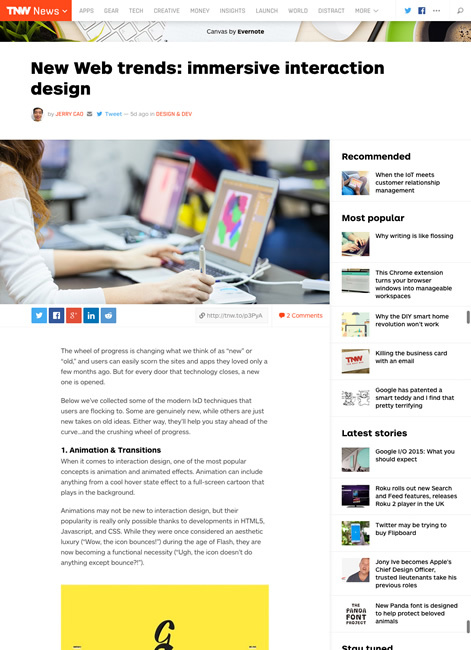
1. New Web trends: immersive interaction designhttp://thenextweb.com/dd/2015/05/20/new-web-trends-immersive-interaction-design/
Webの新トレンドという、
対話型、
- アニメーションと切り替え効果
(トランジション) - インタラクティブなストーリー性のある見せ方
- マイクロインタラクション
(ちょっとした相互作用) - 階層構造のあるエフェクト

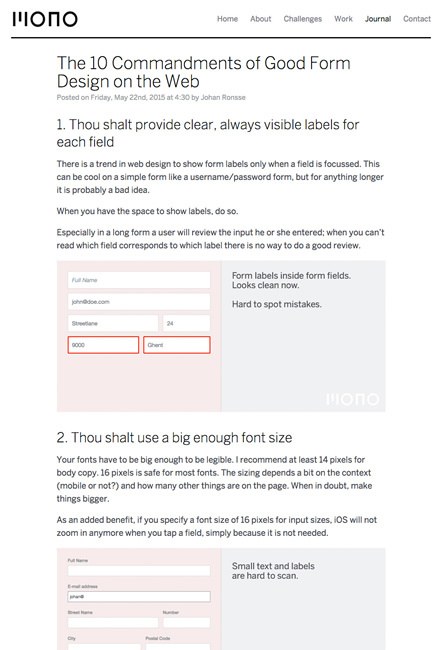
2. The 10 Commandments of Good Form Design on the Web - Monohttp://mono.company/journal/design-practice/the-10-commandments-of-good-form-design-on-the-web/
良いフォームデザインのための
- フィールドのラベルを常に表示する
- 十分大きなフォントを使う
- タッチデバイスで指でタップしやすくする
- 予想される文字数に応じて入力欄のサイズを調整する
- チェックボックスとラジオボタンをカスタマイズしない
- エラーメッセージは全体で共通のものとフィールドごとに個別のものと両方を表示する
- 必須項目とそうでないものを明確にする
- 不要なものは必要となるまで表示しない
- 入力する項目を最小限にする
- どう入力して欲しいのかを明確にする
さらに追加の1項目として、

3. Accessibility for Modern Responsive Website Layouts | Trendshttp://webdesignledger.com/trends-2/accessibility-for-responsive-websites
レスポンシブなWebサイトのレイアウトにおけるアクセシビリティについて、
読みやすい文字を使う、

4. Here are the Best Tools and Resources of 2015 - DesignM.aghttp://designm.ag/resources/here-are-the-best-tools-and-resources-of-2015/
Webデザインや制作に役立つツールや素材をまとめています。
HTMLメールのテンプレートの売買ができるサービスや、

5. Flat Websites Design - 26 New Examples | Web Design | Graphic Design Junctionhttp://graphicdesignjunction.com/2015/05/flat-websites-flat-ui-design/
フラットデザインのWebサイトのギャラリーです。
「2015年はちょっと影が薄くなってきたフラットデザインだけど、

そのほか、
- Google、
モバイルとデスクトップの検索結果にツイートを含める | TechCrunch Japan
現在は英語のみですが、今後他の言語にも拡張される予定とのことです - 数百万曲を月額360円から サイバーエージェントとエイベックスの音楽配信
「AWA」 スタート - ITmedia ニュース
エイベックスだけでなく、ソニーやワーナーなど主要レーベル22社が参加するんですね - Google、
「Webmaster Tools」 を 「Search Console」 に名称変更 - ITmedia ニュース
Webマスター以外のユーザーが多かったことからの名称変更だそうです
先週の気になるWebサービス
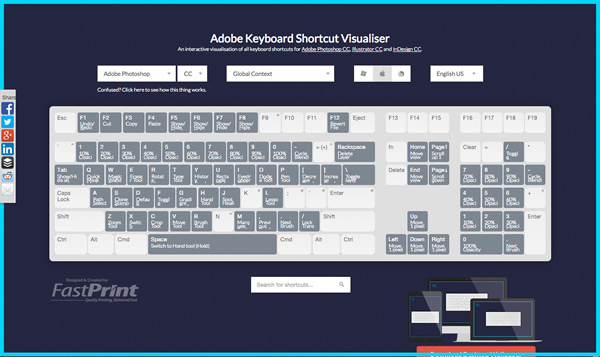
Adobe Photoshop, Illustrator and InDesign Keyboard Shortcut Visualiser | FastPrint.co.ukhttp://www.fastprint.co.uk/adobe-shortcut-mapper/
Adobe Photoshop、
画面上のキーボードのコマンドキーやシフトキーなどを押すと、
キーボードは、
検索フィールドに文字を入力してショートカットを探すこともできます。これももちろん英語なんですが、