ネットで見かけたWebテク
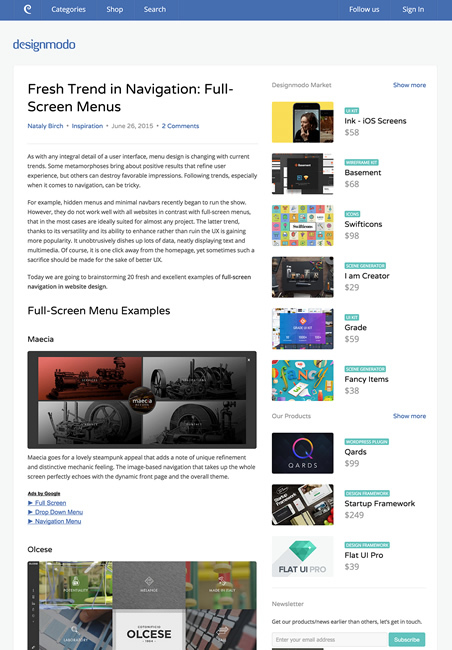
1. Fresh Trend in Navigation: Full-Screen Menus - Designmodohttp://designmodo.com/full-screen-menus/
ナビゲーションの新たなトレンド、
TOPページ全体が何分割かのメニューになっているものや、
最近よく使われている隠れたメニューとミニマルなナビゲーションバーは全てのサイトに合うわけではないとのことで、

2. Trendy Web Color Palettes and Material Design Color Schemes & Toolshttp://www.awwwards.com/trendy-web-color-palettes-and-material-design-color-schemes-tools.html
WebデザインのギャラリーサイトAwwwardsによる、
以下の3つの項目に分けて紹介しています。
- ここ数ヶ月でよく使われているカラーパレット
- マテリアルデザインのカラーに関する理論とツール
- カラーパレットを作るためのツール

3. Designing for a Juicier Web - Mediumhttps://medium.com/@UserJourneys/designing-for-a-juicier-web-5549c6eb6008
「ジューシー」
モバイルアプリを中心に、
そういう動きのあるインターフェイスのモックアップを作る際に、

4. What Does The Future Hold For Adobe Fireworks?http://marketblog.envato.com/opinion/future-adobe-fireworks/
Adobe CC 2015が最近リリースされましたが、
優れた拡張機能もあり、
セキュリティアップデートやバグ修正がなくなり、

5. Showcase of 20 Brilliant User Interface Designshttp://line25.com/inspiration/brilliant-interface-designs
ユーザーインターフェイスデザインのギャラリーです。モバイルとデスクトップの両方でのアプリやWebデザインのインターフェイスをまとめています。
アプリの操作は動画で紹介されているものへのリンクも多く、

そのほか、
- グーグル、
クラウドベースのコードリポジトリをベータ公開--GitHubなどに対抗 - CNET Japan
GitHubのようなサービスがGoogleより登場しました。 - Facebookアカウント無しで
「Messenger」 アプリ利用可能に、 代わりに携帯電話番号で登録 -INTERNET Watch
日本でも使えるようになるとビジネスシーンでの利用が増えるかもしれません。 - Kindleにメッセージアプリでのシェア機能と本のプレビュー機能が追加 | TechCrunch Japan
クローズドな相手とのシェアというのが最近のトレンドのようです。
先週の気になるWebサービス
Bootstrap Magic : Generate your own bootstrap theme quickly and easilyhttps://pikock.github.io/bootstrap-magic/
Bootstrap Magicは、
Bootstrapのサイトにあるカスタマイズのページと同様に各パラメーターをテキストで変更していくのですが、
左下の