ネットで見かけたWebテク
1. Why Every Design Needs Three Levels Of Typographic Hierarchy ? Design Schoolhttps://designschool.canva.com/blog/typeface-fonts/
文字には3段階の階層構造が必要な理由を解説した、デザイン入門記事です。
文字を階層化してデザインを整理する方法について、以下のノウハウも紹介されていました。
- フォントサイズを調整する
- 対照的な書体の組み合わせを選ぶ
- 異なるスタイルや太さを試す
- 色を加える
- 空白に注意を払う
- 近接している要素の空白にも注意を払う
- 傾きをつけるなどの処理

2. 12 Little-Known CSS Facts (The Sequel)http://www.sitepoint.com/12-little-known-css-facts-the-sequel/
あまり知られていないCSSの真実をまとめた記事です。
- border-radiusの指定にはスラッシュが使える
- font-weightには相対的なキーワードが使える
- outline-offsetというプロパティがある
- table-layoutというプロパティがある
- vertical-alignは、table cellsで使われるときとその他では違う
- ::first-letter疑似クラスは思ったより便利
- classを複数並べて指定するときに区切りに文字を使える
- animation-iteration-countに小数値が指定できる
- アニメーションをショートハンド
(簡略化表記) で記述するとき、アニメーションの名前によっておかしくなるときがある - 範囲を指定して要素を選ぶことができる
(「7番目から14番目までの子要素」 など) - 疑似要素は空要素
(img、hrのような単独で完結する要素) に適用できる - 一部の属性値は、セレクタにおいて大文字小文字は区別できない

3. 5 rules to better design ? Mediumhttps://medium.com/@stothelios/design-philosophy-at-reliefwatch-156aab951e18
よいデザインのための5つのルールをまとめた記事です。
- 一貫性がある
- わかりやすい
- 規則に従う
- レスポンシブである
- アクセシブルである

4. 30+ websites that prove parallax isn’t dead | Webdesigner Depothttp://www.webdesignerdepot.com/2015/07/30-websites-that-prove-parallax-isnt-dead/
まだまだ視差スクロールのサイトは時代遅れじゃないよということで、魅力的なサンプルを多数紹介しています。
以下のカテゴリに分けて実例が掲載されていました。
- ヘッダの視差
- テキストの視差
- ごくわずかな視差
- 固定された箇所のある視差
- 古典的な視差

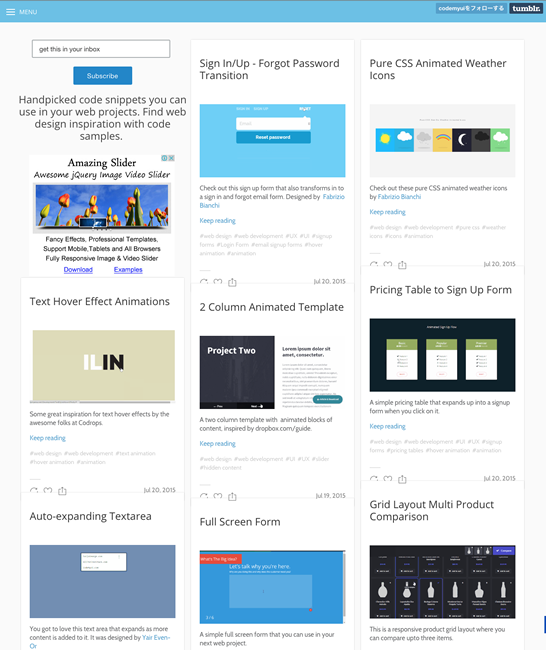
5. CodeMyUI.comhttp://codemyui.com/
Webデザインのためのコードスニペットを集めたまとめサイトです。コード共有サイトのCodepenから集めているようです。
UIの動きがアニメーションGIFで掲載されており、Codepenからコードも埋め込まれています。

そのほか、
- グーグル、オープンなビーコン規格
「Eddystone」 を発表--アップルの 「iBeacon」 に対抗 - CNET Japan
Googleからもビーコン規格が登場、AndroidにもiOSにも対応します - いたずらで閉鎖のGoogleマップメーカー、8月再開へ - ITmedia ニュース
編集内容を人がチェックして公開するようです 「いいね!」 だけじゃ物足りない人のためにSlackが絵文字の反応ボタンを実装 | TechCrunch Japan
いろんな絵文字を「いいね!」 代わりに使えるとのこと
先週の気になるWebサービス
ちゃんりおメーカー -Chanrio maker-http://chanrio.com/
サンリオが提供するWebサービスで、パーツを選んでオリジナルのサンリオキャラクターが作れます。作ったキャラクターを
目や口などの顔のパーツや服装、小物などの組み合わせで人型のキャラクターを作るという、取り立てて新鮮味はないジェネレーターですが、サンリオ公式でサンリオらしいかわいいキャラクターが作れるところが特徴となっています。また、写真をアップロードして自動で作ることも可能です。
AKB48の高橋みなみがメンバーの