ネットで見かけたWebテク
1. iOS Design Rules to Breakhttp://www.nngroup.com/articles/4-ios-rules-break/
iOS向けデザインにおける破るべきルールとして、
- ページのコントロール:ドットでページを示すこと
- フォームの送信ボタンが上部にあること
- プラス
(+) アイコン - 移動アイコン
1は、
4は項目をドラッグして動かせることを示すアイコンなのですが、

2. Custom Grid Design for Structured Website Mockupshttps://webdesignledger.com/tips/grid-design-for-website-mockups
カスタムグリッドデザインを使って、
- 構成を考える
- 余白のパターンを決める
- グリッドデザインを実践する
- グリッド構造を越える
また、

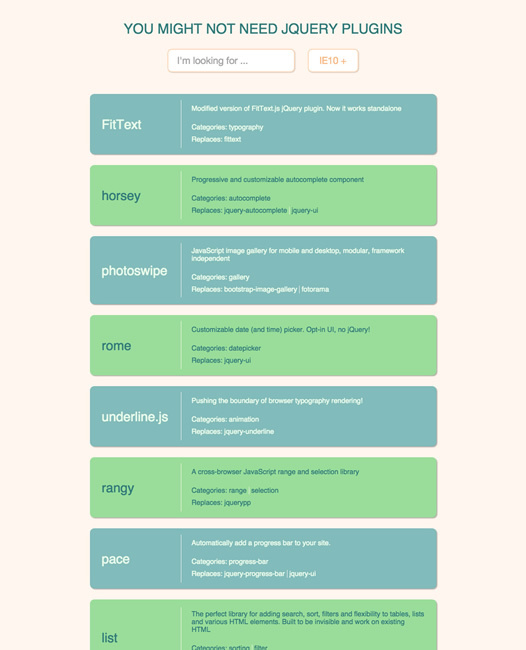
3. You might not need jQuery plugins ? When youmightnotneedjquery you also might not need jQuery plugins.http://youmightnotneedjqueryplugins.com/
jQueryを使わずに利用できるJavaScriptのライブラリを紹介しています。それぞれに、
親要素のサイズに合わせて文字サイズを変更するFitText.

4. 11 Web Typography Tools & Libraries | SmashingApps.comhttp://www.smashingapps.com/2015/07/23/11-web-typography-tools-libraries.html
Webサイト上でタイポグラフィを扱うのに役立つツールやライブラリをまとめています。
文字のサイズを決めるのに役立つツールや、

5. 16 Animated Logos to Check Out | HOW Designhttp://www.howdesign.com/design-business/design-news/animated-logos/
アニメーションするロゴのギャラリーです。GIFアニメのロゴが16個紹介されています。
Webページ上のロゴが常に動いていたら邪魔ですが、

そのほか、
- Google+ Photosが8月1日に閉鎖、
Google Photosは存続 | TechCrunch Japan
Google+フォトにしかない機能もあったんですが終了です 「LINE MUSIC」 がPC対応 アプリダウンロードは620万件、 再生数は6億8000万回に - ITmedia ニュース
PC版が予定されているAWAより一足先にLINE MUSICがPC対応しました- 東京メトロ、
全駅にiPad導入 改札口などで案内に活用 - ITmedia ビジネスオンライン
運転士はiPad Air、車掌・ 客室乗務員はiPad miniだそうです
先週の気になるWebサービス
Fonticonshttps://fonticons.com/
Fonticonsは、
年49ドルからの有料プランでは、
また、