ネットで見かけたWebテク
1. Reimagining the web design process - InVision Blog Thoughts on users, experience, and design from the folks at InVision.http://blog.invisionapp.com/reimagine-web-design-process/
モバイルデバイスへの対応などの状況の変化から、
以下の項目に分けて説明しています。
- モバイルファースト
- 一度に一つのブロックを積み上げていく
- ブレークポイントを超えた時のことを考える
- 実機でテストする
- まったく新しいやり方に適応する
見出しの文字数が多くてモバイル端末で見たときに複数行になってしまうケースを確認するためにも、

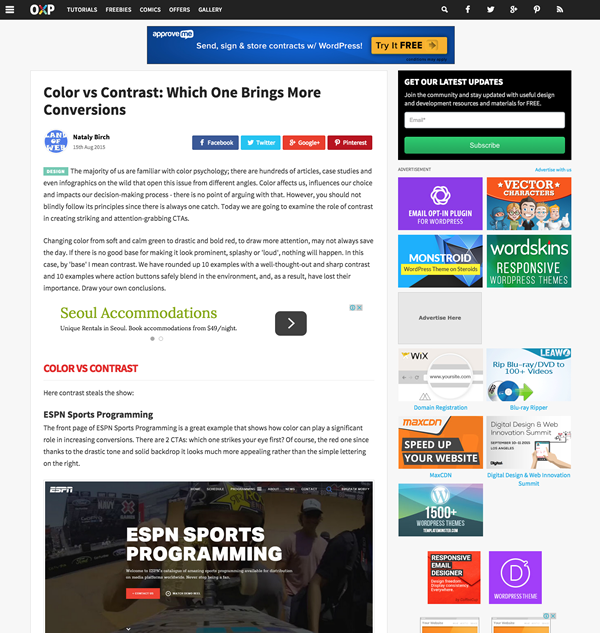
2. Color vs Contrast: Which One Brings More Conversionshttp://www.onextrapixel.com/2015/08/15/color-vs-contrast-which-one-brings-more-conversions/
ボタン類の色とコントラストについての記事です。背景とのコントラストが効いてボタンが目立っている例と、
Webデザインにおいて色の選択は大きな役割を持っているのですが、

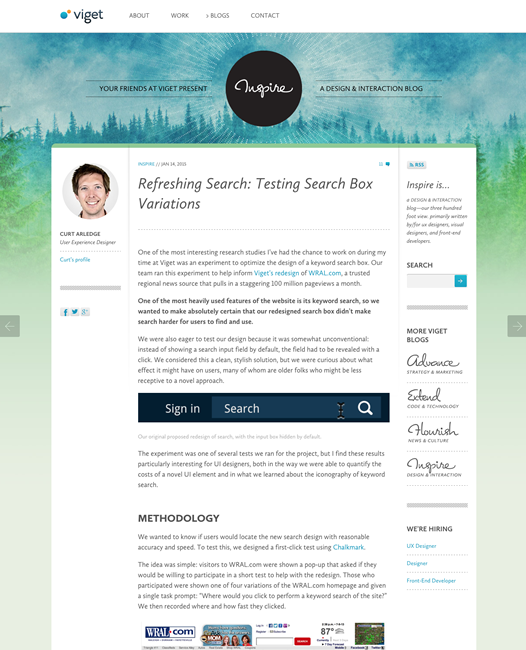
3. Refreshing Search: Testing Search Box Variations | Vigethttps://viget.com/inspire/refreshing-search-testing-search-box-variations
検索窓のデザインをリニューアルするにあたり、
成功率と作業時間とを比較しているのですが、

4. 40 Freebies & Goodies For Web Designers – August 2015 - Hongkiathttp://www.hongkiat.com/blog/freebies-web-designer-aug-2015/
Webデザインに役立つデザイン素材や便利なファイルを多数まとめています。
UI素材、

5. 20 Gorgeous Black and White Sites for Inspirationhttps://webdesignledger.com/gorgeous-black-white-sites
白と黒を色のベースとしたWebデザインのギャラリーです。
白黒写真が印象的なサイトが多く、

そのほか、
- Google、
地球上のあらゆる場所を数文字で示すplus+codes公開。変換サイトも提供 - Engadget Japanese
緯度経度を元にしつつ数文字の英数字で位置を伝えられるコードです - アップル、
「Boot Camp」 をアップデート-- 「Windows 10」 に対応 - CNET Japan
Boot Camp 6でWindows 10の64ビット版を正式にサポートしました - Ingressを産んだNiantic Labs、
Googleから独立して新たな成長を目指す | TechCrunch Japan
Ingress以外にField Tripというアプリも出していたんですね
先週の気になるWebサービス
8 Free Tools To Monitor Any Website Content Changes | SmashingApps.comhttp://www.smashingapps.com/2015/08/14/8-free-tools-to-monitor-any-website-content-changes.html
今回は、
チェックしたいWebページを登録しておくと、
1つ目に紹介しているVisualPingは、