ネットで見かけたWebテク
1. 10 Steps to Create Meaningful Material Design Icons – MaterialUphttp://www.materialup.com/blog/making-professional-material-design-icons
マテリアルデザインアイコンを作るための10のステップと、
- アイコンの目的を知る
- 中心となる象徴的なものを決定する
- 抽象的で幾何学的なものにするか、
象徴的なものにするかを決める - 奇をてらわずに最もシンプルなものから始める
- 繰り返し作る
- ある時点まで色は考えない
- 見逃している点に気付くためにもクライアントやほかの人からの感想をもらう
- 全ての要素間のバランスや対称性を調整する
- 洗練させるとともに細部を確認する
- MaterialUp
(というマテリアルデザインのギャラリーサイト) にアップする

2. Embracing the latest web trend: card-based design | Webdesigner Depothttp://www.webdesignerdepot.com/2015/09/embracing-the-latest-web-trend-card-based-design/
Webデザインのトレンドとして、
PinterestやDribbbleのようなカードベースのデザインは、

3. Why emotions are key to impactful websiteshttp://thenextweb.com/dd/2015/08/24/why-emotions-are-key-to-impactful-websites/
効果的なWebデザインのために、
以下のような項目で説明していました。
- 感情に訴える方法
- ユーザーの目的を理解する
- ダイレクトに興味を集めるための焦点を定める
- コール&レスポンス
- 感情を落ち着かせる、
または刺激するのによく使われるデザイン要素 - タイポグラフィ
- 色
- パーソナリティとデザイン

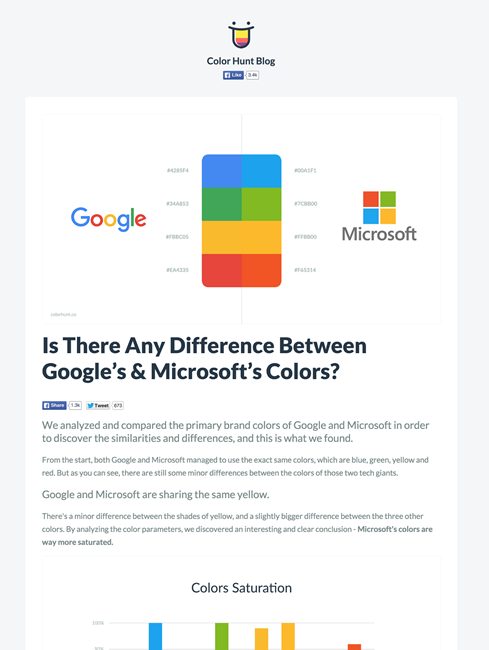
4. Is There Any Difference Between Google’s & Microsoft’s Colors?http://colorhunt.co/blog/google-microsoft-brand-colors/
Googleとマイクロソフトのブランドカラー4色を比較した記事です。マイクロソフトの選んだ色は彩度が高く、
Googleのマテリアルデザインは現実世界をデジタルに置き換えるため、
なお、
新たなパクリ騒動かと思ったのですが、

5. Landing Page Designs for CMS Engineshttps://webdesignledger.com/cms-landing-pages
CMSエンジンを提供しているサイトのギャラリーです。
ランディングページのデザインギャラリーですが、

そのほか、
- Google Docsに音声入力、
テンプレート、 スマートシート機能が追加 | TechCrunch Japan
Google Docsが機能強化、フォームのデザインも洗練されたそうです - リコーの全天周カメラTHETA
(シータ) が高解像度化&暗闇に強くなって最強に:IFA 2015 - 週刊アスキー
やっとで高解像度化されました。多くのユーザーが買い換えることでしょう- ワコム、
紙に書くとデータになるノート Bamboo Spark発表。iPadやGalaxy Note用ペン3種も - Engadget Japanese
同様の製品でヒットにつながったものはないですが、ワコムということで期待したいです - リコーの全天周カメラTHETA
先週の気になるWebサービス
Create Free Brand & Design Style Guides with Frontify Style Guidehttps://frontify.com/styleguide
Frontify Style Guideは、
以下のような要素をまとめて見られるスタイルガイドページを作成、
- ロゴとイメージ
- カラーパレット
- タイポグラフィ+Webフォント
- アイコンセット
フォーマットが決まっているので作りやすそうですし、
以下のようなスタイルガイドページが作れます。
なお、