ネットで見かけたWebテク
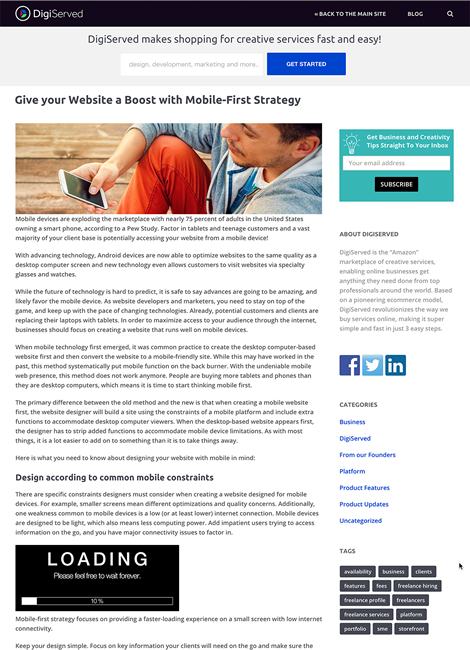
1. Give your Website a Boost with Mobile-First Strategy - DigiServed Bloghttp://blog.digiserved.com/give-your-website-a-boost-with-mobile-first-strategy/
モバイルファーストの戦略によって、
以下の項目に分けて説明してあります。
- モバイルの制約に従ってデザインする
- デバイス
(例:iOSとAndroid) の機能の違いに基づいて設計する - モバイルならではの機能
(例:GPS) を追加する - デスクトップ版に機能を適応させる

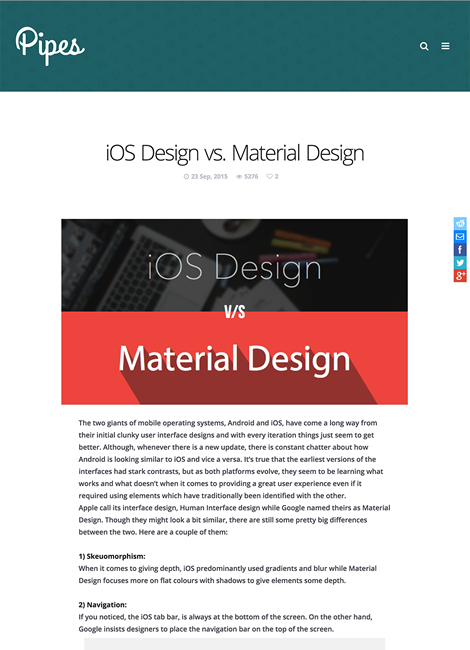
2. iOS Design vs. Material Designhttp://blog.pipesapp.com/ios-design-vs-material-design/
AppleによるiOS向けデザインと、
- スキューモーフィズム
- ナビゲーション
- コンテンツ
- 色
- Apple/
Googleによる管理
以上の5項目で比べていました。
5つ目は英文では
Appleの方が厳しそうですが、

3. 15 Super Useful Typography Tools and Frameworkshttp://www.1stwebdesigner.com/typography-tools/
タイポグラフィ関連のツールやフレームワークを多数紹介しています。
テキストを綺麗にレンダリングするフレームワークや、
なお、

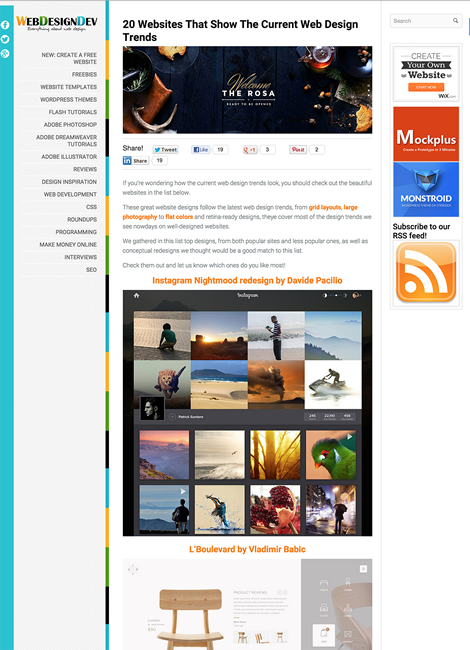
4. 20 Websites That Show The Current Web Design Trendshttp://www.webdesigndev.com/websites-that-show-the-current-web-design-trends/
グリッドレイアウト、
有名なサイトのリニューアル案などを、

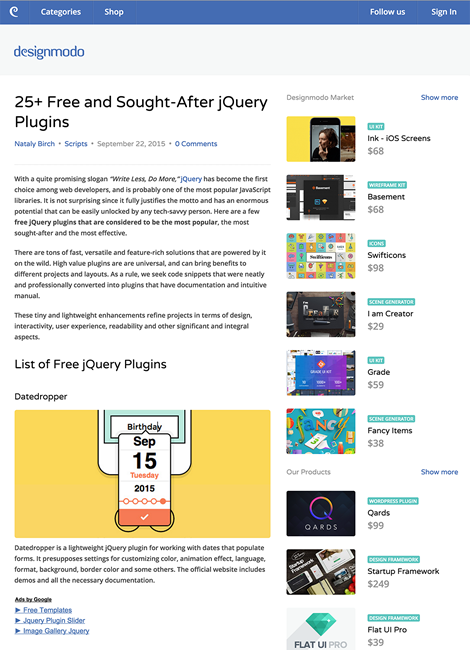
5. 25+ Free and Sought-After jQuery Plugins - Designmodohttp://designmodo.com/free-jquery-plugins/
よく使われている無料のjQueryプラグインをまとめた記事です。
デザインや双方向性、

そのほか、
- Amazon、
動画見放題 「プライム・ ビデオ」 スタート 「Fire TV」 も国内発売 - ITmedia ニュース
プライム会員なら追加料金なしで動画見放題です。Fire TV/Fire TV stickも予約が始まりました - Facebook、
「Notes」 機能をアップデート--カバー写真の追加などで 「Medium」 似に - CNET Japan
Facebook上でブログのように書けるNotes機能がついにアップデートしました - [Google Keep]iOS版がようやく登場 Google謹製のクラウドメモアプリ - 産経アプリスタ
2013年3月にサービス開始して、やっとでiOS版が登場です
先週の気になるWebサービス
We Love SVG - Google Fonts for icons | Icons8https://icons8.com/welovesvg
「We Love SVG」
数多くのアイコンセットが用意されているので、
「Flat Color」