ネットで見かけたWebテク
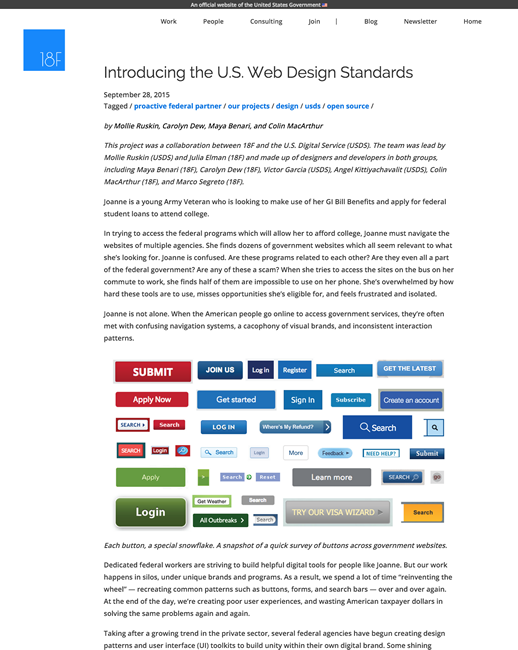
1. 18F — Introducing the U.S. Web Design Standardshttps://18f.gsa.gov/2015/09/28/web-design-standards/
アメリカ政府が作成した
政府のサービスのUIデザインやユーザー体験を一貫性のあるものにしようということで作られたもので、
以下の4つのゴールを目指して作成したとのことです。
- 最高なものを最も簡単な方法で作る
- とことんアクセシブルに
- 柔軟性を持ったデザインに
- 再利用、
再利用、 再利用
なお、

2. SVGで画面全体に斜め線や曲線を引く | webOpixelhttp://www.webopixel.net/javascript/1024.html
Webページの背景などにSVGで生成した図形を使うためのコーディングの例を紹介しています。
画像で用意するより容量は軽くなりますし、

3. Bootstrap 4: New & Cool Features You’ll Love - Hongkiathttp://www.hongkiat.com/blog/boostrap-4-best-features/
現在アルファ版として提供されているBootstrap 4の新機能についてまとめた記事です。
- LESSではなくSassを採用
- 小さなスクリーンのための新しいグリッド
- 相対的サイズ指定に対応
- 新しくなったBootstrapカード
- 新しいCSSリセットのモジュール
- オプション扱いでのFlexboxのサポート
- カスタマイズ性の向上
- スペース調整のための新しいクラス
- ツールチップとポップオーバー
- 設計し直したJavaScriptプラグイン

4. Boost Your Projects with Premium Hand-Picked Resourceshttp://www.onextrapixel.com/2015/09/28/boost-your-projects-with-premium-hand-picked-resources/
Webサイト制作に役立つツール、
ブラウザの表示テストツールや、

5. CSS Flip Book | Playground from ZURBhttp://zurb.com/playground/css-flip-book
ウィンドウサイズを変えると動くWeb版パラパラ漫画の実例と作り方を紹介しています。
連番のPNG画像と、

そのほか、
- Amazon、
「Apple TV」 と 「Chromecast」 をホリデーシーズン前に締め出しか - ITmedia ニュース
Amazonプライムビデオに対応していないことが理由とのことです - 優先席付近の携帯マナーは
「混雑時には電源をお切りください」 に変更 - ITmedia Mobile
「関西の鉄道事業者は2014年7月から実施している」とは知りませんでした - Facebookがプロフィール欄を刷新、
7秒動画が設定可能に | TechCrunch Japan
期間限定でプロフィール画像を変更する機能なども追加されるそうです
先週の気になるWebサービス
Level Up Tutorials | Free video tutorials for web developers and designershttp://leveluptuts.com/
「Level Up」
Webサイトの構築、
有料のプロ版では、