ネットで見かけたWebテク
1. The Unicorn Workflow, Design to Code with Atomic Design Principles and Sketch — RE: Write — Mediumhttps://medium.com/re-write/the-unicorn-workflow-design-to-code-with-atomic-design-principles-and-sketch-8b0fe7d05a37#.2ap0xwg9z
アトミックデザインの考え方とSketchを使うことで、
アトミックデザインとは、
このデザイン手法にはSketchを使うことを推奨しており、

2. Better Icon Design in 6 Easy Stepshttp://blog.iconfinder.com/better-icon-design-in-6-easy-steps/
アイコンデザインを6つのステップで解説した記事です。
- 常にグリッドで始まる
- シンプルな、
幾何学的な形で開始 - エッジ、
ライン、 コーナー、 曲線、 および角度を数字で指定 - アイコンセット全体で一貫したデザイン要素&アクセント
- 細部や装飾は控え目に
- 独自性のあるものを作る

3. Everything designers need to know about Foundation 6 | Webdesigner Depothttp://www.webdesignerdepot.com/2015/11/everything-designers-need-to-know-about-foundation-6/
フロントエンドフレームワークとしてBootstrapと並び有名なFoundationの新バージョンがリリースされました。
この記事では、
新機能は以下となります。
- 右から左へ書く言語のサポート
- Flexboxを使ったグリッド
- テキストのデザインをサポートする新たなクラス
- 画面サイズによって選べるなど強化したナビゲーション
- バッジ
- スティッキー
(スクロールしても上部に固定されるなど) - トグル
- メディアオブジェクト
(画像の横にテキストを並べるなどが簡単に)
以下の記事もご参考に。

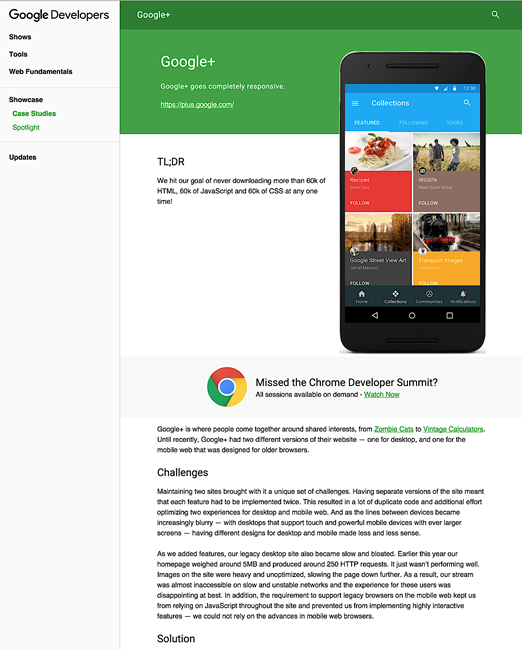
4. Google+ | Google Web Showcase - Google Developershttps://developers.google.com/web/showcase/case-study/googleplus
Google+のリニューアルについてまとめた記事です。軽量化し、
機能的には

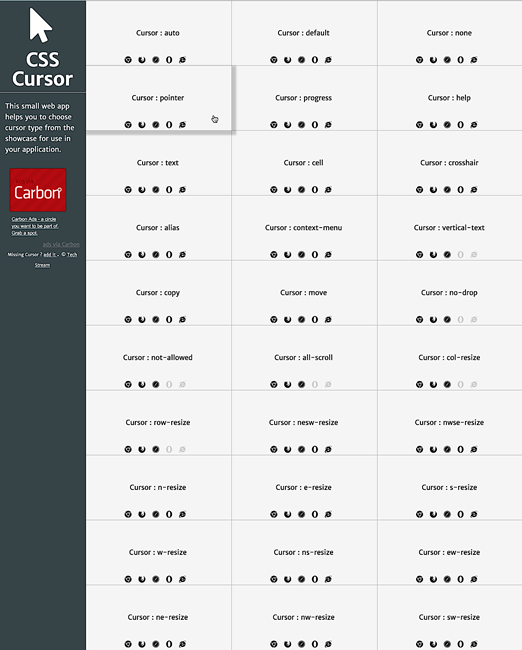
5. CSS Cursorhttp://css-cursor.techstream.org/
CSSでカーソルの形を変える指定をした場合、
ブラウザやOSによってどう見えるのかを確認する場合にも便利そうです。

そのほか、
- グーグル
「Hangouts」、 ゲストアクセス機能を追加--Googleアカウントがなくても参加可能に - CNET Japan
Google Calendarの招待からチャットに直接参加できるようです - Facebook、
元カレ/ カノをお互いに見ずに済むオプションをテスト中 - ITmedia ニュース
「人生で困難な時期にある人々を支援する取り組みの一環」とのことです 「セルフサービス式のTwitter広告」 を提供開始 | Twitter Blogs
Twitterでも広告主が広告の設定や運用管理を行えるようになりました
先週の気になるWebサービス
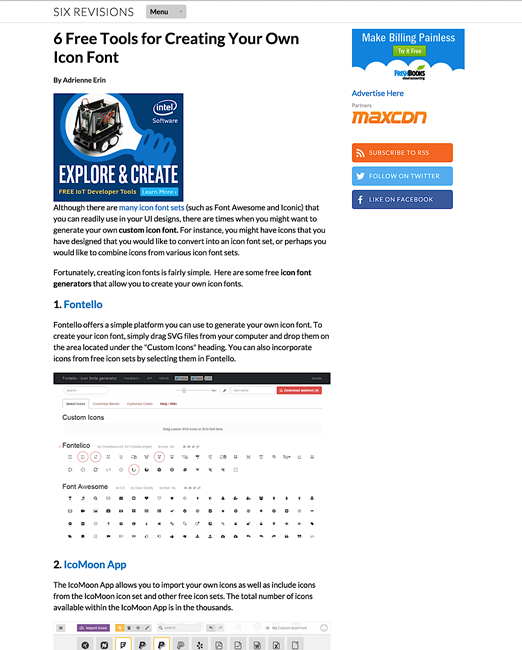
6 Free Tools for Creating Your Own Icon Fonthttp://sixrevisions.com/tools/icon-font-generators/
今回は、
どのサービスも、
有償で追加のアイコンが選べたり、