ネットで見かけたWebテク
1. 8 responsive web design trends that defined 2015http://thenextweb.com/insider/2015/12/15/the-8-responsive-web-design-trends-that-defined-2015/
2015年に定義されたレスポンシブWebデザインのトレンドについてまとめた記事です。
- 夢中にさせるための文章の見せ方
- 少ない方が良い
(Less is more) - パターン化されたものをいろいろな所に使う
- カードレイアウト
- 隠れたメニュー
- 大きなメイン画像を使う vs 使わない
- 広告の見直し
- ワークフローの改善

2. 12 good, bad and ugly web design trends for 2016 | SEWhttp://searchenginewatch.com/sew/review/2438285/12-good-bad-and-ugly-web-design-trends-for-2016
2016年に向けてのWebデザインのトレンドをまとめています。タイトルに
- Webデザインの均質化
- ページではなくパターン
- ディズニーレベルのアニメーション
- 飽和状態のWebサイト
- ぼかした背景画像
- ローディング状態を示すちょっとした要素
- 80年代のようなサイト
- プリローダー
- スクロールをコントロールしたサイト
- 強制的なポップアップ
- さよなら、
ハンバーガーメニュー - 重たいページはより重く

3. The Languages And Frameworks You Should Learn In 2016 | Tutorialzinehttp://tutorialzine.com/2015/12/the-languages-and-frameworks-you-should-learn-in-2016/
2016年に学ぶべき言語とフレームワークをまとめた記事です。
言語とプラットフォーム、

4. 9 Responsive Frameworks For Front-End Design | SmashingApps.comhttp://www.smashingapps.com/2015/12/09/9-responsive-frameworks-for-front-end-design.html
レスポンシブなフロントエンドデザインのためのフレームワークを9つ紹介しています。
HTML5でモバイルアプリを作るためのフレームワーク、

5. Free download: 20 animated icons from Animaticons | Webdesigner Depothttp://www.webdesignerdepot.com/2015/12/free-download-20-animated-icons-from-animaticons/
アニメーションするアイコンを配布しています。GIFアニメなので使いやすいですし、
線だけのモノクロのものと、

そのほか、
- マイクロソフト、
iOS / Androidに Cortanaを正式提供。Windows 10と連携、 「コルタナさん」 モードは未対応 - Engadget Japanese
残念ながら日本語にはまだ対応していません - グーグル、 「Google Play Music」
の家族向けプランを提供開始 - CNET Japan
Apple Musicと同額とのこと。こちらも日本での対応はまだです - LINEライブは、他社の動画と何が違うのか | インターネット | 東洋経済オンライン | 新世代リーダーのためのビジネスサイト
一般のユーザーが配信できるようになるのは2016年の早い段階とのことです
先週の気になるWebサービス
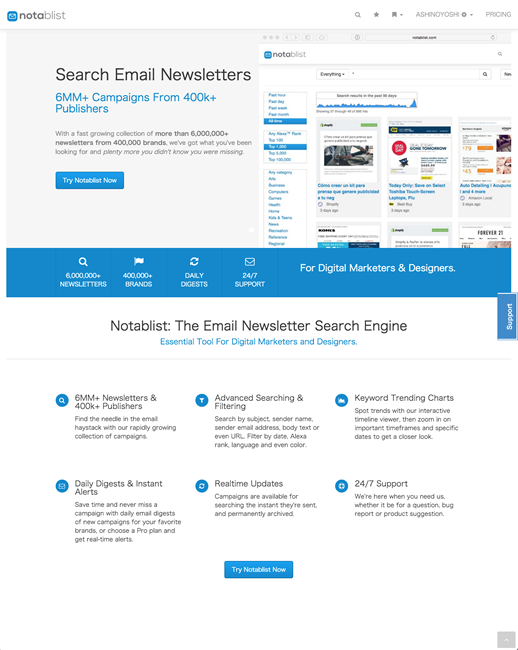
Notablist - Search and Monitor Email Newslettershttps://notablist.com/index.html
Notablistは、
メルマガの内容から情報を得るというよりも、
HTMLメルマガのデザインの参考にするのに便利かと思ったのですが、