ネットで見かけたWebテク
1. 7 common mistakes made with responsive mockups | UX | Creative Bloqhttp://www.creativebloq.com/web-design/common-mistakes-responsive-mockups-111517922
レスポンシブなWebデザインをする上での、ありがちなミスを7つ紹介しています。
- 画面サイズではなくデバイスのためにデザインする
- デバイスに合わせてブレークポイントを設定する
- タッチ操作を考慮しない
- モバイルに対応していないコンテンツへのリンク
- 大きなスクリーンへの対応がお粗末
- 画面サイズが違っても一貫したナビゲーションを使用する
- コンテンツを非表示にする
6は
リンクやボタンのラベル、

2. Consistency In Web Designhttp://www.designyourway.net/blog/design/consistency-in-web-design/
Webデザインにおける一貫性の重要さを解説した記事です。
以下の項目に分けて説明してあります。
- 構造とインタラクション
- ユーザーインターフェイスのパターン
- 一貫性の重要性
- デザインに一貫性を持たせる
- Webサイトに一貫性を持たせる
重要なナビゲーションとリンク色とで同じ色を使う、

3. テキスト周りのスタイリングに使えるCSSプロパティやスニペット | NxWorldhttp://www.nxworld.net/tips/useful-css-properties-and-snippets-for-text-styling.html
テキストをCSSで調整するためのリファレンス的なまとめです。
テキスト選択時のハイライトカラーを変更したり、
また、

4. 11 Responsive Web Design Tutorials | SmashingApps.comhttp://www.smashingapps.com/2015/11/23/11-responsive-web-design-tutorials.html
レスポンシブWebデザインに関するチュートリアル記事をまとめた記事です。
レスポンシブなメニューやアコーディオン、

5. Animated SVG vs GIF [CAGEMATCH]http://sarasoueidan.com/blog/svg-vs-gif/
SVGアニメーションとGIFアニメーションとを徹底的に比較した記事です。
画質、

そのほか、
- dTV、
4Kコンテンツの配信を開始--テレビ向け環境強化など3つの進化へ - CNET Japan
Nottvは終了するということで、今後ドコモはよりdTVに力を入れていくのでしょう - Microsoftに続いて容量無制限を終了:Adobe、
写真用クラウドサービス 「Revel」 を終了へ 月額980円のプランへの移行を推奨 - ITmedia ニュース
容量無制限で画像を保存できるサービスでしたが、終了とのことです 「Facebookでログイン」 がApple TVでも使えるようになった | TechCrunch Japan
今のところ専用コントローラーしか使えない新型Apple TVにとっては便利ということですね
先週の気になるWebサービス
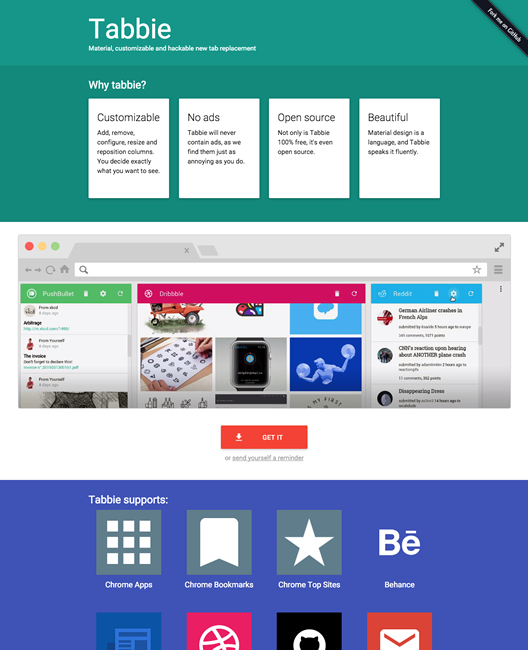
Tabbie - Material, customizable and hackable new tab replacementhttps://tabbie.io/
厳密にはWebサービスではありませんが、
惜しまれつつ終了してしまったiGoogleのような、
個人的に気に入ったのが、