ネットで見かけたWebテク
1. Designing a Website for 4K and Retina 5K Display | JUST™ Creativehttp://justcreative.com/2016/01/14/4k-and-retina-5k-website-design/
4KやRetina 5Kディスプレイ向けにWebサイトをデザインする方法について解説した記事です。
- 高解像度の技術を理解する
- イメージにはSVGを使う
(写真の場合は、 高解像度の画像を別途用意) - レスポンシブなフロントエンドフレームワークを使う
- UIのグラフィック処理やフォント指定にCSSを活用、
CSSのメディアクエリを利用する
基本的にはレスポンシブWebデザインの考え方でOKのようですが、

2. Design Trends 2016 Infographic - Coastal Creativehttp://www.coastalcreative.com/design-trends-2016-infographic/
2016年のWebデザインのトレンドを、
- フラットデザイン
(マテリアルデザイン) - バックグラウンド
(フルスクリーンビデオ) - モバイルアプリ&ソーシャルメディアでの閲覧が増大
- レスポンシブデザイン
- テーマに合った正しいタイポグラフィ
- ミニマリズムの増加
- ストーリー性
- カードベースのデザイン

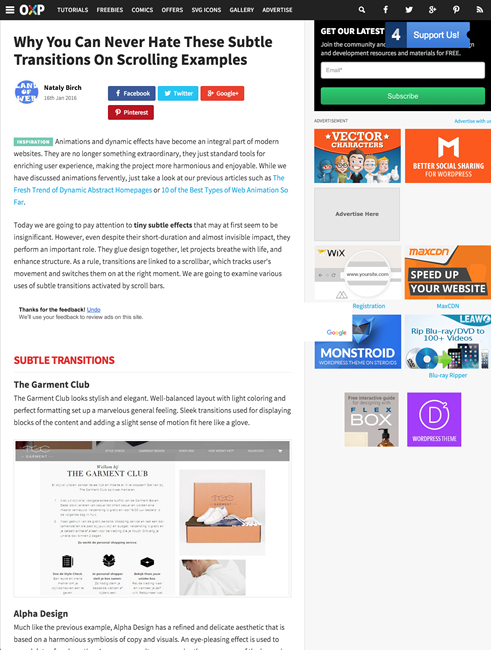
3. Why You Can Never Hate These Subtle Transitions On Scrolling Exampleshttp://www.onextrapixel.com/2016/01/16/why-you-can-never-hate-these-subtle-transitions-on-scrolling-examples/
スクロールに合わせた、
一見取るに足らないような些細な効果でも、

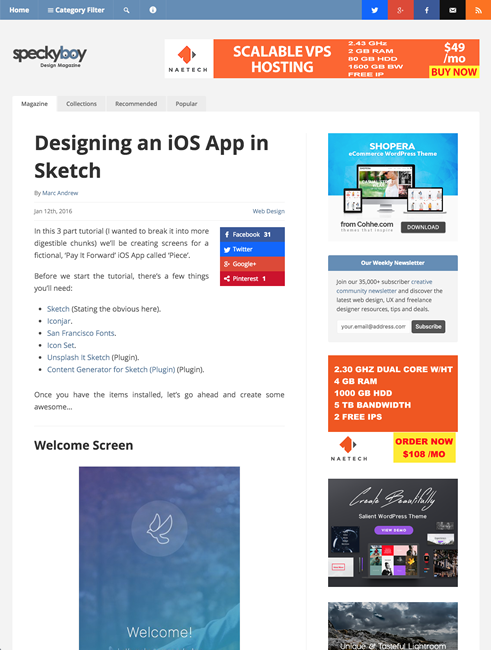
4. Designing an iOS App in Sketchhttp://speckyboy.com/2016/01/12/designing-ios-app-sketch/
SketchでiOSアプリをデザインする手順を解説しています。
それほど複雑なデザインではないのですが、

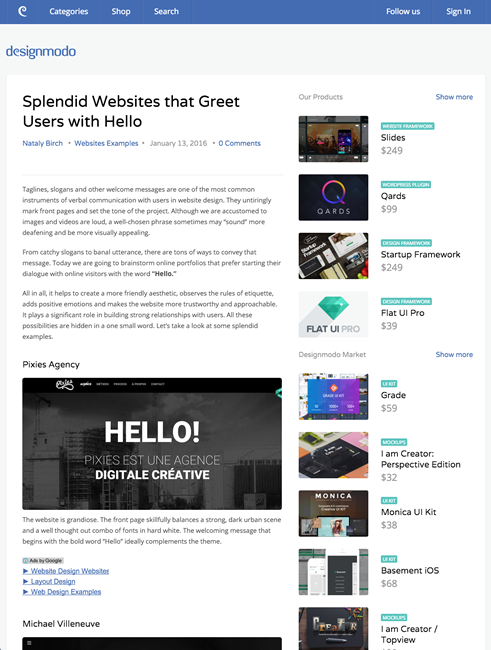
5. Splendid Websites that Greet Users with Hello - Designmodohttp://designmodo.com/websites-greets-hello/
訪問者に
挨拶は、

そのほか、
- ヤマト運輸、
「LINE」 を通じて荷物の問い合わせなどが可能に—— 「LINE ビジネスコネクト」 利用で | TechCrunch Japan
メールやWebで提供していたサービスも、LINEに対応するのが必要な時代なのかもしれません - Amazonのパーソナルアシスタント
「Alexa」 にKindle本朗読機能 - ITmedia ニュース
Amazonが米国で発売しているWi-Fiスピーカー「Echo」 に、 Kindleライブラリ内の電子書籍を朗読させる機能が追加とのこと - カールツァイス×ExoLensのiPhoneレンズ3種が登場 - PRONEWS
カールツァイスのレンズを使ったiPhone用外付け撮影レンズが登場しました
先週の気になるWebサービス
Mockerie.io - Mockup your website or apphttp://mockerie.io/
Mockerieは、
スマホ、
通常この手のサービスは静止画をはめ込むだけですが、
一方で、