ネットで見かけたWebテク
1. 16 Web Design Trends For 2016 | Marvellous Digital Agencyhttps://wearemarvellous.com/16-web-design-trends-for-2016/
2016年のWebデザインのトレンドを16個まとめた記事です。
- グラデーションの再来
- グリッドレイアウトのいろいろな利用法
- インフォグラフィックス人気の急落
- プリローダーの終焉
- フラットデザイン
- カードレイアウト
- 部分的なローディング
- スクロールに合わせたアニメーション
- よりスクロールが利用される
- インタラクティブなストーリーテリング
- 写真よりイラスト
- シンプルなタイポグラフィ
- レスポンシブデザイン
- リッチで自然なアニメーション
- マテリアルデザイン
- ハンバーガーメニューは屈辱を受ける
インフォグラフィックスはスマホでは見にくいんじゃないかと思っていましたが、

2. The 9 Graphic Design Trends You Need to Be Aware of In 2016 – Design Schoolhttps://designschool.canva.com/blog/design-trends-2016/
2016年に知っておくべきグラフィックデザインのトレンドを9つ紹介しています。
- 近代的なレトロスタイル
- マテリアルデザイン
- 明るく明瞭な色
- 幾何学的な図形
- ネガティブスペース
- モジュール方式のレイアウト
- 印象的なタイポグラフィ
- カスタムメードのイラスト
- 抽象的、
最小限のスタイル
ローポリゴンなどとも言われていた、

3. UI Animation Trends 2016http://spyrestudios.com/ui-animation-trends-2016/
ユーザーインターフェイスに使われる、
それぞれの動きがアニメーションGIFで紹介されていて、

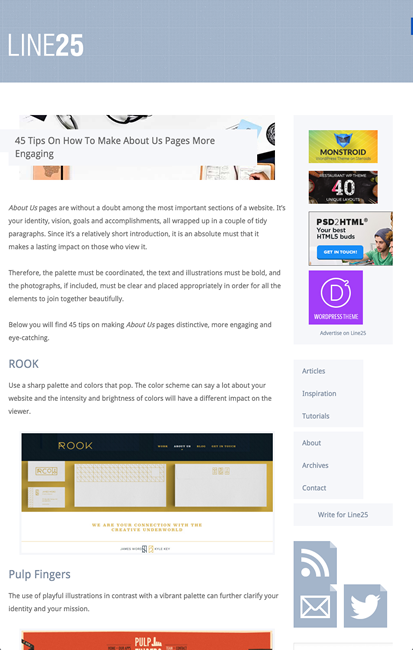
4. 45 Tips On How To Make About Us Pages More Engaginghttp://line25.com/articles/tips-on-how-to-make-about-us-pages-more-engaging
About Usページ
実例をもとに解説するスタイルで、

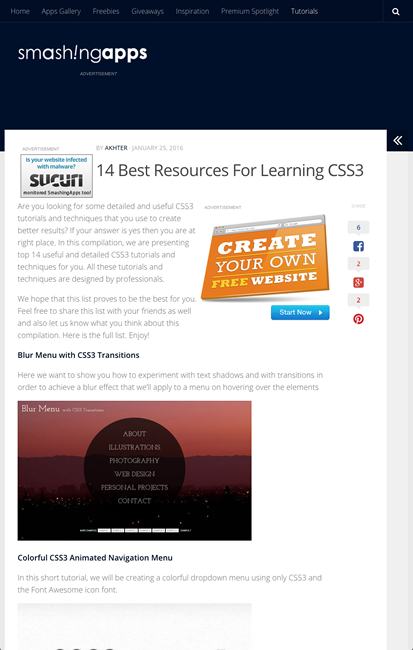
5. 14 Best Resources For Learning CSS3 | SmashingApps.comhttp://www.smashingapps.com/2016/01/25/14-best-resources-for-learning-css3.html
CSS3のテクニックを学べる情報源へのリンクをまとめています。
最近の技術的なトレンドを踏まえたツールチップやスライドショー、

そのほか、
- So-net、
月間データ通信量500MB未満なら無料で使える 『0 SIM』 の提供開始。ただし3カ月間連続未使用で自動解約 - Engadget Japanese
雑誌の付録で評判を呼んだ「0 SIM」 が一般販売されます - Facebookの
「ライブ動画」、 日本でも一部ユーザーで利用可能に - ITmedia ニュース
簡単に生配信できて保存もされます。Facebookページで使いたい人が多そうです 「GoPro」 動画、 Twitterへのライブ配信が可能に - CNET Japan
GoProの映像をiPhoneを介してPeriscopeで配信できるうようになりました
先週の気になるWebサービス
Visual Hunthttps://visualhunt.com/
Visual Huntは、
クリエイティブ・
写真を探し、