ネットで見かけたWebテク
1. 10 UI And UX Tips (Secrets) To Improve Your Skillshttp://www.designyourway.net/blog/design/10-ui-and-ux-tips-secrets-to-improve-your-skills/
UIとUXを改善するためのテクニックを10個紹介した記事です。
- スケッチを描くのに時間をかける
- プロトタイピングツールを使ってユーザーテストを行う
- モバイルデバイス向けにUI/
UXを最適化する - デザインパターンのライブラリを活用する
- より良い手順となる方法を探る
- 潜在的ユーザーをリサーチして改善する
- チームのコラボレーションにGoogleドライブのようなツールを使う
- 成功のための技術的な秘訣を学ぶ
- 総合的な開発のために色を扱うスキルを改善する
- 線、
アニメーション、 ホワイトスペースを利用する

2. 40 Image Hover Effects Made with CSS3http://www.webdesigndev.com/image-hover-effects-made-with-css3/
画像にカーソルが重なったときに、
タッチデバイスでは使えないにもかかわらず、

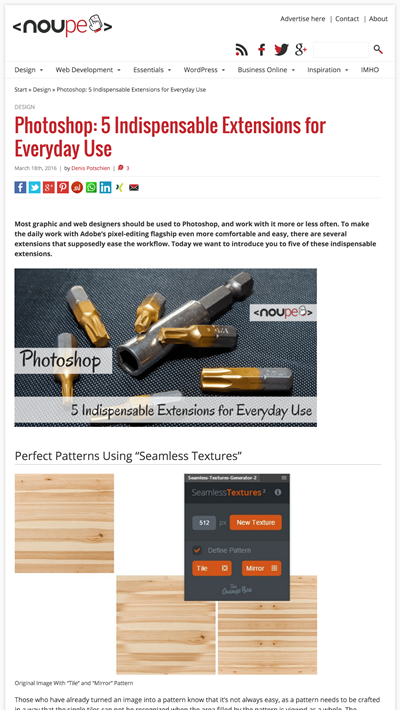
3. Photoshop: 5 Indispensable Extensions for Everyday Use | NOUPEhttp://www.noupe.com/design/photoshop-5-indispensable-extensions-for-everyday-use-96495.html
Photoshopを使う上で必要不可欠という拡張機能を5つ紹介した記事です。
継ぎ目のない繰り返しパターンを作るもの、

4. 10 CSS3 Animation Scripts For Your Next Projects | SmashingApps.comhttp://www.smashingapps.com/2016/03/16/10-css3-animation-scripts-for-your-next-projects.html
CSS3によるアニメーションを実装するのに便利なスクリプト、
あまりに選べる効果が多いものを使うと迷ってしまいそうでもありますが、

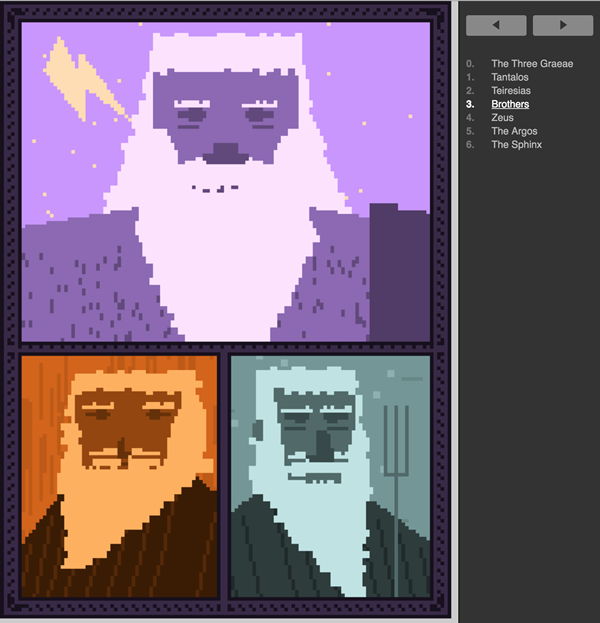
5. graien resizeablehttp://essenmitsosse.de/pixel/
レスポンシブなピクセルアートが7種類楽しめるページです。ウィンドウサイズを変えるか、
特に解説などは見つからなかったのですが、

そのほか、
- Microsoft Edgeブラウザーがエクステンションをサポート、
その初のプレビューを公開 | TechCrunch Japan
ChromeやFirefoxの拡張機能も移植しやすくなっているようです - Instagram、
アルゴリズムによるタイムライン表示をテストへ--ユーザーの関心などに基づく形式に - CNET Japan
親会社がFacebookなので当然の流れなのかもしれません - ニフティ、
スマホで固定電話番号を利用できる通話サービス 「ShaMo! by NIFTY Cloud」 - 週刊アスキー
サービス開始時は東京23区内が対象で、2016年7月以降、 全国主要14地域に拡大される予定とのことです
先週の気になるWebサービス
Social Media Image Resizing Tool | Landscape by Sprout Socialhttp://sproutsocial.com/landscape
各種ソーシャルメディア向けに画像をリサイズするWebサービスです。対応しているソーシャルメディアは、
ユーザーアイコンだけでなく、
また、