ネットで見かけたWebテク
1. 5 Visual Effects Canva Uses to Thrill Users – Engineering at Canvahttps://engineering.canva.com/2016/05/16/five-visual-effects/
ブラウザ上で簡単にグラフィックデザイン作業が行えるオンラインツール
画像をアップロードするときの、
実際のコードはCodePenで公開されており、

2. The Principles of UX Choreography — Experiência do Usuário e Inovação — Mediumhttps://medium.com/@beccau/the-principles-of-ux-choreography-69c91c2cbc2a#.yzzmbwzeo
ユーザーエクスペリエンス
コレオグラフィーとは
- アクションに対する反応
- アクションを受けての次のステップ
- 空間を意識させる動き
- 部分的に焦点を当てる
- そのブランドらしいトーン
といった項目に分けて解説していました。

3. フロントエンド視点:デザイナーと協業して作るスタイルガイドの難易度を下げる | ygoto3.comhttp://ygoto3.com/posts/make-style-guide-easy/
コンポーネントリストやスタイルガイドを、
実際にやってみての経験を元に語られていて、

4. 33 Excellent Product Pages Examples for e-Commerce Websiteshttp://line25.com/inspiration/product-pages-examples-e-commerce-websites
ECサイトの商品紹介ページの優れたデザインを集めて紹介しています。
クリエイターが作品共有サイトに投稿したものをまとめてあり、

5. 10 Helpful User Experience Tools for Every Designerhttp://codecondo.com/10-helpful-user-experience-tools-for-every-designer/
ユーザーエクスペリエンスのためのツールをまとめた記事です。
ユーザーリサーチ、

そのほか、
- グーグル、
「Instant Apps」 を発表--インストールしていないAndroidアプリの起動を可能に - CNET Japan
インストール不要でアプリを起動というのが、モバイル端末での今後の主流になっていくのでしょう - Google、
新バージョンのモバイルフレンドリーテストツールを正式公開 | 海外SEO情報ブログ
Googleが提供するモバイルフレンドリーテストツールが新しくなりました - タイプライター風Bluetoothキーボード
『QWERKYWRITER』 が国内販売開始。出荷は5月31日 - Engadget Japanese
このキーボードでノマドワークしてたら目立つこと間違いなしです
先週の気になるWebサービス
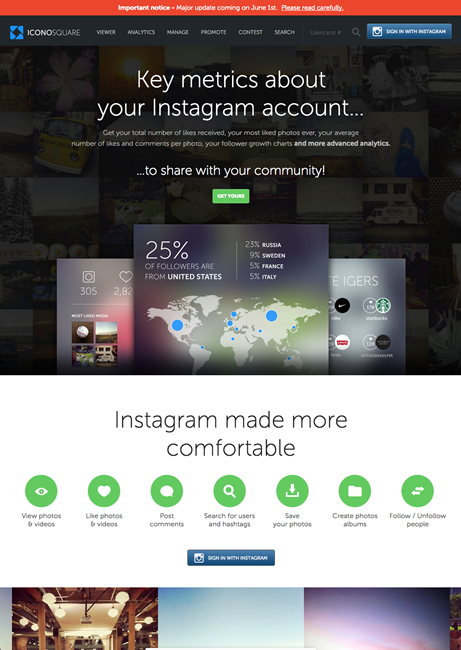
Iconosquare - All Instagram onlinehttp://iconosquare.com/
IconosquareはInstagramの分析を行うWebサービスです。Instagramのアカウントで認証すると、
「いいね!」
InstagramにはTwitterやFacebookページのような標準の解析ツールがないので、