ネットで見かけたWebテク
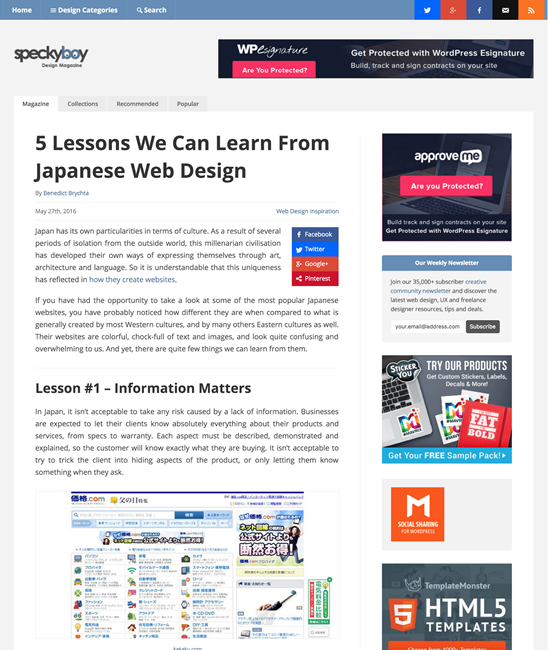
1. 5 Lessons We Can Learn From Japanese Web Design @speckyboyhttps://speckyboy.com/2016/05/27/japanese-web-design/
「日本のWebデザインから学ぶ5つの教え」
楽天やヤフージャパンを代表とした、
「日本のWebデザインは

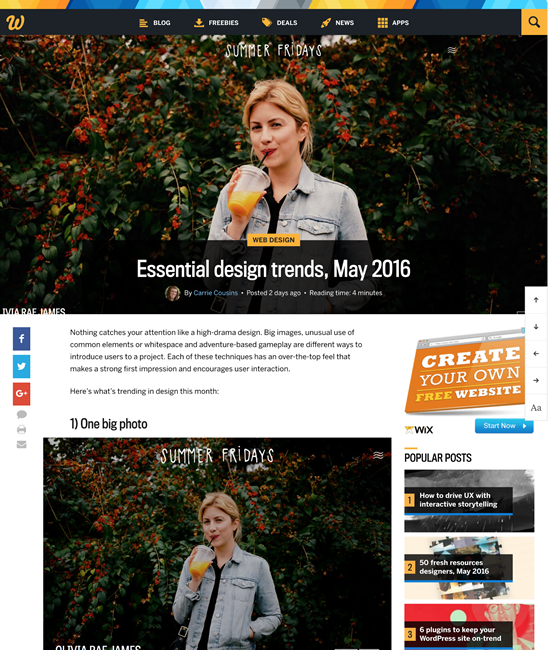
2. Essential design trends, May 2016 | Webdesigner Depothttp://www.webdesignerdepot.com/2016/05/essential-design-trends-may-2016/
Webデザインの最近のトレンドを3点紹介しています。
- 1つの大きな写真
- サイドバーナビゲーション
- インタラクティブ性の高い体験型
サイドナビゲーションは、
いわゆるハンバーガーメニューですが、

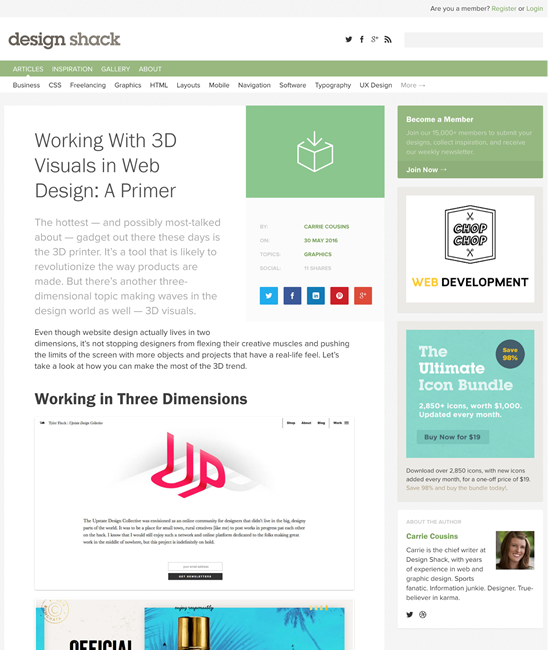
3. Working With 3D Visuals in Web Design: A Primer | Design Shackhttps://designshack.net/articles/graphics/primer-to-working-with-3d-visuals/
3D的な効果を活かしたWebデザインについてまとめています。デザインに3D的な効果やスタイルを使用することが流行ってきているそうです。
紹介されている事例を見ると、

4. Mobile UX Design: The Right Ways to Ask Users for Permissions — UX Planethttps://uxplanet.org/mobile-ux-design-the-right-ways-to-ask-users-for-permissions-6cdd9ab25c27#.syc4ex1eu
モバイルアプリでの、
位置情報や住所録、

5. 日本の90年代テレビゲームからUXデザインについて学ぶ | TechCrunch Japanhttp://jp.techcrunch.com/2016/05/31/20160528what-ux-designers-can-learn-from-1990s-japanese-video-games/
こちらも日本から学ぶ記事です。90年代の日本のテレビゲームのUXデザインから良い部分と悪い部分について解説しています。
現在のサイトやアプリのUXデザインに通じる部分があるということで、
なお、

そのほか、
- Webフォントサービス
「FONTPLUS」 に新しく 「行サイズ切替機能」 を追加! |ferret [フェレット]
OSによって行サイズが異なる現象を解決できる機能が搭載されました - Google、
Nexus Playerを静かに終了 | TechCrunch Japan
Chromecastに一本化するということですね - 回転だけならコード3行、
JavaScript制御できる 「IoTモーター」 - MONOist (モノイスト)
Webブラウザやスマートフォンから制御可能なモーターです
先週の気になるWebサービス
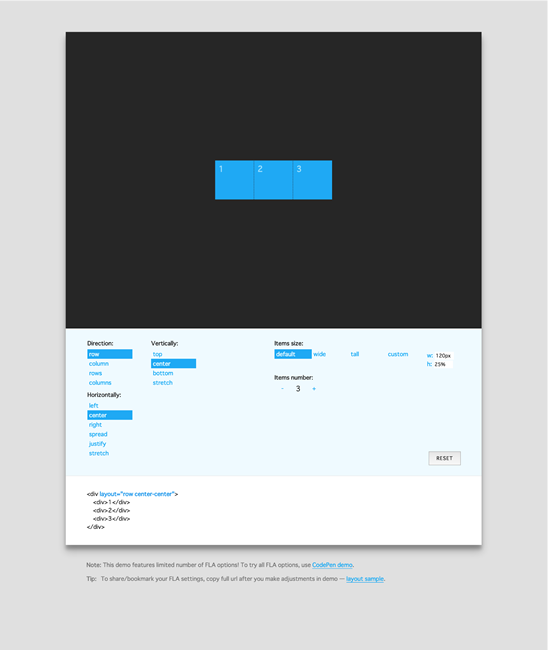
Flex Layout Attribute (FLA)http://progressivered.com/fla/
厳密にはWebサービスではないのですが、
Flexboxのレイアウトビルダー的なツールはこれまでもいろいろありましたが、
「Snippets」