ネットで見かけたWebテク
1. What Needs to Be in Your Style Guide? (And How Do You Enforce It?) | Design Shackhttps://designshack.net/articles/business-articles/what-needs-to-be-in-your-style-guide-and-how-do-you-enforce-it/
Webサイトのデザインや文章表現に一貫性を持たせるために重要なスタイルガイドについて、
以下の項目に分けて説明しています。
- ブランドの概要
- 声とトーン
- 「ルール」
と使い方 - シンプルで具体的なコンセプト
- スニペットと例
- スタイルガイドを守らせる
スタイルガイドには責任者が必要で、

2. The Newest Email Design Trends of 2016 — Email Industry News — Mediumhttps://medium.com/email-industry-news/the-newest-email-design-trends-of-2016-f8d038e56396#.h2k23xv3a
メールデザインのトレンドについてまとめた記事です。
- ソーシャルメディアでシェアできる部分を用意する
- フィードバックを要求する
- プロからのヒントの紹介
- 最後に最近のInstagram写真を披露する
- Z型の目線の移動時に一呼吸できる要素を入れる
- 長いグラフィックで前年の年次報告をする
- iPhoneにアプリの画面をはめ込んだ画像を使う
- 2つのカラムを作る
- 独自のアイコンを作る
- ボタンには青色か緑色を使う

3. Smoke Transitions: Beginning of a Trend? - Designmodohttp://designmodo.com/smoke-transitions/
最近流行りはじめているのではないかという、
煙のような効果を実装するCSS&Javascriptも紹介されていました。

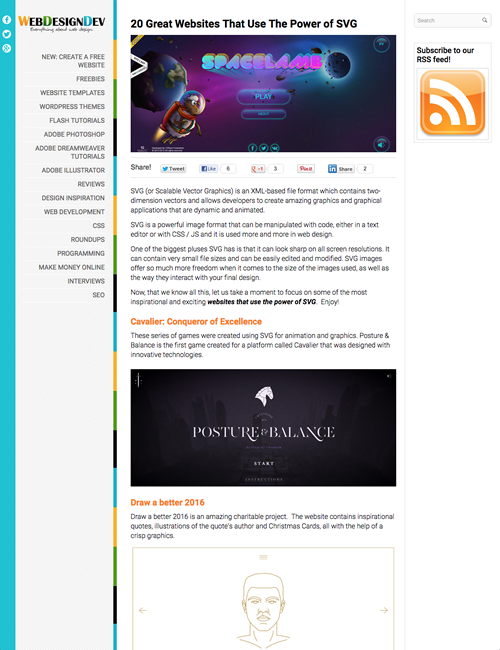
4. 20 Great Websites That Use The Power of SVGhttp://www.webdesigndev.com/websites-use-power-svg/
SVGをうまく使ったWebデザインのギャラリーです。
様々な画面サイズできれいに表示できるベクターベースのSVGを、

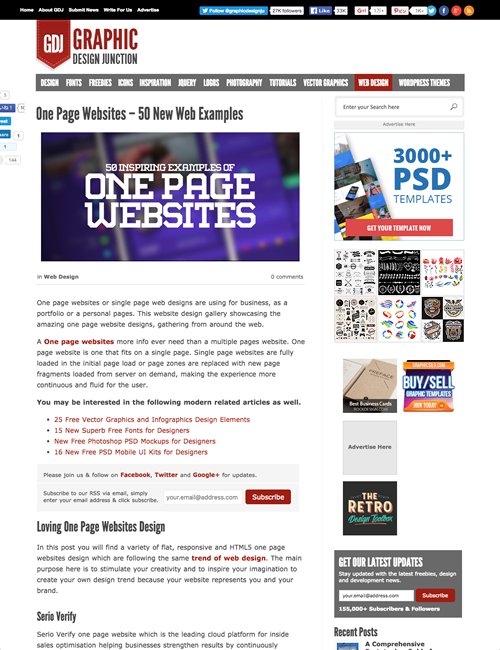
5. One Page Websites – 50 New Web Examples | Web Design | Graphic Design Junctionhttp://graphicdesignjunction.com/2016/06/one-page-websites-design/
1ページ完結型のWebデザインをまとめています。シングルページのWebサイトは、
スクロールに合わせた効果がいろいろあって参考になりますが、

そのほか、
- Instagram、
表示形式を変更 - 「投稿順」 から 「ユーザーの関心順」 に | マイナビニュース
アイコン変更に続き、批判の多そうな仕様の変更ですね - Mediumがフィードをリアルタイム化するSuperfeedrを買収、
世界のメディア(medium)へいよいよ本気 | TechCrunch Japan
RSSが話題になることがずいぶん久しぶりです - アルバム写真を剥がさずスキャン…
「Omoidori (おもいどり)」の実力は? - デジカメ Watch
iPhoneを使って写真をスキャンするためのガジェットが登場しました
先週の気になるWebサービス
Mobile Website Speed Testing Tool - Googlehttps://testmysite.thinkwithgoogle.com/
今回は、
URLを入力すると、
チェックしたサイトの画面がはめこまれたスマホやラップトップが表示されたり、