ネットで見かけたWebテク
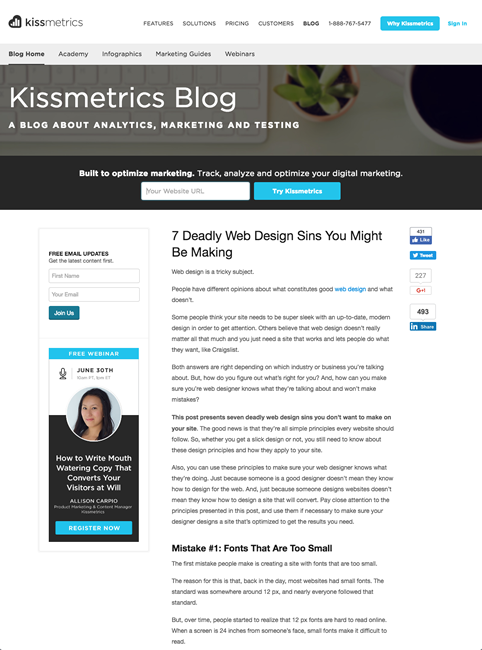
1. 7 Deadly Web Design Sins You Might Be Makinghttps://blog.kissmetrics.com/7-deadly-web-design-sins/
やってしまわないように気をつけた方がいい、
- 小さすぎる文字
- 動くスライダー
- コントラストが低い文字
- 行間が詰まりすぎな文字
- 文章一行の横幅が長すぎる
- ボタンなど行動を起こさせる要素にアクセントとなる色を使っていない
- 一般的なデザインのルールを破っている
ほとんどが、

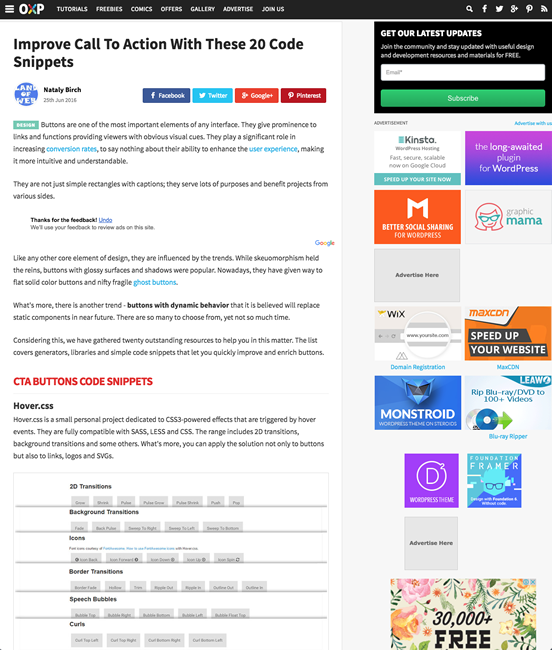
2. Improve Call To Action With These 20 Code Snippetshttp://www.onextrapixel.com/2016/06/25/improve-call-to-action-with-these-20-code-snippets/
Call To Action
改善というよりも、

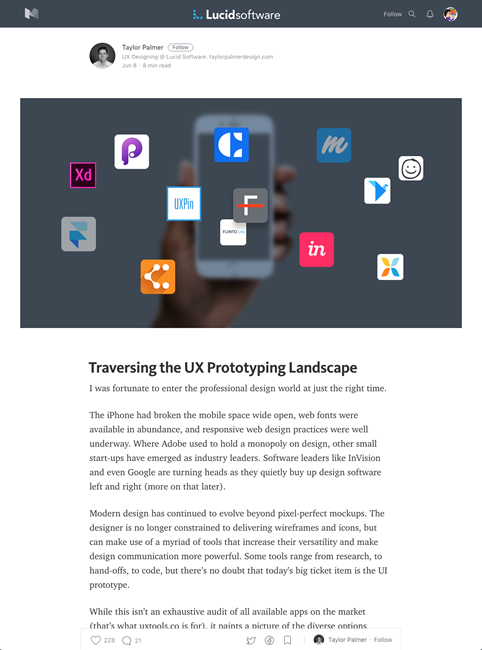
3. Traversing the UX Prototyping Landscape — Lucid Software Design — Mediumhttps://medium.com/lucid-software-design/traversing-the-ux-prototyping-landscape-33edc700c1bd#.mbmzbpnbz
UXのプロトタイピングツールについて考察した記事です。プロトタイピングツールの名前と、
各種プロトタイピングツールをどう選ぶのかの解説や、

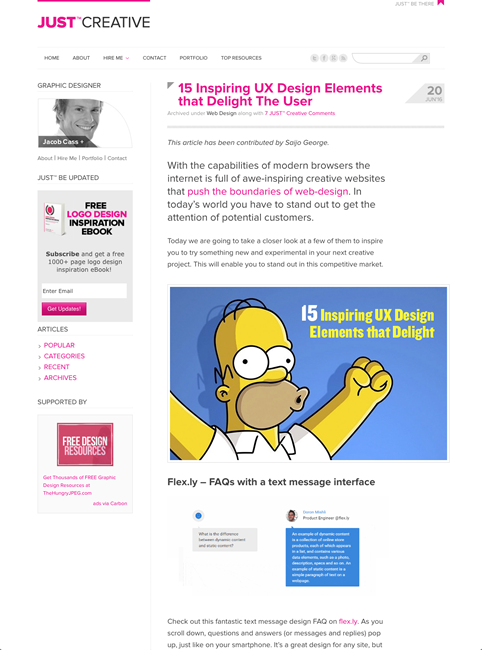
4. 15 Inspiring UX Design Elements that Delight The User | JUST™ Creativehttp://justcreative.com/2016/06/20/15-inspiring-ux-design-elements-that-delight-the-user/
ユーザーを楽しませるUXデザインの要素を紹介しています。
面白い効果を使ったUXデザインの例が、

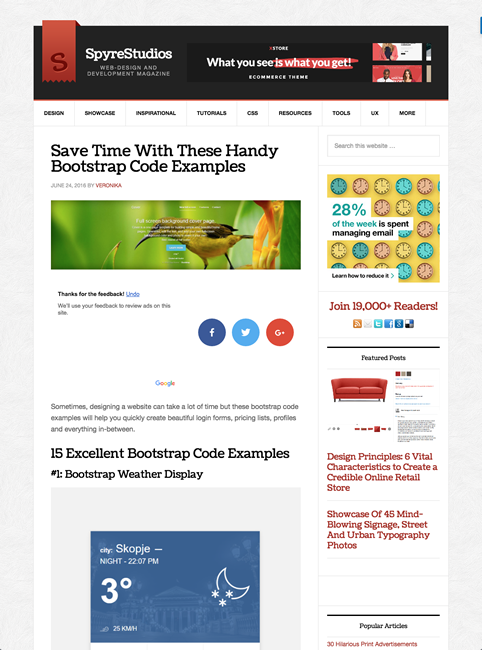
5. 15 Great Bootstrap Code Exampleshttp://spyrestudios.com/handy-bootstrap-code-examples-snippets/
Bootstrapをベースにしたいろいろな要素のコーディング例をまとめています。カード型要素やログイン画面、
Bootstrap用のコードを共有するBootsnipp、

そのほか、
- グーグル、
2段階認証プロセスを簡素化--PCからのサインインをスマホで承認可能に - CNET Japan
スマホを使うことでコードの入力なしで認証できるそうです - Tumblrでもライブ動画投稿が可能に - ITmedia ニュース
Facebook、Twitterに続きTumblrもライブ配信ができるようになりました - Twitter、
動画を強化──投稿動画の長さを30秒→140秒に延長など3つの新機能 - ITmedia ニュース
Instagramが15秒→60秒に変更されましたが、Twitterは2分超えしてきました
先週の気になるWebサービス
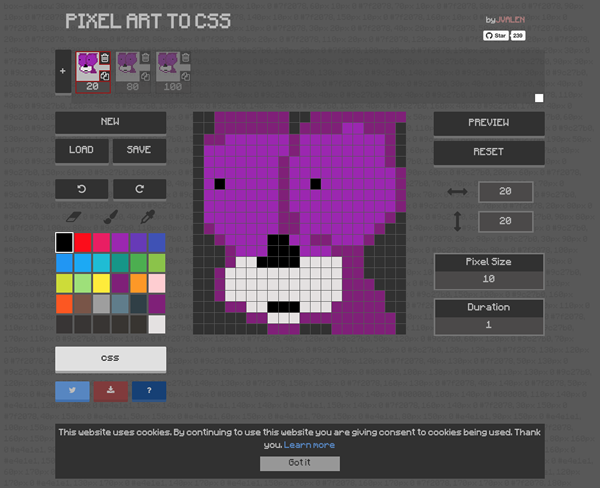
Pixel Art to CSShttp://pixelart.jvrpath.com/
Pixel Art to CSSは、
ドット絵のタテヨコのサイズや1つのドットの大きさは自由にカスタマイズできます。色を選んで1ドットずつ塗りつぶしていくだけで、
ドット絵はCSSのbox-shadowで描画されます。アニメーションもCSSアニメーションで実現されるので、