ネットで見かけたWebテク
1. When to redesign your website and when not. Explained with animations.http://blog.froont.com/when-to-redesign-your-website/
Webサイトのデザインリニューアルをすべき時について解説しています。
- 今のデザインには柔軟性がない
- 作ったときと比べてWebの常識や技術が変わってしまった
- 取り扱う商品やサービスが変わった
- 何年も更新していない
- 競合他社より良いものにしたい
また、
- 友達が気に入っていない
- うまくいってるけど何か変えたい
- 古く見える
- 競合他社がWebサイトを新しくした
- デザインを新しくすれば注目を集めるはず

2. Mobile UX Design: Key Principles — UX Planethttps://uxplanet.org/mobile-ux-design-key-principles-dee1a632f9e6#.dd7icqmgk
モバイルUXデザインの法則として、
- 乱雑さをなくす
- わかりきったものとなっているナビゲーションを使う
- モバイル以外の端末とシームレスな体験を提供する
- 指で操作しやすいデザインをする
- テキストは読みやすくする
- インターフェイスの要素ははっきりと見えるようにする
- 端末を持つ手の位置を配慮してデザインする
- 文字入力を最小限に抑える
- デザインをテストする

3. 10 CSS Libraries for Better Image Hover Effects - Hongkiathttp://www.hongkiat.com/blog/css-libraries-image-hover-effect/
画像にカーソルが重なったときのロールオーバー効果を適用するCSSライブラリをまとめた記事です。
画像の上にテキストやボタンがアニメーションで表示される効果が、

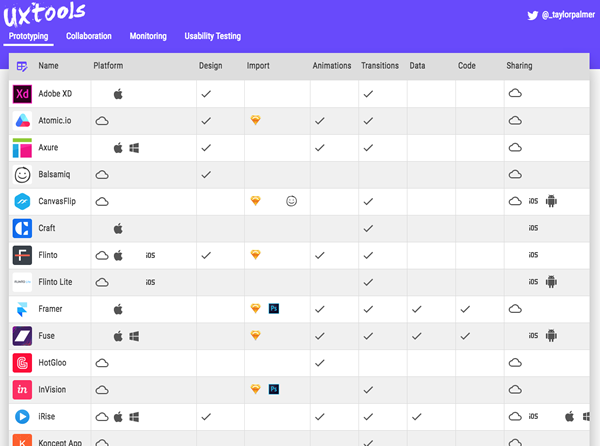
4. UX Toolshttp://uxtools.co/
UXデザインツールの比較表を提供しています。オンラインツールとデスクトップアプリの両方紹介されており、
プロトタイピング/

5. 850+ Free Icons for Web, iOS and Android UI Design | Icons | Graphic Design Junctionhttp://graphicdesignjunction.com/2016/07/850-free-icons-for-web-ios-and-android-ui-design/
フリーのアイコンセットをダウンロードできるサイトを多数紹介しています。
ほとんどのアイコンはベクター形式で用意されているので、

そのほか、
- AWS上のサーバーのセットアップと管理が超簡単になるCloud With Meのらくちんサービス | TechCrunch Japan
AWSを簡単に管理ができるようになるサービスが登場しました - Facebook、
Microsoftの 「Office 365」 を採用 (「Facebook at Work」 と併用) - ITmedia ニュース
Facebookの社内で使うツールの話でした - 寝起きのだるさにサヨナラ――スマホ連動型カーテン自動開閉機
「mornin'」 登場 - ITmedia LifeStyle
カーテンもスマホと連動して開閉できる時代になりました
先週の気になるWebサービス
Compare responsive frameworks. Find responsive design snippets, patterns and examples.http://www.codeply.com/
Codeplyはレスポンシブなフロントエンドフレームワークを簡単にテストできるコード共有サービスです。Bootstrap、
それぞれのフレームワークで使われるclassやコンポーネントをメニューから選べるところがとても便利です。慣れていないフレームワークでも、
リアルタイムでプレビューでき、