ネットで見かけたWebテク
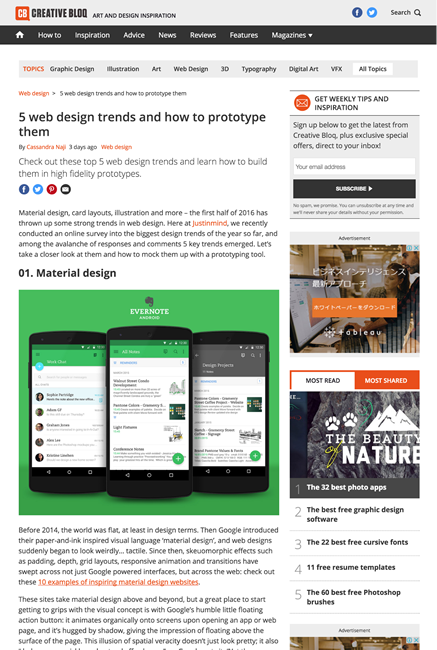
1. 5 web design trends and how to prototype them | Creative Bloqhttp://www.creativebloq.com/features/5-web-design-trends-and-how-to-prototype-them
Webデザインのトレンドと、
- マテリアルデザイン
- フラットデザイン
- カードレイアウト
- 視差スクロール
- イラスト
それぞれのデザイントレンドでのプロトタイプ作成に関して、

2. Web Development Concepts All Web Designers Should Understand - Hongkiathttp://www.hongkiat.com/blog/web-dev-concepts-for-designers/
Webデザイナーが理解しておく必要がある、
- フロントエンドのコードの動作
- レスポンシブのテクニック
- デザインをモジュールで考える
- Retinaディスプレイ向け画像とSVGの理解
- アクセシビリティの理解

3. Things you can learn from redesignshttps://uxdesign.cc/what-i-learned-from-redesign-journey-b866d8267eca#.acjvdgiel
デザインリニューアルから学ぶことをまとめた、
リニューアルの流れを以下の項目で解説しています。
- リサーチ
- なぜリニューアルが必要か
- スケッチ
- ユーザーテスト 第1弾
- デザインを繰り返し練る
- さらにスケッチ
- ユーザーテスト 第2弾
- デザインをさらに繰り返し練る
- 開発
- 最後のステップ

4. 20 Web Design Industry Terms for the Clueless Client - Hongkiathttp://www.hongkiat.com/blog/web-design-industry-terms/
Webデザイン業界の用語を、
- アニメーション
- パンくず
- clutter
(クラッター、 乱雑・ 混乱) - カラースキーム
- コントラスト
- Empty State
(何もない状態) - 固定レイアウト
- フラットデザイン
- 可変レイアウト
- 折り目
- Graceful Degradation
(グレイスフル・ デグラデーション、 モダンブラウザを基準にし、 古いブラウザには必要最低限の機能を提供する) - ヒーローイメージ
- ランディングページ
- 遅延読み込み
- メディアクエリ
- Progressive Enhancement
(プログレッシブ・ エンハンスメント、 全てのブラウザを対象にして、 モダンブラウザ向けにはよりリッチなデザインや機能を提供する) - レスポンシブデザイン
- スキューモーフィズム
- トランジション
- ホワイトスペース

5. 20 Websites with Remarkable Home Pageshttp://line25.com/inspiration/20-websites-remarkable-home-pages
注目すべきトップページを持つWebデザインのギャラリーです。ブランドを反映したトップページで訪問者の興味を引くことが重要とのことです。
なお、

そのほか、
- チャットワーク上で弁当発注や秘書代行などを発注できるマッチングサービス | マイナビニュース
最初の相談はチャットワークじゃなく問い合わせフォームで行います - iOS版
「Google」 アプリ、 シークレットモードで検索可能に - CNET Japan
シークレットモードを「Touch ID」 で有効にできるようにもなったそうです - アドビ、
UX/ UIツール 「Adobe XD」 にスマホ実機でのプレビュー機能を追加 | マイナビニュース
モバイルデバイスをUSBケーブルでパソコンに接続し、作業中のXDプロジェクトをデバイス上に表示できるとのことです
先週の気になるWebサービス
Adioma - Knowledge Visualization Toolhttps://adioma.com/
Adiomaは簡単にインフォグラフィックスを作成できるWebサービスです。テンプレートを元にインフォグラフィックスを作成し、
用意されたレイアウト上で、
日本語を入力した場合プレビューには反映されるのですが、