ネットで見かけたWebテク
1. How To Poison The Mobile User – Smashing Magazinehttps://www.smashingmagazine.com/2016/10/how-to-poison-the-mobile-user/
モバイルユーザーに害を与える方法と題し、
- サイトの読み込みを遅くする
- カルーセルを不十分なデザインにする
- ハンバーガーアイコンの中にメニューを全部隠す
- 常にスワイプで操作させる
- タップできる領域を厳密にして小さくする
- レスポンシブに制作するけど一定の解像度向けに固定する
- 電話番号をタップできないようにする
- 拡大できなくする
- 全ての要素を
「user-select: none」 で選択できなくする - 間違った読み込み方でWebフォントを使う
- ソーシャルメディアボタンでページを混乱させる
- デスクトップ版からモバイル版への不完全なリダイレクト
- コンテンツを隠す

2. When Illustrations Matter to the Design Processhttps://speckyboy.com/when-illustrations-matter/
デザインにおいてイラストが重要なケースについて解説しています。
- リアリティを与えることができる
- ブランドアイデンティティを強化する
- ユーザー体験を手助けする手引きとなる
ヨーロッパ最大の航空会社での、

3. 20 essential CSS tricks every designer should know | Webdesigner Depothttp://www.webdesignerdepot.com/2016/10/20-essential-css-tricks-every-designer-should-know/
全てのデザイナーが知っておくべきCSSテクニックを多数掲載しています。
横方向/

4. 4 modern background tricks to try out | Webdesigner Depothttp://www.webdesignerdepot.com/2016/10/4-modern-background-tricks-to-try-out/
背景を使ったWebデザインのテクニックを4つ紹介しています。
カーソルに合わせて背景の要素がアニメーションするものや、

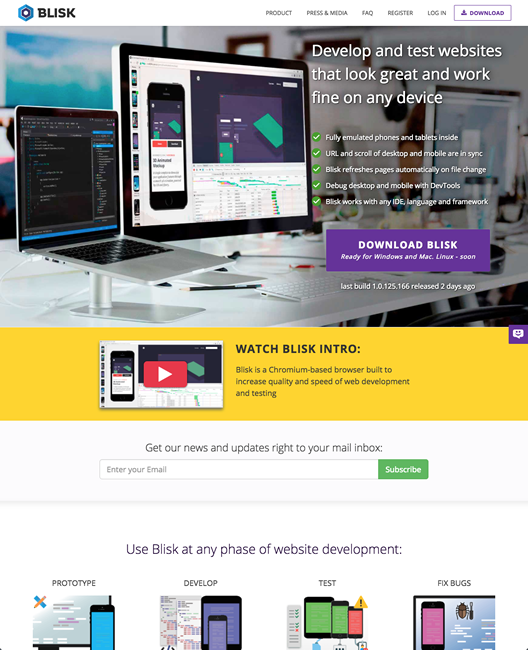
5. Download Blisk - a browser for web developershttps://blisk.io/
現在ベータ版として配布中の開発者向けのWebブラウザです。スマートフォンやタブレットでの見た目をシミュレートできます。
モバイル用画面とデスクトップ用画面とを同時に見られるところが便利だと思います。デベロッパーツールも使用可能です。

そのほか、
- NTTドコモの初期の絵文字がニューヨーク近代美術館のコレクションに - ITmedia ニュース
ニューヨークMOMAは1999年の絵文字を「人類の歴史を連綿と引き継ぐ」 として展示するそうです - Twitter、
6秒動画アプリ 「Vine」 の提供を終了へ - CNET Japan
日本では女子高生の有名人を生んだVineがついに終了。Twitter自体に動画投稿機能も付きましたしね - Facebookがライブ配信用の拡張現実自撮り機能
「Masks」 をローンチ | TechCrunch Japan
日本ではまだのようですが、ライブ配信時に顔にマスクをしたり加工できる機能が追加されました
先週の気になるWebサービス
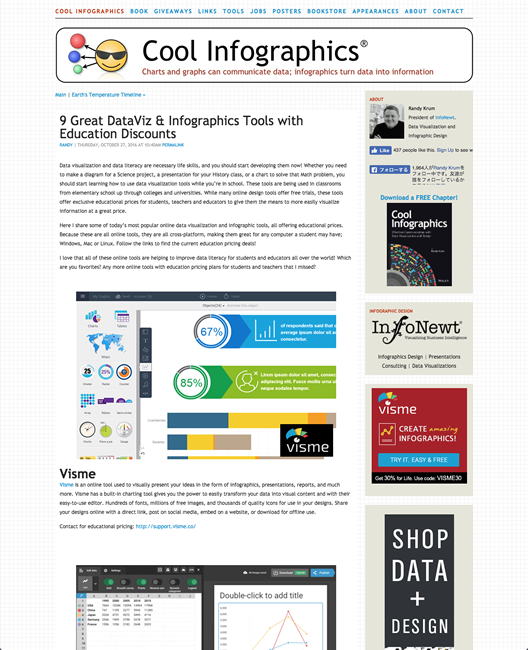
9 Great DataViz & Infographics Tools with Education Discounts - Blog About Infographics and Data Visualization - Cool Infographicshttp://www.coolinfographics.com/blog/2016/10/27/9-great-dataviz-infographics-tools-with-education-discounts.html
今回は、
Vismeはプレゼンテーション、
Infogr.