ネットで見かけたWebテク
1. Design for internationalization – Dropbox Design – Mediumhttps://medium.com/dropbox-design/design-for-internationalization-24c12ea6b38f#.61vm2viqr
翻訳されることを考慮したデザインのヒントをまとめた記事です。
- 翻訳されて文字数が増えるための余地を残す
- 狭いコラムにテキストを配置しない
- テキストを画像にしない
- UI要素を使って文章を作らない
- メタファーは国によって違う意味に取られることに気をつける
- 機能名には翻訳しやすいように説明的な言葉を使用する
- 翻訳の代替案を提供する
(翻訳者のための補足を入れるなど)

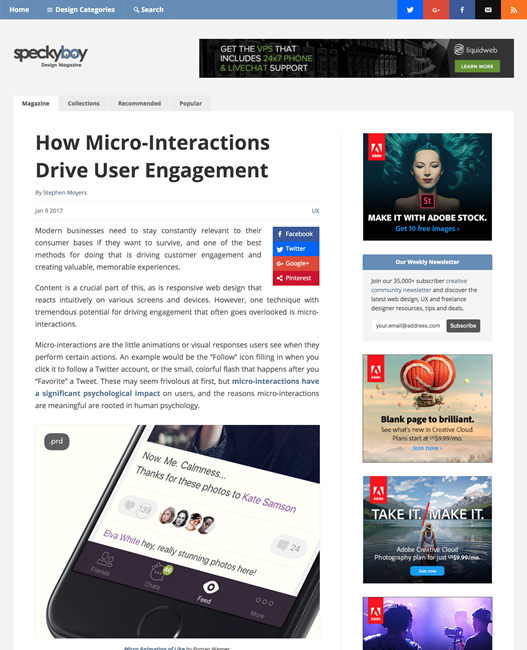
2. How Micro-Interactions Drive User Engagementhttps://speckyboy.com/micro-interactions-drive-user-engagement/
マイクロインタラクションがユーザーエンゲージメントを深める理由を解説しています。
マイクロインタラクションは、

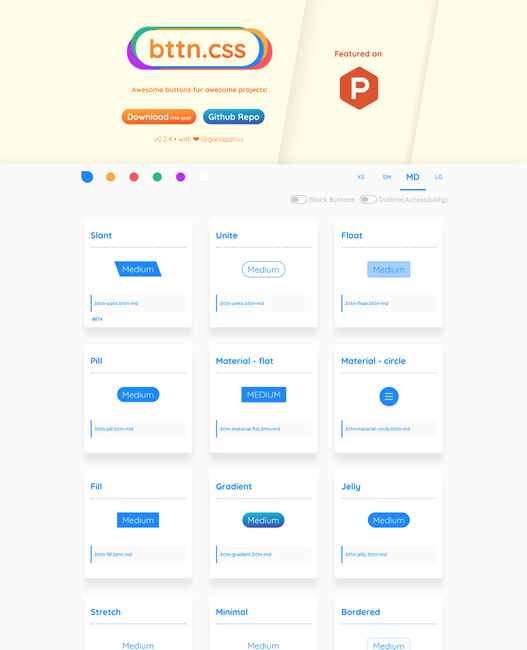
3. Bttn.css - Demohttps://bttn.surge.sh/
ボタンデザインのCSSを提供しています。このサイトで色やサイズなどを変更してプレビューできるようになっており、
シンプルなデザインの13パターンのボタンデザインで、

4. Tiny Trends #1: Non-Rectangular Headers – UX Power Tools – Mediumhttps://medium.com/ux-power-tools/tiny-trends-1-non-rectangular-headers-e8d2d4ee578f#.89brtnslk
Webデザインのちょっとしたトレンドとして、
ヘッダの区切りを斜めにする方法について、

5. 30 Truly Interactive Websites Built With CSS & JavaScript - Web Designer Wall - Design Trends and Tutorialshttp://webdesignerwall.com/trends/30-truly-interactive-websites-built-css-javascript
インタラクティブ性の高いWebサイトのギャラリーです。ユーザー主体のナビゲーション、
タイトルに

そのほか、
- ヤフー検索でも(not provided)がほぼ100%に さらば検索キーワード情報 などSEO記事まとめ10+2本 | 海外&国内SEO情報ウォッチ | Web担当者Forum
ヤフー検索もHTTPS化が進み検索ワード情報が取れなくなったことについて解説しています - App Store、
2017年元日の売り上げが2億4000万ドルの新記録 - ITmedia Mobile
クリスマスと元日に全世界で最もダウンロードされたアプリは任天堂の「スーパーマリオラン」 とのこと - Kingston、
最大2TBの大容量USBメモリーを2月に発売 - 週刊アスキー
容量も大きいですが、筐体も大きそうです
先週の気になるWebサービス
20 Valuable Tools For UX Designershttp://1stwebdesigner.com/tools-for-ux-designers/
今回は、
UsabilityTools、
プロトタイプ/