ネットで見かけたWebテク
1. Web design trends we can expect to see in 2017http://thenextweb.com/dd/2016/12/22/web-design-trends-can-expect-see-2017/
2017年のWebデザインのトレンドについてまとめた記事です。
- コンテンツの強調
- フラットデザインの終焉
- 幾何学的な図形、
線、 パターン - 独創的なヘッダー
- デュオトーンのグラデーション
- アニメーションやアニメGIFの増加
- ナビゲーションを最小限に抑える
- マイクロインタラクション
- 手書きの要素の増加
- ホームページよりランディングページを重視する

2. Proto.io 2016 - A year of prototyping in reviewhttps://proto.io/year-in-review-2016/
プロトタイピングツールのProto.
Android用とiPhone用でどちらのプロトタイプが多く作られたか、

3. 15 Super Useful Typography Tools and Frameworkshttp://1stwebdesigner.com/typography-tools/
タイポグラフィに関するツールとフレームワークを多数紹介しています。
特定の幅に合わせて動的にフォントサイズを変更するフレームワークや、

4. Facebook Ad Specs and Image Sizes [Fully Updated for 2017]https://blog.bufferapp.com/facebook-ad-specs
Facebook広告で使われる画像、
5種類の広告タイプ別に細かく仕様を紹介しており、

5. 20 Sketch Tutorials for Beginner Designershttp://line25.com/tutorials/sketch-tutorials-for-beginners-designers
Sketchのビギナー向けのチュートリアルをまとめた記事です。
WebデザインのためのグラフィックツールとしてすっかりおなじみになったSketchを、

そのほか、
- 音声コマンドで画像編集、
SNSに投稿。Adobe、 Siri風アシスタント搭載アプリのコンセプト動画公開 - Engadget 日本版
プロ向きではなく一般の人が簡単に画像編集できるようにというアプローチのようです - 10周年を迎えた
「iPhone」、 今後10年でどこへ行く? - CNET Japan
日本では発売されなかった初代iPhoneの登場から10年が経ったということですね - 新たなWebブラウザー業界への挑戦、
コンセプトWebブラウザー 「Opera Neon」 | マイナビニュース
「Webの未来ビジョンを人々に示す」ことを念頭に、 利用者がコンテンツに集中できることを主眼に置いたWebブラウザーだそうです
先週の気になるWebサービス
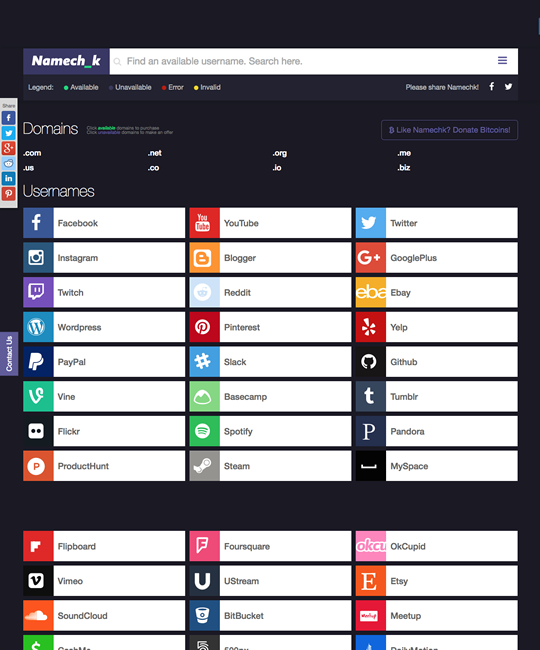
Namechk | Username, Domain & Trademark Searchhttps://namechk.com/
Namechkは、
ソーシャルメディアやWebサービスのアカウントが既に使用されていないかどうかまとめて確認できるので、
わたしがよく使っているアカウント名は他の人が使うことがほぼない名前なので、